HDFS web Interfaces功能解读
HDFS Web地址是http://nn_host:port/,2.x 默认端口号 50070 3.x 默认端口号9870
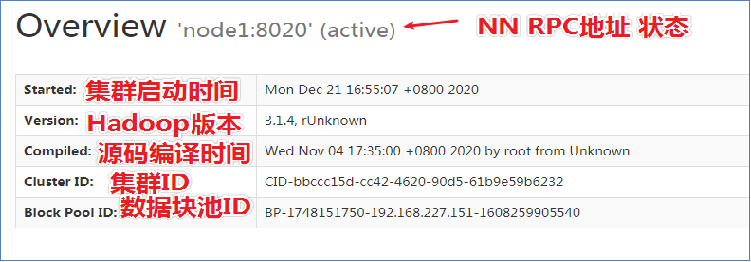
一、模块功能解读-Overview
Overview是HDFS web默认的主页面。展示了HDFS一些最核心的信息,概括性的信息。 具体包括Summary、NameNode Journal Status、NameNode Storage、DFS Storage Types。

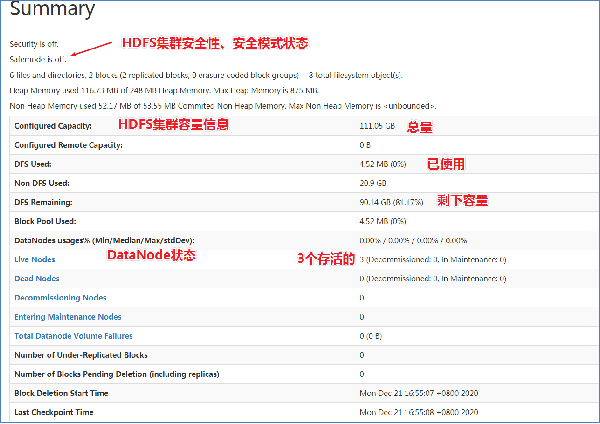
Summary

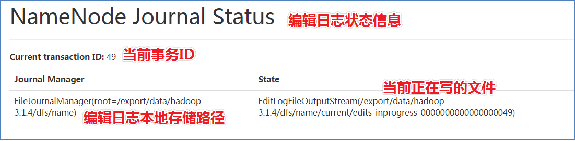
NameNode Journal Status

NameNode Storage

DFS Storage Types

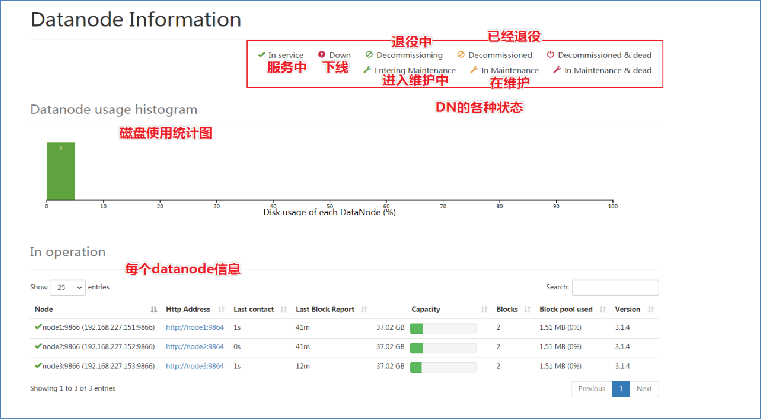
二、模块功能解读-Datanodes
Datanodes模块主要记录了HDFS集群中各个DataNode的相关状态信息。

三、模块功能解读-Datanode Volume Failures
此模块记录了DataNode卷故障信息。

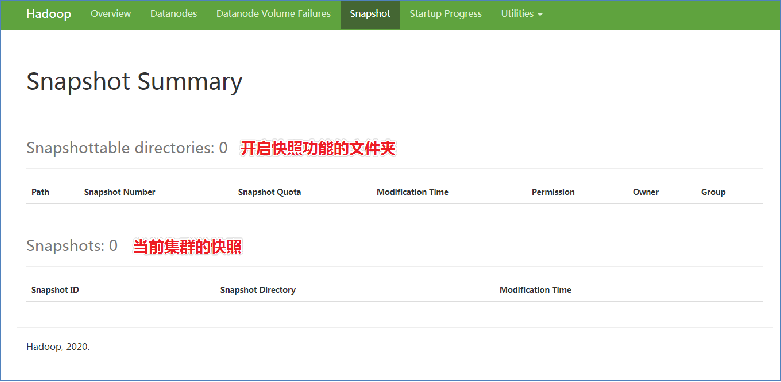
四、模块功能解读-Snapshot
Snapshot模块记录HDFS文件系统的快照相关信息,包括哪些文件夹创建了快照和总共有哪些快照。

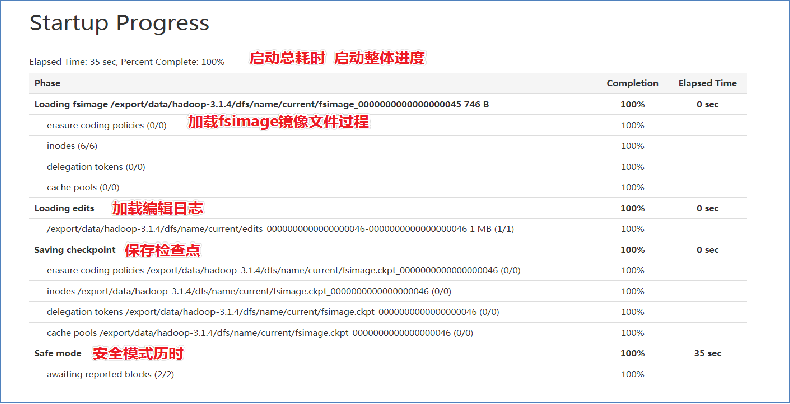
五、模块功能解读-Satartup progress
Startup Progress模块记录了HDFS集群启动的过程信息,执行步骤和每一步所做的事和用时。

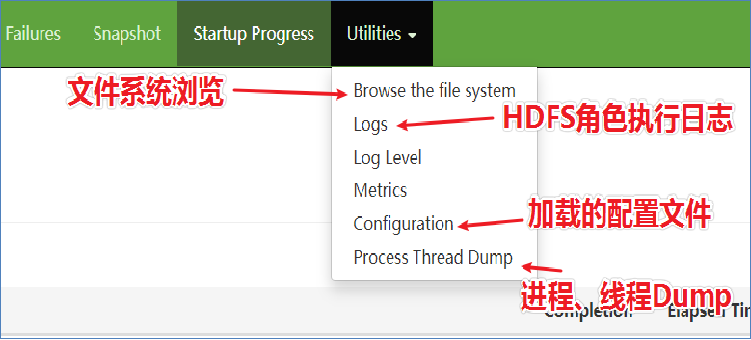
六、模块功能解读-Utilities
Utilities模块算是用户使用最多的模块了,里面包括了文件浏览、日志查看、配置信息查看等核心功能。

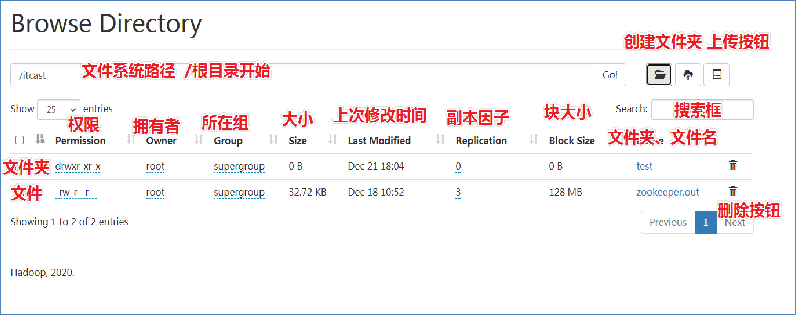
6.1 Browse the file system
该模块可以说是我们在开发使用HDFS过程中使用最多的模块了,提供了一种Web页面浏览操作文件系统的能力,在某些场合下,比使用命令操作更加直观方便。

点击文件进入

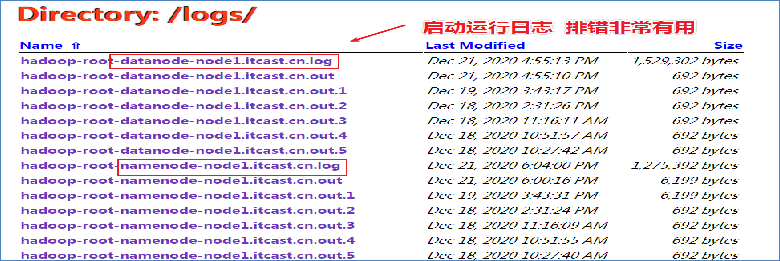
6.2 Logs

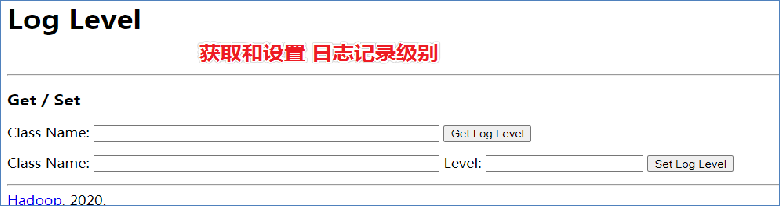
6.3 Log Level

6.4 Configruation
该模块可以列出当前集群成功加载的所谓配置文件属性,可以从这里来进行判断用户所设置的参数属性是否成功加载生效,如果此处没有,需要检查配置文件或者重启集群加载。

"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具