CSS常用样式及示例
-
CSS常用样式及示例
一、简介
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
二、常用示例
1.存在形式
a:直接在div中设置
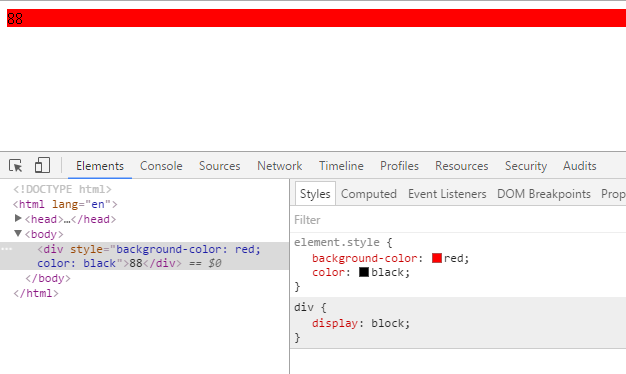
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--设置背景颜色,文本颜色--> 9 <div style="background-color: red;color: black">88</div> 10 </body> 11 </html>
结果:

b:放置在HTML头部
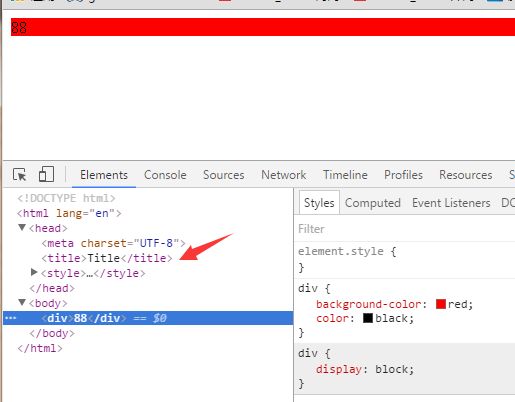
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 background-color: red; 9 color: black; 10 } 11 </style> 12 </head> 13 <body> 14 <div >88</div> 15 </body> 16 </html>
结果为:

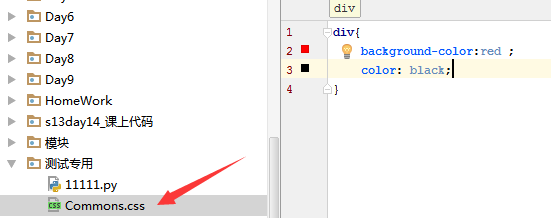
c:存放在文件中
定义CSS文件Commons

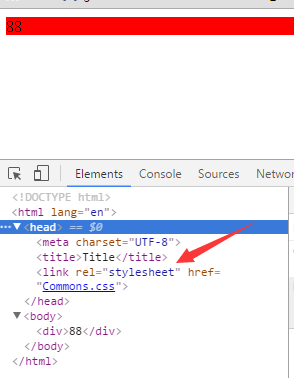
引入文件:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="Commons.css">#引用文件 7 </head> 8 <body> 9 <div >88</div> 10 </body> 11 </html>
结果:

优先级:
css标签内-->文件头部-->文件,依次从高到低。这里不展示示例,可以自己动手查看结果。
2.CSS标签选择器
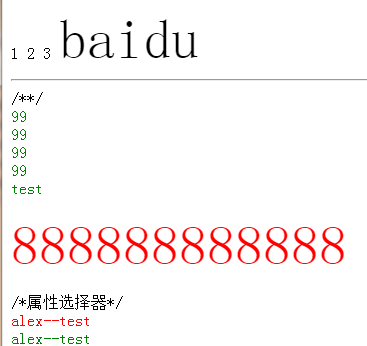
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /*<!--标签选择器-->*/ 8 div{ 9 color: green; 10 } 11 /*ID选择器*/ 12 #i1{ 13 font-size: 56px; 14 } 15 /*class选择器*/ 16 .c1{ 17 background-color: white; 18 } 19 /*层级选择器*/ 20 .c1 div p .c3{ 21 color: red; 22 font-size: 56px; 23 } 24 /*组合选择器*/ 25 .c4,.c5,.c6{ 26 background-color: rebeccapurple; 27 } 28 /*属性选择器*/ 29 .c1[alex='123']{ 30 color: red; 31 32 } 33 </style> 34 </head> 35 <body> 36 <div class="c4"></div> 37 <div class="c5"></div> 38 <div class="c6"></div> 39 <hr/> 40 <!--/*class选择器*/--> 41 <span class="c1">1</span> 42 <span class="c1">2</span> 43 <span class="c1">3</span> 44 <!--/*ID选择器*/--> 45 <a id="i1">baidu</a> 46 <hr/> 47 /*<!--标签选择器-->*/ 48 <div>99</div> 49 <div>99</div> 50 <div>99</div> 51 <div>99</div> 52 <div class="c1">test 53 <div> 54 <p> 55 <!--<p> /*层级选择器*/--> 56 <span class="c3">888888888888</span> 57 </p> 58 </div> 59 </div> 60 /*属性选择器*/ 61 <div class="c1" alex="123" > alex--test</div> 62 <div class="c1" > alex--test</div> 63 </body> 64 </html>
显示结果:

3.基本样式
3.1显示背景颜色
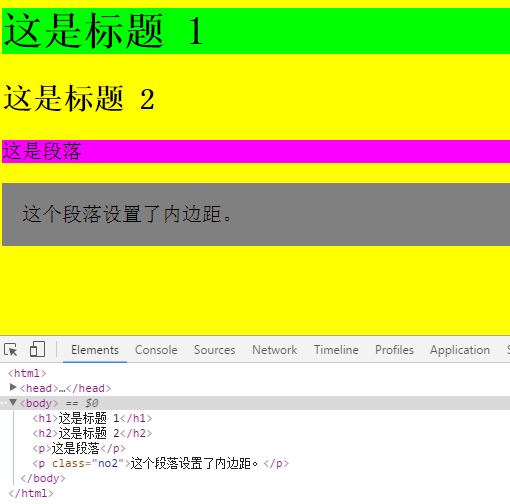
1 <html> 2 <head> 3 4 <style type="text/css"> 5 6 body {background-color: yellow} 7 h1 {background-color: #00ff00} 8 h2 {background-color: transparent} 9 p {background-color: rgb(250,0,255)} 10 11 p.no2 {background-color: gray; padding: 20px;} 12 13 </style> 14 15 </head> 16 17 <body> 18 19 <h1>这是标题 1</h1> 20 <h2>这是标题 2</h2> 21 <p>这是段落</p> 22 <p class="no2">这个段落设置了内边距。</p> 23 24 </body> 25 </html>
结果:

3.2设置文本颜色
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <style type="text/css"> 5 span.highlight 6 { 7 background-color:yellow 8 } 9 </style> 10 </head> 11 12 <body> 13 <p> 14 <span class="highlight">这是文本。</span> 这是文本。 这是文本。 <span class="highlight">这是文本。</span> 15 </p> 16 </body> 17 </html>
结果:

3.3设置背景图片(背景图片重复)
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <style type="text/css"> 5 body {background-image:url(2.jpg); 6 } 7 </style> 8 </head> 9 10 <body> 11 <p> 12 <span class="highlight">这是文本。</span> 这是文本。 这是文本。 <span class="highlight">这是文本。</span> 13 </p> 14 </body> 15 </html>
3.4背景图片不重复
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <style type="text/css"> 5 body {background-image:url(2.jpg); 6 background-repeat:no-repeat } 7 </style> 8 </head> 9 10 <body> 11 <p> 12 <span class="highlight">这是文本。</span> 这是文本。 这是文本。 <span class="highlight">这是文本。</span> 13 </p> 14 </body> 15 </html>
3.5图片页面固定
1 <html> 2 <head> 3 <style type="text/css"> 4 body 5 { 6 background-image:url('/i/eg_bg_03.gif'); 7 background-repeat:no-repeat; 8 background-attachment:fixed; 9 background-position:center; 10 } 11 </style> 12 </head> 13 14 <body> 15 <body> 16 <p><b>提示:</b>您需要把 background-attachment 属性设置为 "fixed"。</p> 17 </body> 18 </body> 19 </html>
3.6使用%设置固定图片大小
1 <html> 2 <head> 3 <style type="text/css"> 4 body 5 { 6 background-image: url('/i/eg_bg_03.gif'); 7 background-repeat: no-repeat; 8 background-attachment:fixed; 9 background-position: 30% 20%; 10 } 11 </style> 12 </head> 13 14 <body> 15 <p><b>注释:</b>为了在 Mozilla 中实现此效果,background-attachment 属性必须设置为 "fixed"。</p> 16 </body> 17 </html>
3.7 将背景属性放在一个申明里面
1 <html> 2 <head> 3 <style type="text/css"> 4 body 5 { 6 background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center; 7 } 8 </style> 9 </head> 10 11 <body> 12 <p>这是一些文本。</p> 13 <p>这是一些文本。</p> 14 <p>这是一些文本。</p> 15 <p>这是一些文本。</p> 16 <p>这是一些文本。</p> 17 <p>这是一些文本。</p> 18 <p>这是一些文本。</p> 19 <p>这是一些文本。</p> 20 21 </body> 22 23 </html>
3.8设置文本颜色及文本背景颜色
1 <html> 2 <head> 3 <style type="text/css"> 4 body {color:red} 5 h1 {color:#00ff00} 6 p.ex {color:rgb(0,0,255)} 7 span.highlight 8 { 9 background-color:yellow 10 } 11 </style> 12 </head> 13 14 <body> 15 <p> 16 <span class="highlight">这是文本。</span> 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 <span class="highlight">这是文本。</span> 17 </p> 18 <h1>这是 heading 1</h1> 19 <p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p> 20 <p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p> 21 </body> 22 </html>
3.9设置字体大小
1 <html> 2 <head> 3 <style type="text/css"> 4 h1 {font-size: 300%} 5 h2 {font-size: 200%} 6 p {font-size: 100%} 7 </style> 8 </head> 9 10 <body> 11 <h1>This is header 1</h1> 12 <h2>This is header 2</h2> 13 <p>This is a paragraph</p> 14 </body> 15 16 </html>
3.10将边框属性写在同一个申明里
1 <html> 2 <head> 3 <style type="text/css"> 4 p 5 { 6 border: medium double rgb(250,0,255) 7 } 8 </style> 9 </head> 10 11 <body> 12 <p>Some text</p> 13 </body> 14 15 </html>
3.11设置四边框样式
1 <html> 2 <head> 3 <style type="text/css"> 4 p.dotted {border-style: dotted} 5 p.dashed {border-style: dashed} 6 p.solid {border-style: solid} 7 p.double {border-style: double} 8 p.groove {border-style: groove} 9 p.ridge {border-style: ridge} 10 p.inset {border-style: inset} 11 p.outset {border-style: outset} 12 </style> 13 </head> 14 15 <body> 16 <p class="dotted">A dotted border</p> 17 18 <p class="dashed">A dashed border</p> 19 20 <p class="solid">A solid border</p> 21 22 <p class="double">A double border</p> 23 24 <p class="groove">A groove border</p> 25 26 <p class="ridge">A ridge border</p> 27 28 <p class="inset">An inset border</p> 29 30 <p class="outset">An outset border</p> 31 </body> 32 33 </html>
3.12设置每一边的边框
1 <html> 2 <head> 3 <style type="text/css"> 4 p.soliddouble {border-style: solid double} 5 p.doublesolid {border-style: double solid} 6 p.groovedouble {border-style: groove double} 7 p.three {border-style: solid double groove} 8 </style> 9 </head> 10 11 <body> 12 <p class="soliddouble">Some text</p> 13 14 <p class="doublesolid">Some text</p> 15 16 <p class="groovedouble">Some text</p> 17 18 <p class="three">Some text</p> 19 </body> 20 21 </html>
3.13设置下边框颜色(左右上类似)
1 <html> 2 <head> 3 <style type="text/css"> 4 p 5 { 6 border-style:solid; 7 border-bottom-color:#ff0000; 8 } 9 </style> 10 </head> 11 12 <body> 13 <p>This is some text in a paragraph.</p> 14 </body> 15 16 </html>
3.14设置外边距(厘米,像素,%都可以)
1 <html> 2 <head> 3 <style type="text/css"> 4 p.leftmargin {margin-left: 2cm} 5 </style> 6 </head> 7 8 <body> 9 <p>这个段落没有指定外边距。</p> 10 <p class="leftmargin">这个段落带有指定的左外边距。</p> 11 </body> 12 13 </html>
3.15设置内边距(厘米,像素,%都可以)
1 <html> 2 <head> 3 <style type="text/css"> 4 td 5 { 6 padding-bottom: 10% 7 } 8 </style> 9 </head> 10 <body> 11 12 <table border="1"> 13 <tr> 14 <td> 15 这个表格单元拥有下内边距。 16 </td> 17 </tr> 18 </table> 19 20 </body> 21 </html>
3.14合并表格边框
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html> 3 <head> 4 <style type="text/css"> 5 table 6 { 7 border-collapse:collapse; 8 } 9 10 table, td, th 11 { 12 border:1px solid black; 13 } 14 </style> 15 </head> 16 17 <body> 18 <table> 19 <tr> 20 <th>Firstname</th> 21 <th>Lastname</th> 22 </tr> 23 <tr> 24 <td>Bill</td> 25 <td>Gates</td> 26 </tr> 27 <tr> 28 <td>Steven</td> 29 <td>Jobs</td> 30 </tr> 31 </table> 32 <p><b>注释:</b>如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。</p> 33 </body> 34 </html>
3.16把段落元素设置为内联元素
1 <html> 2 <head> 3 <style type="text/css"> 4 p {display: inline} 5 div {display: none} 6 </style> 7 </head> 8 9 <body> 10 <p>本例中的样式表把段落元素设置为内联元素。</p> 11 12 <p>而 div 元素不会显示出来!</p> 13 14 <div>div 元素的内容不会显示出来!</div> 15 </body> 16 </html>
3.17把 span 元素设置为块级元素
1 <html> 2 <head> 3 <style type="text/css"> 4 span 5 { 6 display: block 7 } 8 </style> 9 </head> 10 <body> 11 12 <span>本例中的样式表把 span 元素设置为块级元素。</span> 13 <span>两个 span 元素之间产生了一个换行行为。</span> 14 15 </body> 16 </html>
3.18浮动简单应用
1 <html> 2 <head> 3 <style type="text/css"> 4 img 5 { 6 float:right 7 } 8 </style> 9 </head> 10 11 <body> 12 <p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p> 13 <p> 14 <img src="/i/eg_cute.gif" /> 15 This is some text. This is some text. This is some text. 16 This is some text. This is some text. This is some text. 17 This is some text. This is some text. This is some text. 18 This is some text. This is some text. This is some text. 19 This is some text. This is some text. This is some text. 20 This is some text. This is some text. This is some text. 21 This is some text. This is some text. This is some text. 22 This is some text. This is some text. This is some text. 23 This is some text. This is some text. This is some text. 24 This is some text. This is some text. This is some text. 25 </p> 26 </body> 27 28 </html>
3.19创建水平菜单
1 <html> 2 <head> 3 <style type="text/css"> 4 ul 5 { 6 float:left; 7 width:100%; 8 padding:0; 9 margin:0; 10 list-style-type:none; 11 } 12 a 13 { 14 float:left; 15 width:7em; 16 text-decoration:none; 17 color:white; 18 background-color:purple; 19 padding:0.2em 0.6em; 20 border-right:1px solid white; 21 } 22 a:hover {background-color:#ff3300} 23 li {display:inline} 24 </style> 25 </head> 26 27 <body> 28 <ul> 29 <li><a href="#">Link one</a></li> 30 <li><a href="#">Link two</a></li> 31 <li><a href="#">Link three</a></li> 32 <li><a href="#">Link four</a></li> 33 </ul> 34 35 <p> 36 在上面的例子中,我们把 ul 元素和 a 元素浮向左浮动。li 元素显示为行内元素(元素前后没有换行)。这样就可以使列表排列成一行。ul 元素的宽度是 100%,列表中的每个超链接的宽度是 7em(当前字体尺寸的 7 倍)。我们添加了颜色和边框,以使其更漂亮。 37 </p> 38 39 </body> 40 </html>
3.20相对定位
1 <html> 2 <head> 3 <style type="text/css"> 4 h2.pos_left 5 { 6 position:relative; 7 left:-20px 8 } 9 h2.pos_right 10 { 11 position:relative; 12 left:20px 13 } 14 </style> 15 </head> 16 17 <body> 18 <h2>这是位于正常位置的标题</h2> 19 <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> 20 <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> 21 <p>相对定位会按照元素的原始位置对该元素进行移动。</p> 22 <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p> 23 <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p> 24 </body> 25 26 </html>
3.21绝对定位
1 <html> 2 <head> 3 <style type="text/css"> 4 h2.pos_abs 5 { 6 position:absolute; 7 left:100px; 8 top:150px 9 } 10 </style> 11 </head> 12 13 <body> 14 <h2 class="pos_abs">这是带有绝对定位的标题</h2> 15 <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> 16 </body> 17 18 </html>
3.22固定定位
1 <html> 2 <head> 3 <style type="text/css"> 4 p.one 5 { 6 position:fixed; 7 left:5px; 8 top:5px; 9 } 10 p.two 11 { 12 position:fixed; 13 top:30px; 14 right:5px; 15 } 16 </style> 17 </head> 18 <body> 19 20 <p class="one">一些文本。</p> 21 <p class="two">更多的文本。</p> 22 23 </body> 24 </html>
3.23标签内页面固定
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div style="height: 500px;width: 400px;border: 1px solid red;position: relative"> 9 10 <div style="height: 200px;background-color: red;"> 11 <div style="position: absolute;bottom: 0;right: 0;">111</div> 12 </div> 13 </div> 14 </body> 15 </html>
3.24元素不可见
1 <html> 2 <head> 3 <style type="text/css"> 4 h1.visible {visibility:visible} 5 h1.invisible {visibility:hidden} 6 </style> 7 </head> 8 9 <body> 10 <h1 class="visible">这是可见的标题</h1> 11 <h1 class="invisible">这是不可见的标题</h1> 12 </body> 13 14 </html>
3.25改变光标
1 <html> 2 3 <body> 4 <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> 5 <span style="cursor:auto"> 6 Auto</span><br /> 7 <span style="cursor:crosshair"> 8 Crosshair</span><br /> 9 <span style="cursor:default"> 10 Default</span><br /> 11 <span style="cursor:pointer"> 12 Pointer</span><br /> 13 <span style="cursor:move"> 14 Move</span><br /> 15 <span style="cursor:e-resize"> 16 e-resize</span><br /> 17 <span style="cursor:ne-resize"> 18 ne-resize</span><br /> 19 <span style="cursor:nw-resize"> 20 nw-resize</span><br /> 21 <span style="cursor:n-resize"> 22 n-resize</span><br /> 23 <span style="cursor:se-resize"> 24 se-resize</span><br /> 25 <span style="cursor:sw-resize"> 26 sw-resize</span><br /> 27 <span style="cursor:s-resize"> 28 s-resize</span><br /> 29 <span style="cursor:w-resize"> 30 w-resize</span><br /> 31 <span style="cursor:text"> 32 text</span><br /> 33 <span style="cursor:wait"> 34 wait</span><br /> 35 <span style="cursor:help"> 36 help</span> 37 </body> 38 39 </html>
3.26清除元素
<html> <head> <style type="text/css"> img { float:left; clear:both; } </style> </head> <body> <img src="/i/eg_smile.gif" /> <img src="/i/eg_smile.gif" /> </body> </html>
3.27设置元素形状
1 <html> 2 <head> 3 <style type="text/css"> 4 img 5 { 6 position:absolute; 7 clip:rect(0px 50px 200px 0px) 8 } 9 </style> 10 </head> 11 12 <body> 13 <p>clip 属性剪切了一幅图像:</p> 14 <p><img border="0" src="/i/eg_bookasp.gif" width="120" height="151"></p> 15 </body> 16 17 </html>
3.28使用滚动条显示溢出文本内容
1 <html> 2 <head> 3 <style type="text/css"> 4 div 5 { 6 background-color:#00FFFF; 7 width:150px; 8 height:150px; 9 overflow: scroll 10 } 11 </style> 12 </head> 13 14 <body> 15 <p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p> 16 17 <div> 18 这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 19 </div> 20 </body> 21 22 </html>
3.29浏览器自动处理元素文本溢出
1 <html> 2 <head> 3 <style type="text/css"> 4 div 5 { 6 background-color:#00FFFF; 7 width:150px; 8 height:150px; 9 overflow: auto 10 } 11 </style> 12 </head> 13 14 <body> 15 <p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p> 16 17 <div> 18 这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 19 </div> 20 </body> 21 22 </html>
3.30将一个元素放置在另一个元素背后
1 <html> 2 <head> 3 <style type="text/css"> 4 img.x 5 { 6 position:absolute; 7 left:0px; 8 top:0px; 9 z-index:-1 10 } 11 </style> 12 </head> 13 14 <body> 15 <h1>这是一个标题</h1> 16 <img class="x" src="/i/eg_mouse.jpg" /> 17 <p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p> 18 </body> 19 20 </html>
3.31使用固定值设置图像边缘
1 <html> 2 <head> 3 <style type="text/css"> 4 img 5 { 6 position:absolute; 7 top:0px 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>This is a Heading</h1> 14 <img class="normal" src="/i/eg_smile.gif" /> 15 <p>一些文本。一些文本。一些文本。一些文本。一些文本。一些文本。</p> 16 17 </body> 18 </html>
3.32CSS伪类
1 <html> 2 <head> 3 4 <style type="text/css"> 5 a:link {color: #FF0000} 6 a:visited {color: #00FF00} 7 a:hover {color: #FF00FF} 8 a:active {color: #0000FF} 9 </style> 10 11 </head> 12 13 <body> 14 15 <p><b><a href="/index.html" target="_blank">这是一个链接。</a></b></p> 16 <p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!</p> 17 <p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后,这样才能生效!</p> 18 19 </body> 20 </html>
示例2:
1 <html> 2 <head> 3 <style type="text/css"> 4 a.one:link {color: #ff0000} 5 a.one:visited {color: #0000ff} 6 a.one:hover {color: #ffcc00} 7 8 a.two:link {color: #ff0000} 9 a.two:visited {color: #0000ff} 10 a.two:hover {font-size: 150%} 11 12 a.three:link {color: #ff0000} 13 a.three:visited {color: #0000ff} 14 a.three:hover {background: #66ff66} 15 16 a.four:link {color: #ff0000} 17 a.four:visited {color: #0000ff} 18 a.four:hover {font-family: monospace} 19 20 a.five:link {color: #ff0000; text-decoration: none} 21 a.five:visited {color: #0000ff; text-decoration: none} 22 a.five:hover {text-decoration: underline} 23 </style> 24 </head> 25 26 <body> 27 <p>请把鼠标移动到这些链接上,以查看效果:</p> 28 29 <p><b><a class="one" href="/index.html" target="_blank">这个链接改变颜色</a></b></p> 30 <p><b><a class="two" href="/index.html" target="_blank">这个链接改变字体大小</a></b></p> 31 <p><b><a class="three" href="/index.html" target="_blank">这个链接改变背景颜色</a></b></p> 32 <p><b><a class="four" href="/index.html" target="_blank">这个链接改变字体系列</a></b></p> 33 <p><b><a class="five" href="/index.html" target="_blank">这个链接改变文本装饰</a></b></p> 34 </body> 35 36 </html>
CSS遮罩层示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>DIV CSS遮罩层</title> 6 <script language="javascript" type="text/javascript"> 7 function showdiv() { 8 document.getElementById("bg").style.display ="block"; 9 document.getElementById("show").style.display ="block"; 10 } 11 function hidediv() { 12 document.getElementById("bg").style.display ='none'; 13 document.getElementById("show").style.display ='none'; 14 } 15 </script> 16 <style type="text/css"> 17 *#bg{ display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7; opacity:.70; filter: alpha(opacity=70);}*/ 18 *#show{display: none; position: absolute; top: 25%; left: 22%; width: 53%; height: 49%; padding: 8px; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;}*/ 19 </style> 20 </head> 21 <body> 22 <input id="btnshow" type="button" value="Show" onclick="showdiv();"/> 23 <div id="bg"></div> 24 <div id="show">测试 25 <input id="btnclose" type="button" value="Close" onclick="hidediv();"/> 26 </div> 27 </body> 28 </html>
"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具