Vue中使用transition-group标签(多用于列表中数据的删除或消失效果)
Vue的动画并没有非常炫酷的效果,不过也是有一些实用性的,在项目中有的地方使用,也是能够营造出不同的效果
下面为大家列举个简单实现动画的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script rel="script" src="js/vue-2.4.0.js"></script>
<link rel="stylesheet" href="css/animate.css">
<style>
li{
border: 1px dashed #999;
margin: 5px;
line-height: 35px;
font-size: 14px;
padding-left: 5px;
width: 100%;
}
li:hover{
background-color: hotpink;
transition: all 0.5s ease;
}
.v-enter,.v-leave-to{
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,.v-leave-active{
transition: all 0.6s ease;
}
/*v-move 和 v-leave-active 配合使用,能够实现列表后续的元素,渐渐地漂上来的效果 */
.v-move{
transition: all 0.6s ease;
}
.v-leave-active{
position: absolute;
}
</style>
</head>
<body>
<div id="app">
<div>
<label>
ID:
<input type="text" v-model="id">
</label>
<label>
Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<ul>
<!--在实现列表过渡时,如果需要过渡的元素是通过v-for渲染出来的,不能使用
transition 包裹,需要使用 transition-group -->
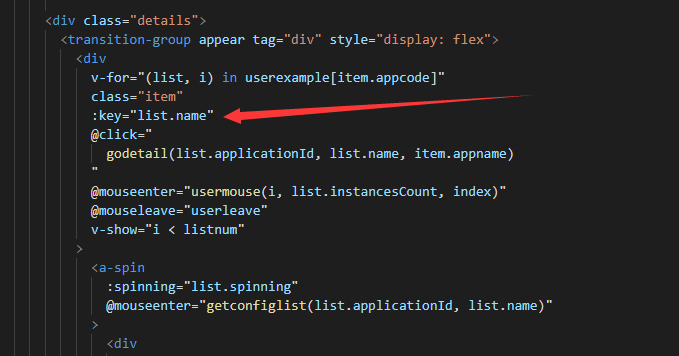
<!--若需要为 v-for 循环创建的元素设置动画,必须为每一个元素设置 :key 属性-->
<transition-group>
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{ item.id }} --- {{ item.name }}
</li>
</transition-group>
</ul>
</div>
<script>
var vm = new Vue({
el : '#app',
data : {
id:'',
name :'',
list : [
{id:1,name:'赵高'},
{id:2,name:'秦桧'},
{id:3,name:'严嵩'},
{id:4,name:'魏忠贤'},
],
},
methods : {
add(){
this.list.push({ id :this.id,name : this.name});
this.id = this.name = '';
},
del(i){
this.list.splice(i,1);
},
}
});
</script>
</body>
</html>重点!重点!重点!
<!-- 【appear】 给 transition-group 添加入场效果-->
<!--
通过 tag 属性,指定transition-group 渲染 为指定的元素
若不指定,则默认为渲染为 span 标签
-->
<transition-group appear tag="ul">
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{ item.id }} --- {{ item.name }}
</li>
</transition-group>这样就OK了~~
温馨提示,笔者用这个也是踩了很多坑,下面是我遇到坑的解决办法。
列表项移除过渡动画作用在最后一个元素的bug

绑定key键值的地方一定不能是下标!只要是一个不重复的数据绑定就可以,比如ID之类的。



