jenkins学习笔记之十六:SonarSQube支持多分支
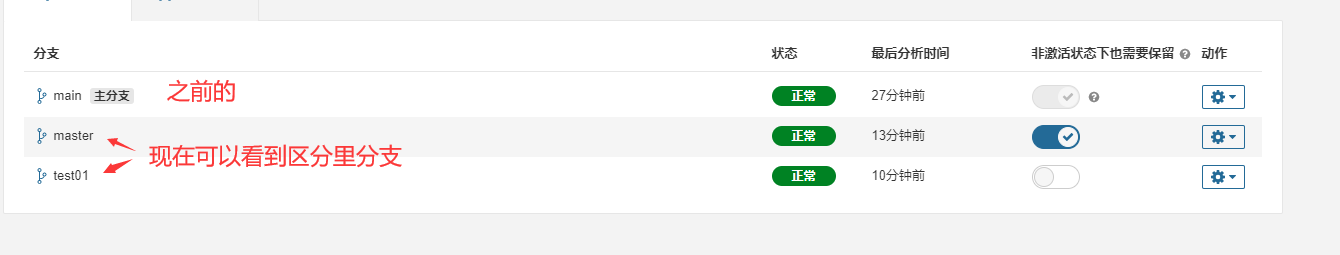
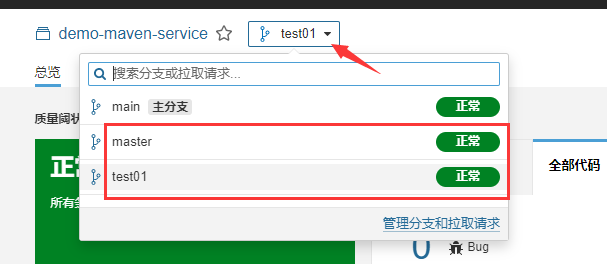
由于sonarqube开源版本不支持多分支管理,在扫描所有分支的时候都会指定同一个sonar项目,不便于我们查看
一、下载开源插件
项目地址:https://github.com/mc1arke/sonarqube-community-branch-plugin
下载地址:https://github.com/mc1arke/sonarqube-community-branch-plugin/releases
wget https://github.com/mc1arke/sonarqube-community-branch-plugin/releases/download/1.14.0/sonarqube-community-branch-plugin-1.14.0.jar
二、拷贝jar包到插件目录
mv sonarqube-community-branch-plugin-1.14.0.jar /usr/local/sonarqube/extensions/plugins/ #/usr/local/sonarqube为sonarqube的安装目录,根据实际情况修改
三、修改sonarqube配置文件
egrep 'sonar.ce.javaAdditionalOpts|sonar.web.javaAdditionalOpts' sonar.properties #以下两项配置其他不变,修改1.14.0为你下载的版本
sonar.web.javaAdditionalOpts=-javaagent:./extensions/plugins/sonarqube-community-branch-plugin-1.14.0.jar=web
sonar.ce.javaAdditionalOpts=-javaagent:./extensions/plugins/sonarqube-community-branch-plugin-1.14.0.jar=ce
四、重启
su - sonar
cd /usr/local/sonarqube/bin/linux-x86-64
./sonar.sh stop
./sonar.sh start
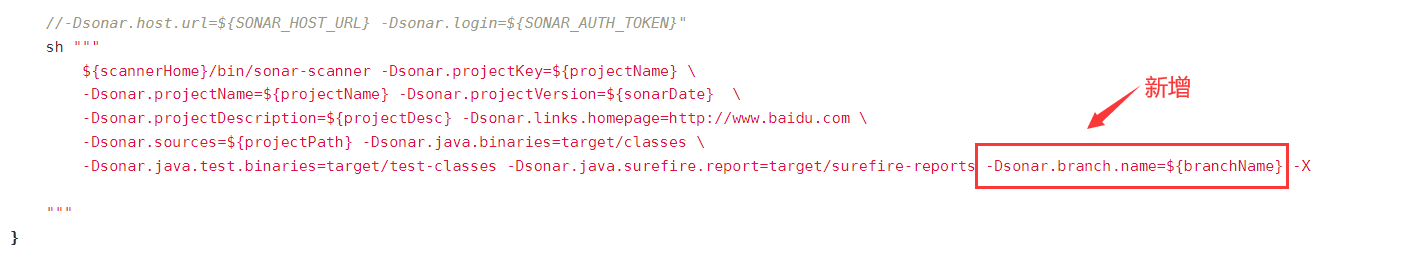
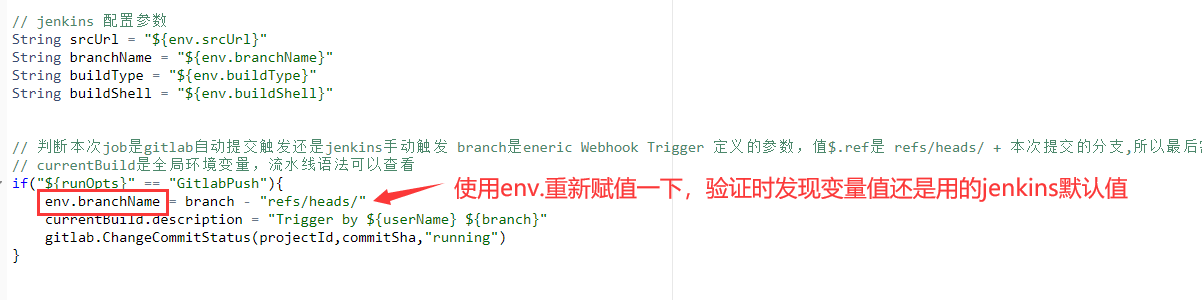
五、修改sonar扫描参数

可能会出现变量无法被修改,需要强制赋值一下

六、验证


"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少
分类:
jenkins






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
2022-03-22 LDAP学习笔记之一:Centos7安装389-DS(RHDS)