Numpy学习笔记之Numpy练习
练习1:分别按照要求,生成一个一维数组、二维数组,并且查看其shape

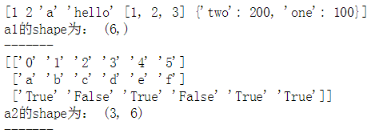
a1 = np.array([1,2,'a','hello',[1,2,3],{'one':100,'two':200}])
a2 = np.array([list(range(6)), list('abcdef'), [True, False, True, False, True, True]])
print(a1,'\na1的shape为:',a1.shape, '\n-------')
print(a2,'\na2的shape为:',a2.shape, '\n-------')
练习2:生成一个一维数组,起始值为5,终点值为15,样本数为10个

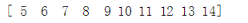
print(np.arange(5,15))
练习3:按照要求创建以下数组

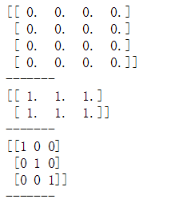
print(np.zeros((4,4)),'\n-------')
print(np.ones((2,3)),'\n-------')
print(np.eye(3,dtype=int))
练习4:创建一个20个元素的数组,分别改变成两个形状:(4,5),(5,6)
(提示:超出范围用resize)

ar = np.arange(20)
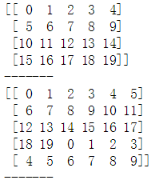
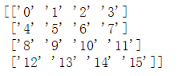
print(ar.reshape(4,5))
print('=' * 30)
print(np.resize(ar,(5,6)))
练习5:创建一个(4,4)的数组,把其元素类型改为字符型

ar1 = np.arange(16).reshape(4,4)
print(ar1.astype(str))
练习6:根据要求创建数组,运用数组的运算方法得到结果:result = ar * 10 +100,并求出result的均值及求和

ar1 = np.arange(16).reshape(4,4)
print(ar1)
print('='*30)
print(ar1*10+100)
print('='*30)
result=ar1*10+100
print(result.mean())
print(result.sum())
练习7:按照要求创建数组,通过索引,其ar[4]、ar[:2,3:]、ar[3][2]分别是多少

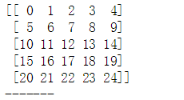
ar = np.arange(25).reshape(5,5)
print(ar)
print('='*30)
print(ar[4],ar[:2,3:],ar[3][2])
练习8:按照要求创建数组,筛选出元素值大于5的值并生成新的数组

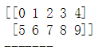
ar = np.arange(10).reshape(2,5)
print(ar)
print('='*30)
print(ar[ar>5])
练习9:请按照要求创建数组ar,再将ar[:2,:2]的值改为[0,1)的随机数

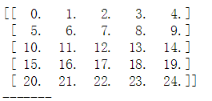
ar = np.arange(25, dtype = np.float32).reshape(5,5)
print(ar)
print('='*30)
ar[:2,:2] = np.random.rand(2,2)
print(ar)
练习10: 创建2个包含10个元素的正太分布一维数组

ar1= np.random.normal(size=(2,5))
ar2= np.random.normal(size=(2,5))
print(ar1)
print(ar2)
print('结果为:\n',np.vstack((ar1,ar2)))
练习11:创建一个10*10的整数随机数组,取值范围为0-100,并存为txt文件,用逗号分开

import os
os.chdir('C:/Users/Hjx/Desktop/')
ar = np.random.randint(100,size=(10,10))
print(ar,'\n--------')
np.savetxt('array.txt',ar, delimiter=',',fmt = '%i')
print('finished!')
"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具