vue axios下载文件流
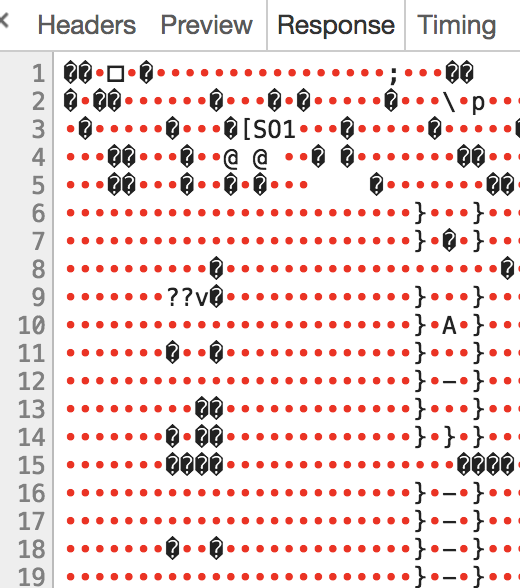
vue项目中接受后台传过来的流文件会出现乱码

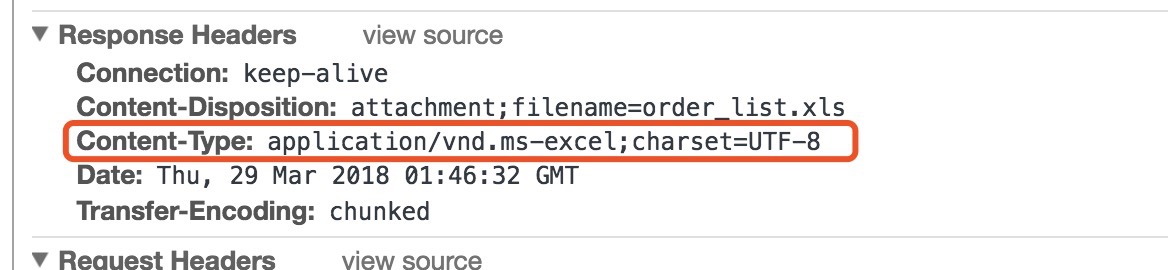
后台response的内容如下:

在参考各位大大资料的基础下,做了点总结。
// 导出文件流
fetchExportBill(url, data = {}) {
return new Promise((resolve, reject) => {
axios.post(url,data,{ responseType: 'arraybuffer'}).then(res => {
//resolve(res)
let blob = new Blob([res], {type: "application/vnd.ms-excel"});
let objectUrl = URL.createObjectURL(blob);
window.location.href = objectUrl;
}).catch(error => {
if (data.Vue) {
data.Vue.$message.error('系统异常');
}
reject(null, e);
})
})
},带文件名字的:
let blob = new Blob([res.data], { type: "application/zip" });
let url = window.URL.createObjectURL(blob);
const link = document.createElement("a"); // 创建a标签
var fileName = res.headers.filename;
var fileNameStr = res.headers["content-disposition"] + "";
var index = fileNameStr.indexOf("=");
if (index > 0) {
fileName = fileNameStr.substr(index + 1);
fileName = decodeURIComponent(fileName);
}
link.href = url;
link.download = fileName; // 重命名文件
link.click();
URL.revokeObjectURL(url); // 释放内存注:Blob对象的type为MIME类型
分类:
vue随笔




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?