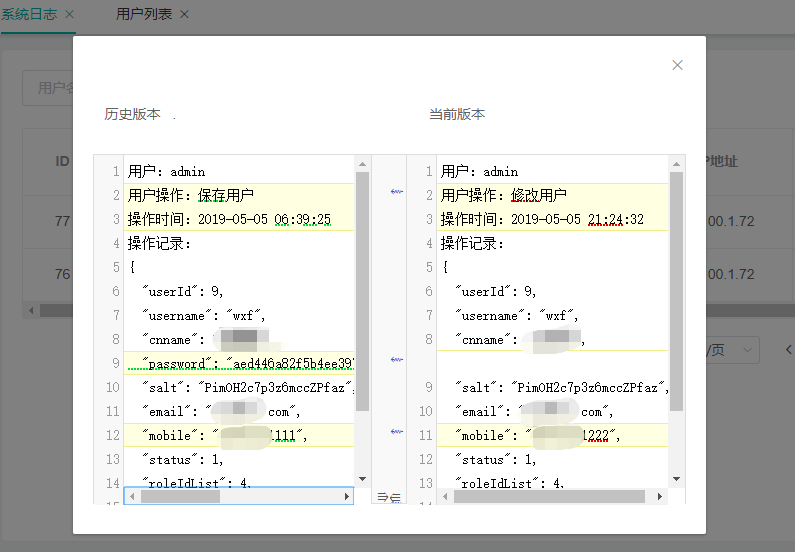
vue 文本比较插件
- 首先安装插件:codemirror、diff-match-patch
- HTML部分:
- <div id="view"></div>
import CodeMirror from 'codemirror'
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
// 定义对比方法
methods:
initUI(value,orig2) {
if (value == null) return;
let target = document.getElementById("view");
target.innerHTML = "";
CodeMirror.MergeView(target, {
value: value,//上次内容
origLeft: null,
orig: orig2,//本次内容
lineNumbers: true,//显示行号
mode: "text/html",
highlightDifferences: true,
connect: 'align',
readOnly: true,//只读 不可修改
});
}

初始化编译器时可设置属性:
value:初始内容
Mode:设置编译器编程语言关联内容,对应的mine值
Theme:编译器的主题,需要引入对应的包
tabSize:tab的空格宽度
lineNumbers:是否使用行号
smartIndent:自动缩进是否开启
indentUnit:缩进单位
keyMap:快捷键,default使用默认快捷键,除此之外包括emacs,sublime,vim快捷键,使用需引入工具



