Django入门到放弃之常见配置及基本命令
1.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | 1. 新建一个 django project django-admin.py startproject project_name 特别是在 windows 上,如果报错,尝试用 django-admin 代替 django-admin.py 试试 2.新建 app #要先进入项目目录下,cd project_name 然后执行下面的命令(下同,已经在项目目录下则不需要 cd project_name) python manage.py startapp app_name 或 django-admin.py startapp app_name 3.使用开发服务器 python manage.py runserver # 当提示端口被占用的时候,可以用其它端口: python manage.py runserver 8001 python manage.py runserver 9999 (当然也可以kill掉占用端口的进程,具体后面有讲,此处想知道的同学可查下 lsof 命令用法) # 监听机器所有可用 ip (电脑可能有多个内网ip或多个外网ip) python manage.py runserver 0.0.0.0:8000 # 如果是外网或者局域网电脑上可以用其它电脑查看开发服务器 # 访问对应的 ip加端口,比如 http://172.16.20.2:8000 |
1 2 3 | from django.core.handlers.wsgi import WSGIRequest# pycharm的自动提示request=request # type: WSGIRequest |
1 2 | # 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项APPEND_SLASH=True |
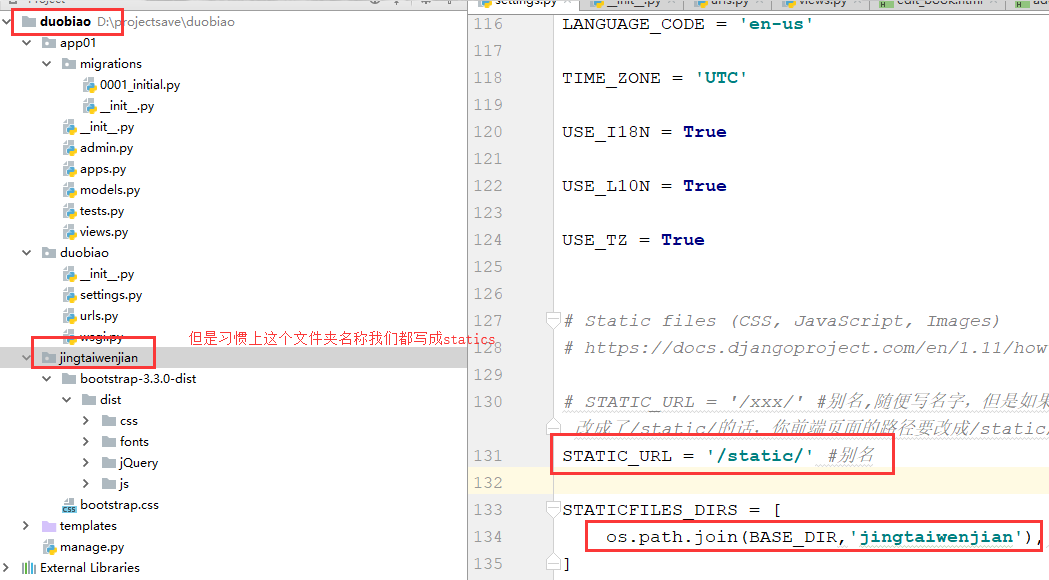
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
1 2 3 4 5 6 7 8 | 1 在项目中创建一个文件夹,比如叫jingtaiwenjian# STATIC_URL = '/xxx/' #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径2 STATIC_URL = '/static/' #别名3 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'jingtaiwenjian'), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称] |
目录:别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击。

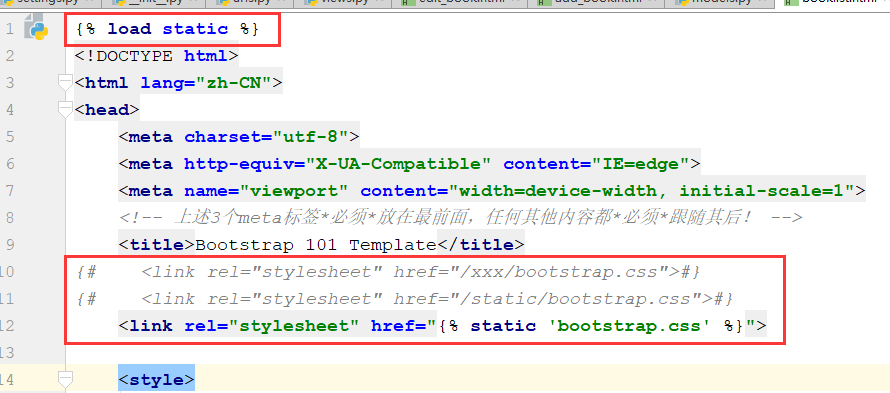
前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件

1 2 | {% load static %}<img src="{% static "images/hi.jpg" %}" alt="Hi!" /> |
引用JS文件时使用
1 2 | {% load static %}<script src="{% static "mytest.js" %}"></script> |
某个文件多处被用到可以存为一个变量
1 2 3 | {% load static %}{% static "images/hi.jpg" as myphoto %}<img src="{{ myphoto }}"></img> |
1 2 | {% load static %}<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" /> |
或者
1 2 3 4 5 | {% load static %}{% get_static_prefix as STATIC_PREFIX %}<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /><img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" /> |
1 2 3 | 开发阶段都是true,上线是false在settings.py文件中有一个变量为DEBUG默认值是DEBUG = True |
1 | ALLOWED_HOSTS:这个变量是用来设置以后别人只能通过这个变量中的ip地址或者域名来进行访问。 |
1 2 3 4 5 6 | setting.py中1 后台管理汉语问题 LANGUAGE_CODE = 'zh-hans' # 管理后台看到的就是中文2 时区问题(使用东八区) TIME_ZONE = 'Asia/Shanghai' USE_TZ = False |
1 2 3 4 5 | 1 在虚拟环境中直接导出 pip3 freeze >requirements.txt2 系统环境装了很多模块,只导出当前项目依赖的模块 -pip3 install pipreqs -pipreqs ./ --encoding=utf8 |
1 2 3 4 | # admin.pyfrom xxx inport Bookadmin.site.register(models.Book)... |
"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
2020-08-27 Linux 五种IO模型