vue在mounted中获取元素宽度不准确的问题
遇到这样一个问题:
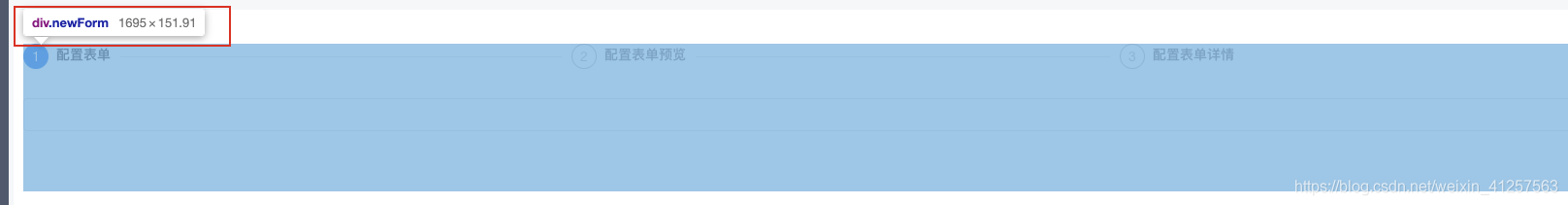
在组件mounted生命周期中获取类名为newForm元素的宽度
mounted(){
this.formWidth = document.querySelector('.newForm').offsetWidth
console.log('formWidth',this.formWidth)
},
审查元素发现,元素的宽度为1695

但是控制台打印输出的一直都是1890
查资料发现可能是页面没有完全渲染完毕就去获取了元素的宽度
加个延迟就可以解决
修改后的代码:
mounted(){
setTimeout(()=>{
this.formWidth = document.querySelector('.newForm').offsetWidth
console.log('formWidth',this.formWidth)
},0)
},
输出元素宽度为1695
这就涉及到了线程的问题:
js里有个渲染线程类似于java里边的主线程,主线程按顺序执行代码,执行完才会有空去看看任务栈里边有没有任务需要执行,有的话就拿来到主线程里边执行,setTimeout就把里边的代码放到任务栈中(类似于子线程)了,所以setTimeout里边这部分代码会在主线程执行完才会执行;
转自:https://blog.csdn.net/weixin_41257563/article/details/107208009



