使用nginx secure_link指令实现下载防盗链
一、安装nginx并检查是否已安装模块
[root@img_server ~]# nginx -V #输出nginx所有已安装模块,检查是否有ngx_http_secure_link_module
二、配置nginx
[root@img_server ~]# vim /etc/nginx/conf.d/dowm_img_safe.conf
server {
listen 80;
server_name img_server;
root /usr/share/nginx/html/;
location / {
secure_link $arg_md5,$arg_expires; #这里配置了2个参数一个是arg_md5,一个是arg_expires
secure_link_md5 "$secure_link_expires$uri secret_key"; #secret_key为自定义的加密串
if ($secure_link = "") {
return 403; #资源不存在或哈希比对失败
}
if ($secure_link = "0") {
return 403; #时间戳过期
}
if ($request_filename ~* ^.*?\.(jpg)$){
add_header Content-Disposition attachment; #不浏览,直接下载
}
}
}
三、使用shell脚本生成下载的链接(生产环境由开发在代码中实现)
[root@img_server html]# cat md5url.sh
#!/bin/bash
servername="img_server" #服务器的域名
download_file="/test.jpg" #测试下载文件的uri
time_num=$(date -d "+300 seconds" +%s) #定义过期时间为300秒
secret_num="secret_key" #自定义的加密串,和nginx的配置文件中加密串相同
res=$(echo -n "${time_num}${download_file} ${secret_num}"|openssl md5 -binary|openssl base64|tr +/ -_|tr -d =) #生成MD5值
echo "http://${servername}${download_file}?md5=${res}&expires=${time_num}" #打印下载链接
四、测试
[root@img_server html]# chmod +x md5url.sh #添加权限
[root@img_server html]# systemctl start nginx #启动服务
[root@img_server html]# wget http://pic17.huitu.com/res/20140314/526868_20140314230121822200_1.jpg
[root@img_server html]# mv 526868_20140314230121822200_1.jpg test.jpg #下载一个图片,并命名为test.jpg
1.测试直接访问(测试机器需要添加域名解析)

访问结果为403
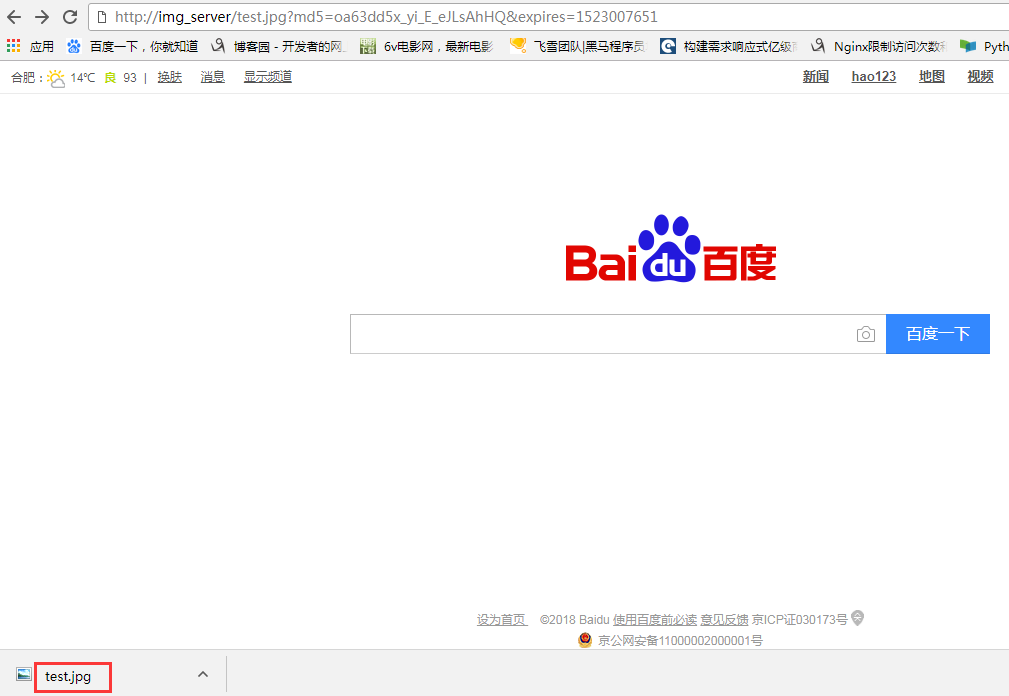
2.使用生成的下载链接进行访问
[root@img_server html]# sh md5url.sh
http://img_server/test.jpg?md5=oa63dd5x_yi_E_eJLsAhHQ&expires=1523007651

过五分钟(即脚本中300秒)再次访问,返回410

注意事项
1 密钥防止泄露、以及经常更新密钥
2 下载服务器和链接生成的服务器上的时间不能相差太大,否则容易出现文件一直都是过期状态.
"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」