prometheus学习笔记之UI页面讲解
一、Graph页面
1.图标菜单

Use local time:使用当地时间
Enable query history:开启查询历史
Enable autocomplete:开启自动补全
Enable highlighting:开启高亮显示
Enable linter:开启提示功能
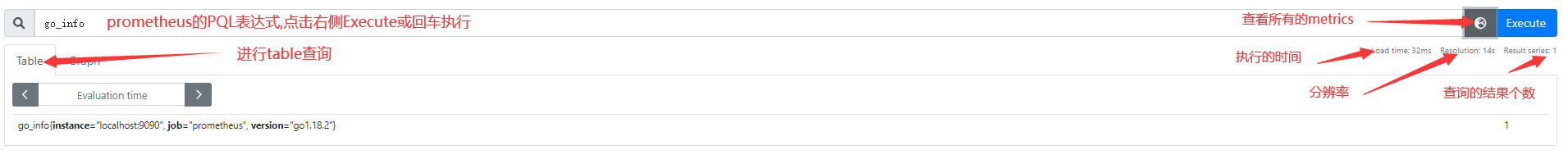
2.table查询面板
table又可以称为1个点的查询

3.graph查询面板
查询一段时间内的数据

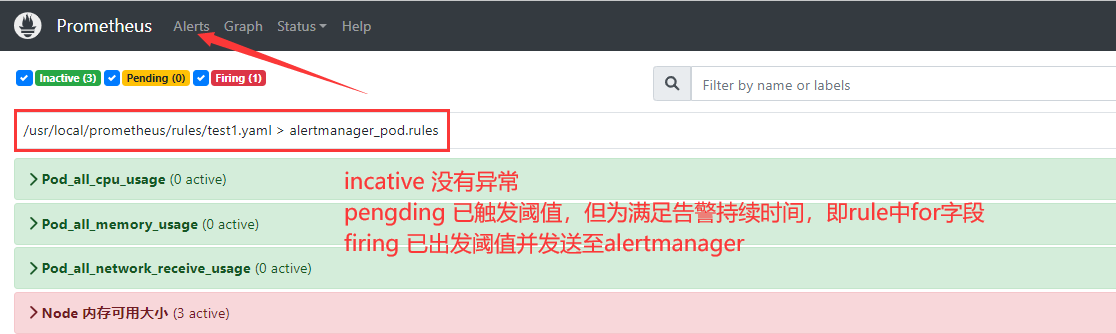
二、Alert 页面

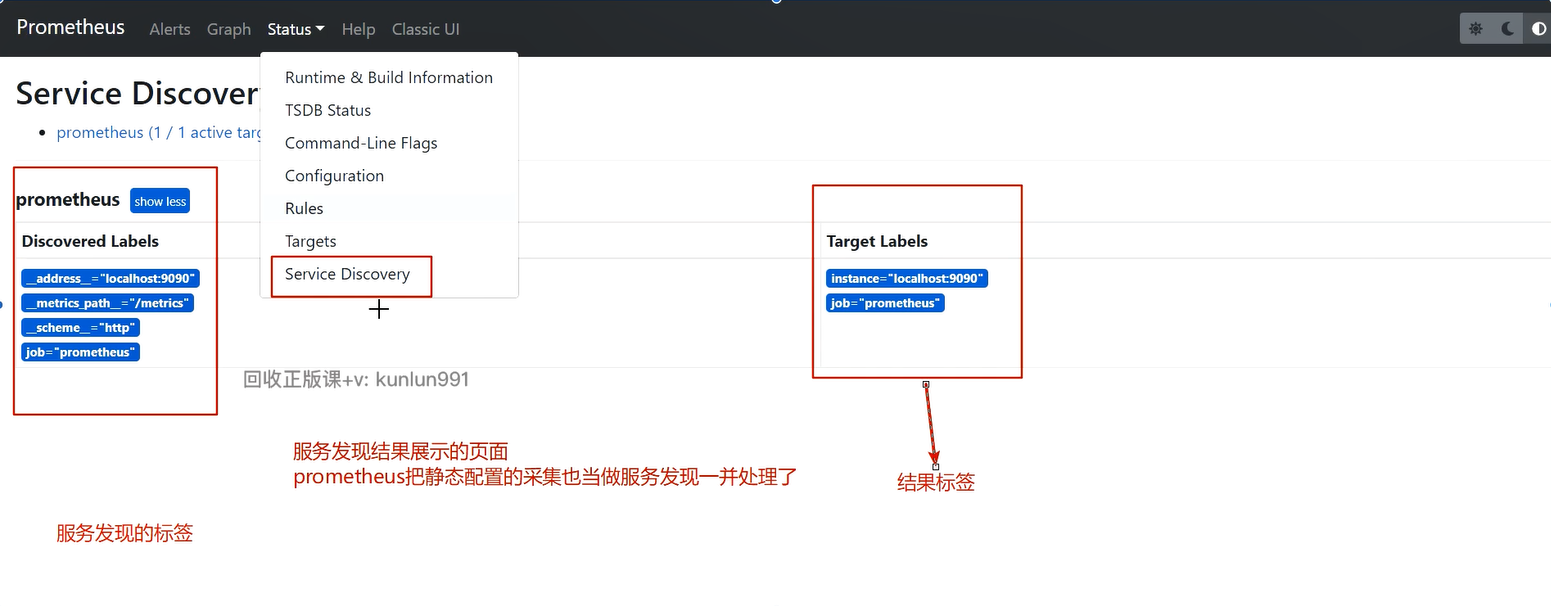
三、Status
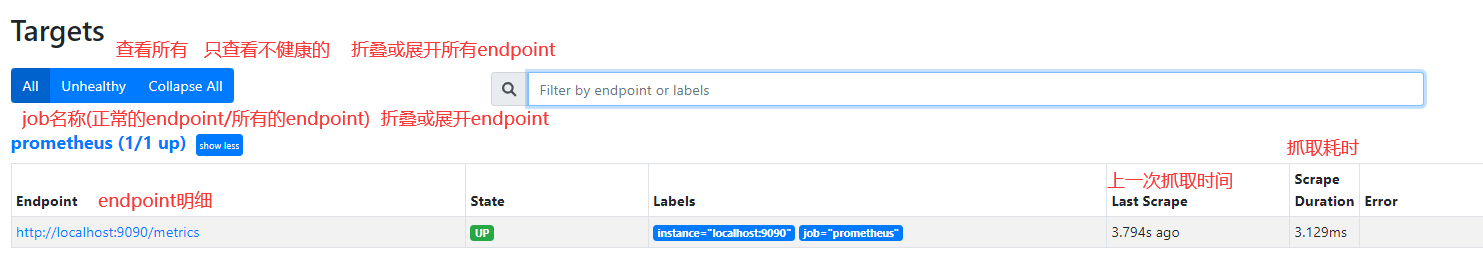
1.targets
采集的job 明细

2.status
运行及编译相关信息
3.flags

4. Configuration

5.TSDB Status

6.Rules

7. Service Discovery

"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少
分类:
prometheus





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)