常见抓包工具配置抓取HTTPS
一、wireshark 抓取 https
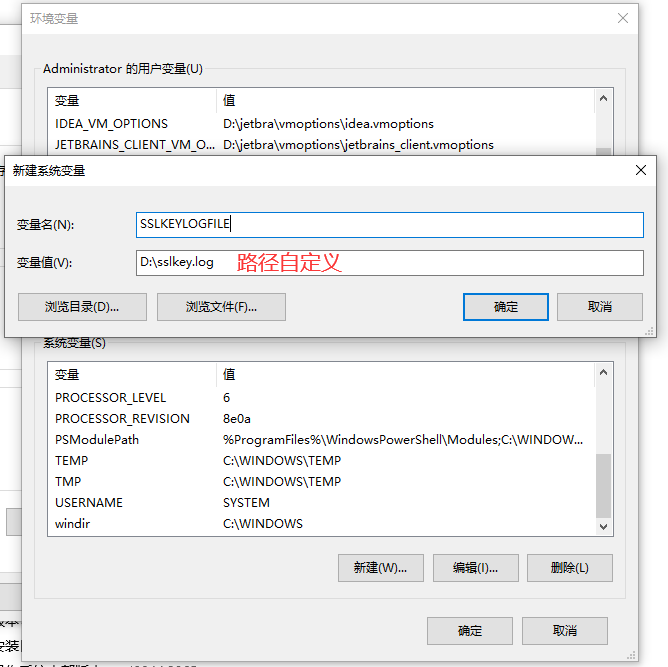
1.配置SSLKEYLOGFILE环境变量

2.关闭Chrome浏览器后重新打开,确认sslkey.log文件已经添加

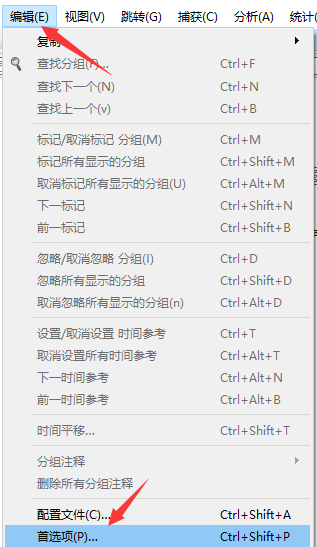
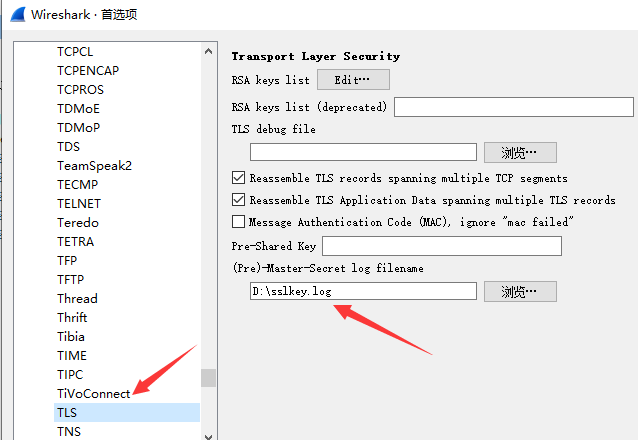
3.配置wireshark 编辑–首选项–protocols–TLS


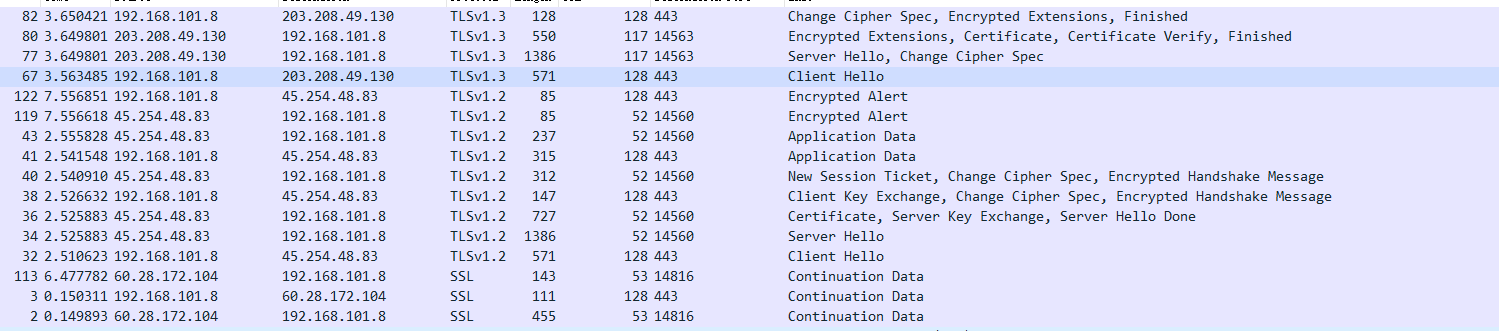
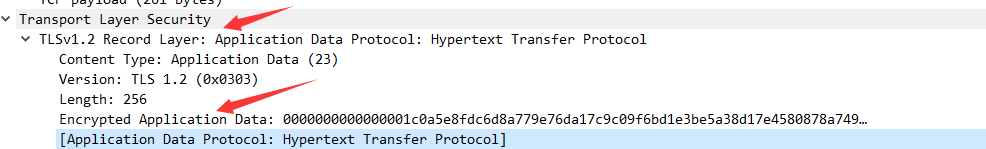
4.开启wireshark抓包


二、Fiddler抓取 https
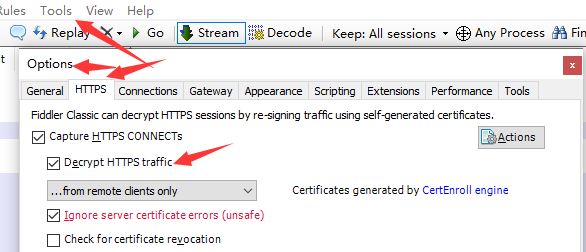
1.Fiddler配置
点击Tools > Options > HTTPS,勾选Decrypt HTTPS Traffic

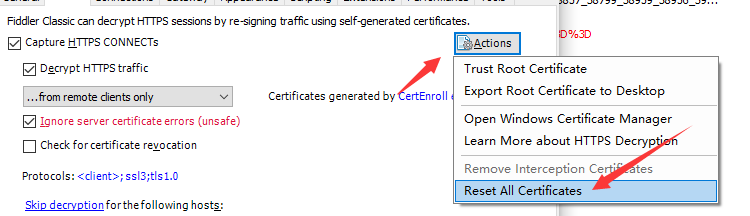
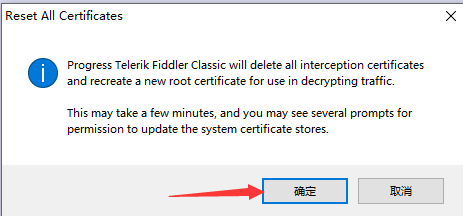
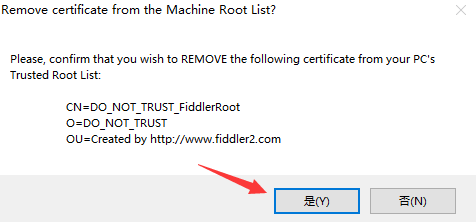
2.重置证书


确认删除

从根存储区删除

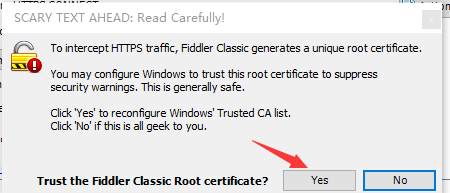
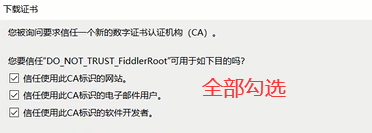
允许window信任fiddler的根证书

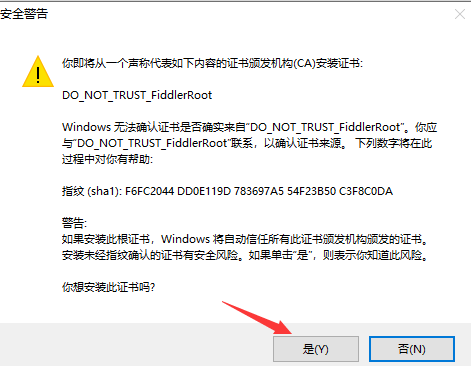
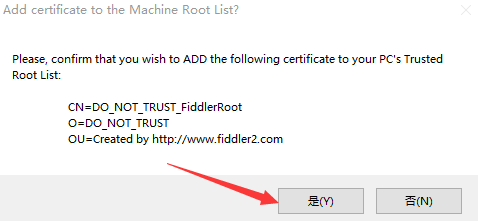
安装fiddler根证书


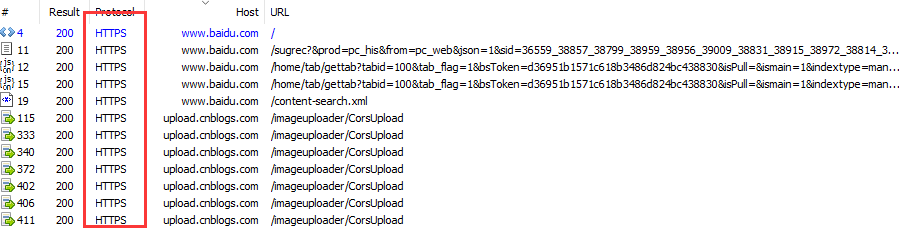
3.效果
建议重启fiddler和Chrome或IE浏览器(Firefox无法生效,因为Chrome和IE是读取系统证书,而Firefox是自己管理,需要单独配置)

4.Firefox配置抓取HTTPS
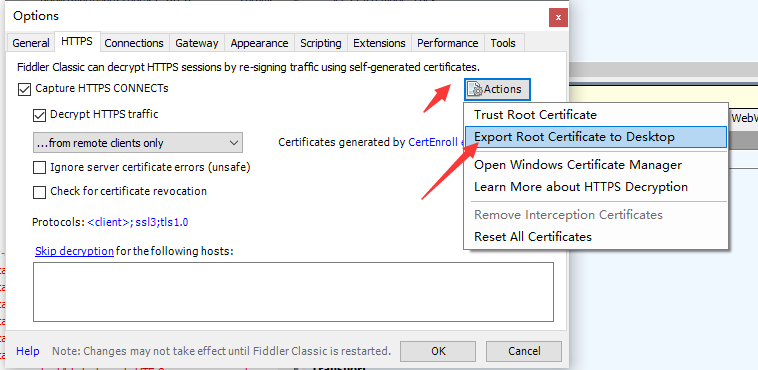
4.1导出fiddler的根证书到桌面

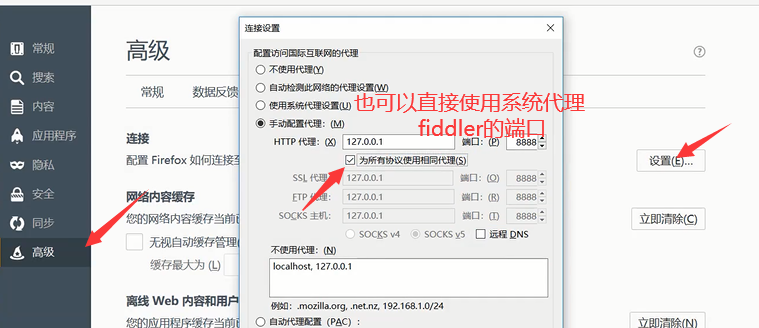
4.2设置Firefox使用系统代理或者手动配置fiddler服务代码

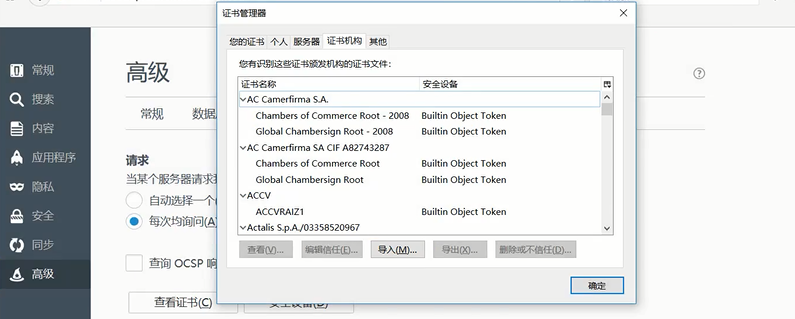
4.3导入fiddler证书


三、Charles抓取HTTPS
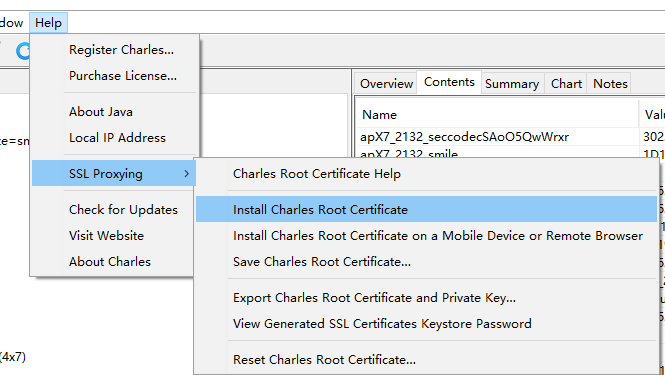
1.安装证书

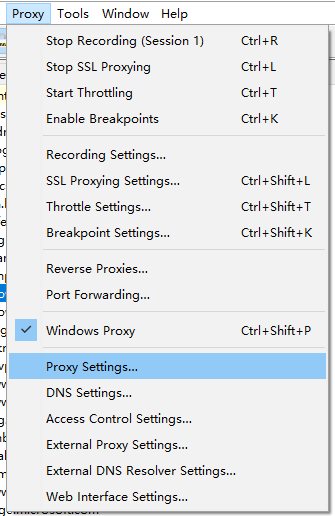
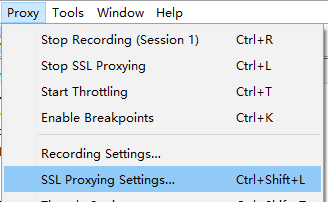
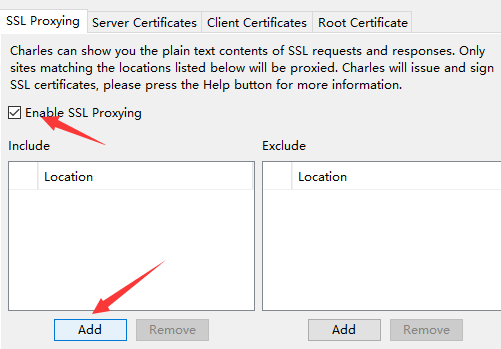
2.启用HTTPS代理


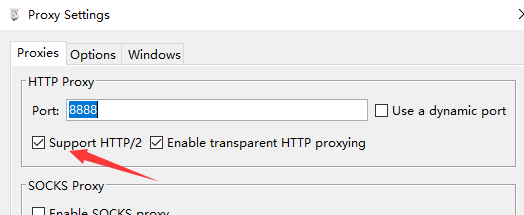
3.设置HTTPS代理

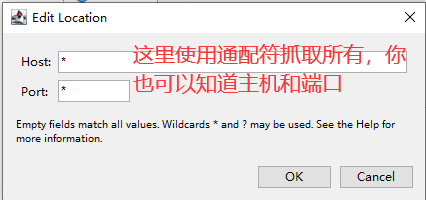
添加规则


"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具