antd vue table组件实现分页效果
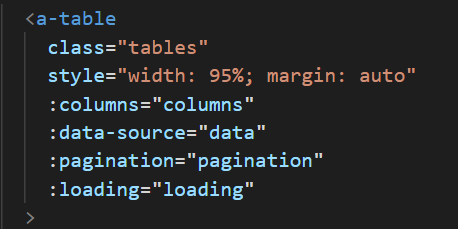
1、<a-table></a-table>标签中添加属性 :pagination="pagination"

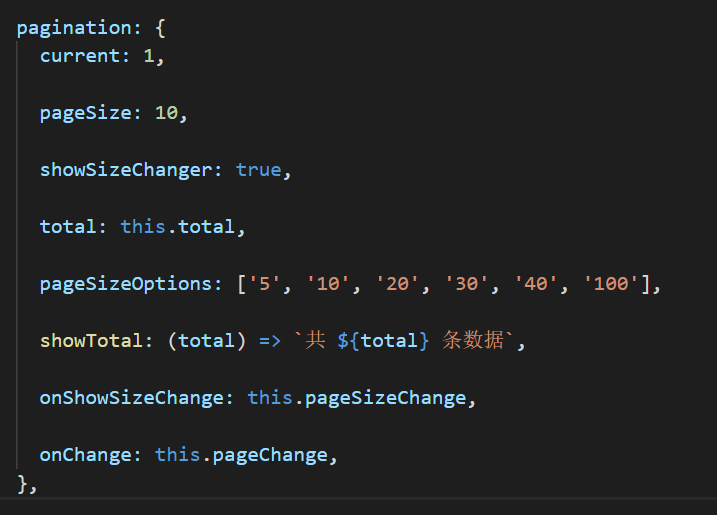
2、data中设置pagination
pagination: {
current: 1,
pageSize: 10,
showSizeChanger: true,
total: this.total,
pageSizeOptions: ['5', '10', '20', '30', '40', '100'],
showTotal: (total) => `共 ${total} 条数据`,
onShowSizeChange: this.pageSizeChange,
onChange: this.pageChange,
},

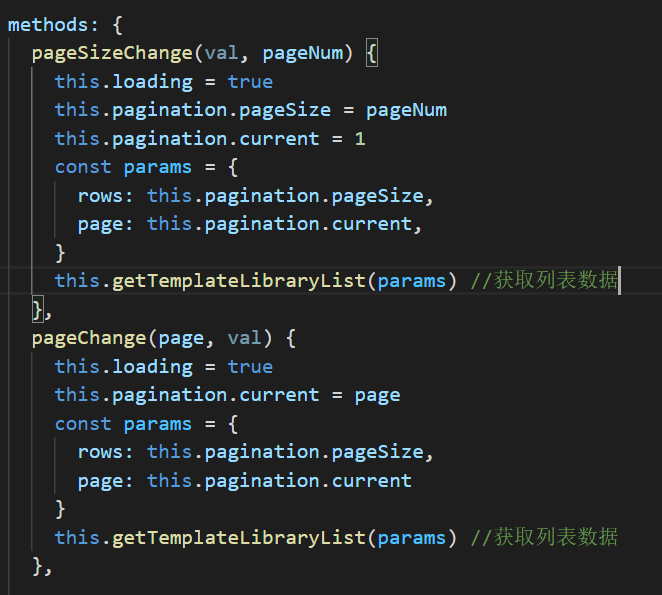
3、methods 方法中
pageSizeChange(val, pageNum) {
this.loading = true
this.pagination.pageSize = pageNum
this.pagination.current = 1
const params = {
rows: this.pagination.pageSize,
page: this.pagination.current,
}
this.getTemplateLibraryList(params) //获取列表数据
},
pageChange(page, val) {
this.loading = true
this.pagination.current = page
const params = {
rows: this.pagination.pageSize,
page: this.pagination.current,
}
this.getTemplateLibraryList(params) //获取列表数据
},

4、获取列表数据后
this.data = res && res.hasOwnProperty('rows') ? res.rows : []
this.total = res && res.hasOwnProperty('total') ? res.total : 0
this.pagination.total = this.total
完成分页

————————————————
版权声明:本文为CSDN博主「诗yu远方」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/queen_css/article/details/120864812



