GitlabCI学习笔记之二:GitLabRunner pipeline语法之job script stages
本地离线文档部署
docker run -it -d -p 4000:4000 registry.gitlab.com/gitlab-org/gitlab-docs:12.9 #将12.9替换成当前的gitlab版本
访问:http://{IP}:4000/12.9/ee/ci/yaml/README.html
.gitlab-ci.yml 在线参考文档:https://docs.gitlab.com/ee/ci/yaml/
1.pipeline语法之语法校验
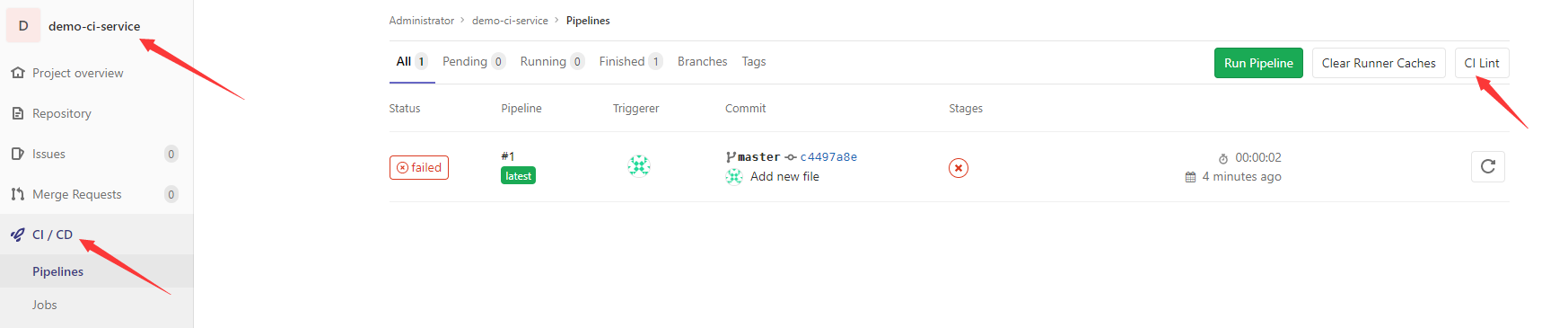
进入项目中,点击CI/CD下pipeline页面中CI int

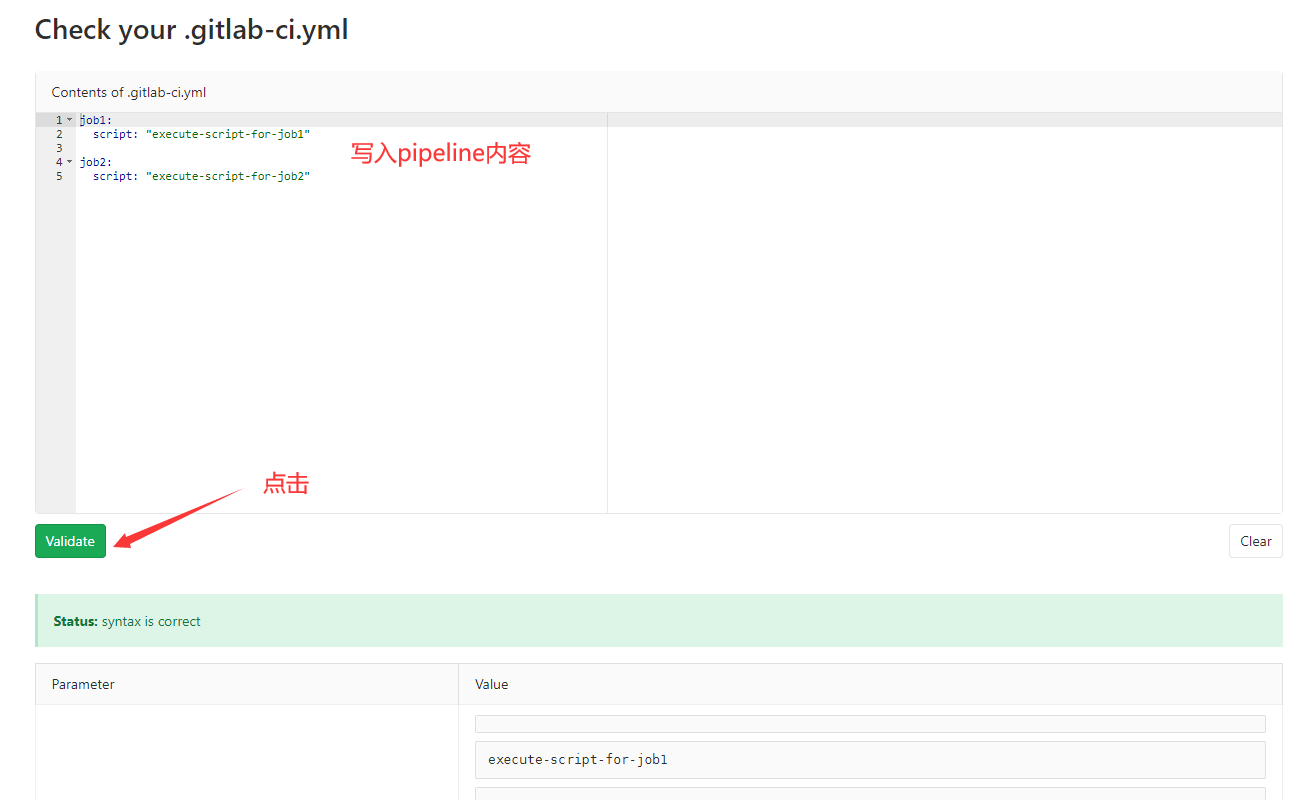
输入pipeline内容,点击Validate

2.pipeline语法之job
在每个项目中,我们使用名为.gitlab-ci.yml的YAML文件配置GitLab CI / CD 管道。
这里在pipeline中定义了两个作业,每个作业运行不同的命令。命令可以是shell或脚本。
可以定义一个或多个作业(job)。
每个作业必须具有唯一的名称(不能使用关键字)。
每个作业是独立执行的。
每个作业至少要包含一个script。
示例
job1:
script: "execute-script-for-job1"
job2:
script: "execute-script-for-job2"
3.pipeline语法之script
执行的命令或者脚本
示例
job:
script:
- uname -a
- bundle exec rspec
**注意:**有时, script命令将需要用单引号或双引号引起来. 例如,包含冒号命令( : )需要加引号,以便被包裹的YAML解析器知道来解释整个事情作为一个字符串,而不是一个"键:值"对. 使用特殊字符时要小心: : , { , } , [ , ] , , , & , * , # , ? , | , - , < , > , = ! , % , @ .
4.pipeline语法之before_script
用于定义一个命令,该命令在每个作业之前运行。必须是一个数组。指定的script与主脚本中指定的任何脚本串联在一起,并在单个shell中一起执行
示例
before_script:
- echo "before-script!!"
5.pipeline语法之before_script
用于定义将在每个作业(包括失败的作业)之后运行的命令。这必须是一个数组。指定的脚本在新的shell中执行,与任何before_script或script脚本分开。
可以在全局定义,也可以在job中定义。在job中定义会覆盖全局。
before_script:
- echo "before-script!!"
variables:
DOMAIN: example.com
stages:
- build
- deploy
build:
before_script:
- echo "before-script in job"
stage: build
script:
- echo "mvn clean "
- echo "mvn install"
after_script:
- echo "after script in job"
deploy:
stage: deploy
script:
- echo "hello deploy"
after_script:
- echo "after-script"
注意
after_script失败不会影响作业失败。
before_script失败导致整个作业失败,其他作业将不再执行。作业失败不会影响after_script运行。
6.pipeline语法之stages
用于定义作业可以使用的阶段,并且是全局定义的。同一阶段的作业并行运行,不同阶段按顺序执行。
stages:
- build
- test
- deploy
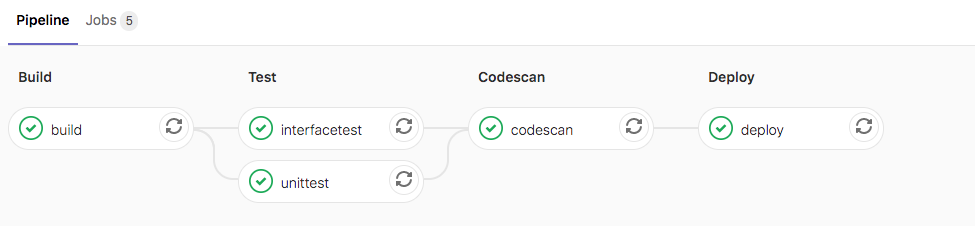
这里定义了三个阶段,首先build阶段并行运行,然后test阶段并行运行,最后deploy阶段并行运行。deploy阶段运行成功后将提交状态标记为passed状态。如果任何一个阶段运行失败,最后提交状态为failed。
7.pipeline语法之.pre & .post
.pre始终是整个管道的第一个运行阶段,.post始终是整个管道的最后一个运行阶段。 用户定义的阶段都在两者之间运行。.pre和.post的顺序无法更改。如果管道仅包含.pre或.post阶段的作业,则不会创建管道。

8.pipeline语法之stage
是按JOB定义的,并且依赖于全局定义的stages 。 它允许将作业分为不同的阶段,并且同一stage作业可以并行执行(取决于特定条件 )
unittest:
stage: test
script:
- echo "run test"
interfacetest:
stage: test
script:
- echo "run test"

可能遇到的问题: 阶段并没有并行运行。需要修改runner每次运行的作业数量。默认是1,改为10.
vim /etc/gitlab-runner/config.toml 更改后自动加载无需重启。
concurrent = 10
9.pipeline语法之variables
定义变量,pipeline变量、job变量、Runner变量。job变量优先级最大。
综合实例
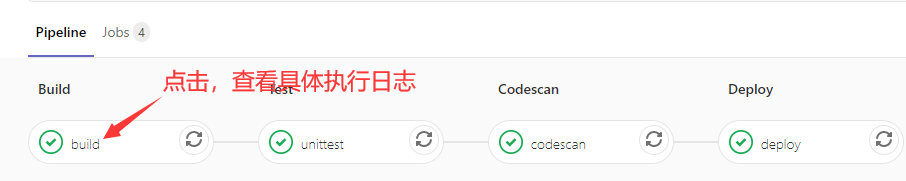
before_script: #指定每个作业运行之前运行的任务,如果作业中有则使用作业中的 - echo "before-script!!" variables: #定义了环境变量 DOMAIN: example.com stages: #job执行的顺序 - build - test - codescan - deploy build: before_script: #作业运行前执行,如果执行失败则作业终止,但不影响after_script的执行 - echo "before-script in job" stage: build #根据stages中的定义会被最先执行 script: - echo "mvn clean " - echo "mvn install" - echo "$DOMAIN" after_script: #作业完成后执行,包括失败的作业 - echo "after script in buildjob" unittest: stage: test script: - echo "run test" deploy: stage: deploy script: - echo "hello deploy" - sleep 2; codescan: stage: codescan script: - echo "codescan" - sleep 5; after_script: #每个作业运行之后运行的任务,如果作业中有则使用作业中的
- echo "after-script"



"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2016-05-23 python的文件操作方法
2016-05-23 python函数基础以及函数参数简解
2016-05-23 python中set和frozenset方法和区别