Charles安装及简单使用
一、安装
1.下载软件并安装
1 | 下载地址:https://www.charlesproxy.com/download/,根据自己电脑操作系统类型自行下载安装 |
2.安装JDK并配置环境变量
1)安装JDK(略)
2)配置JDK环境变量
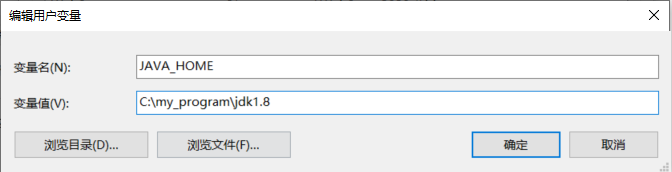
设置JAVA_HOME(实际路径为JDK安装目录)

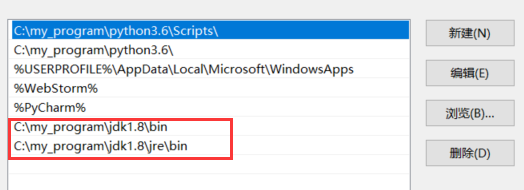
设置JDK path环境变量(jre必须同样要配置)

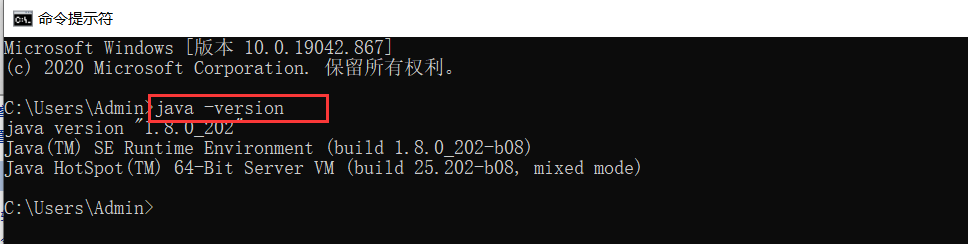
命令行验证

二、配置HTTPS抓取
1. 配置抓取PC端指定网站HTTPS报文
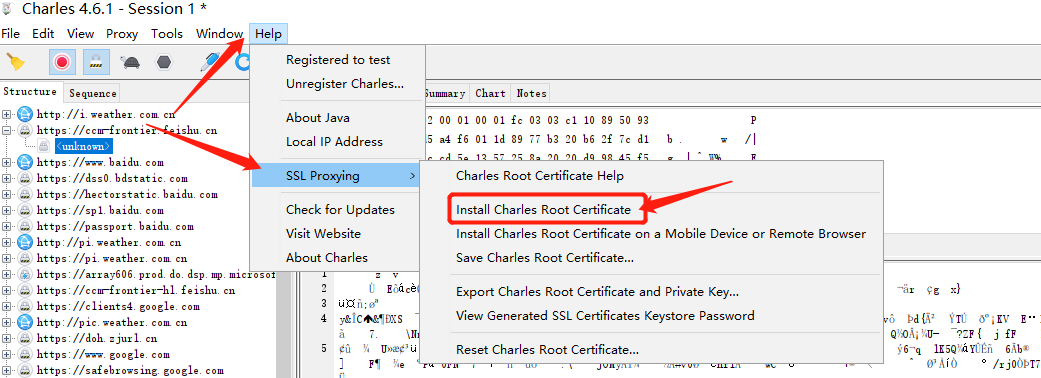
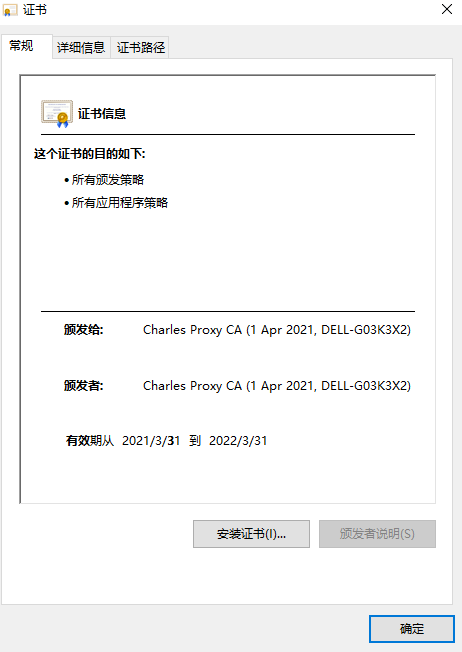
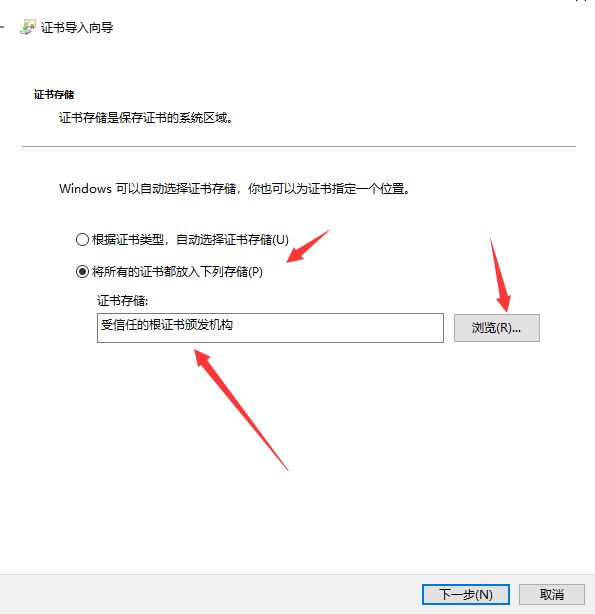
1)安装证书




点击 下一步即可
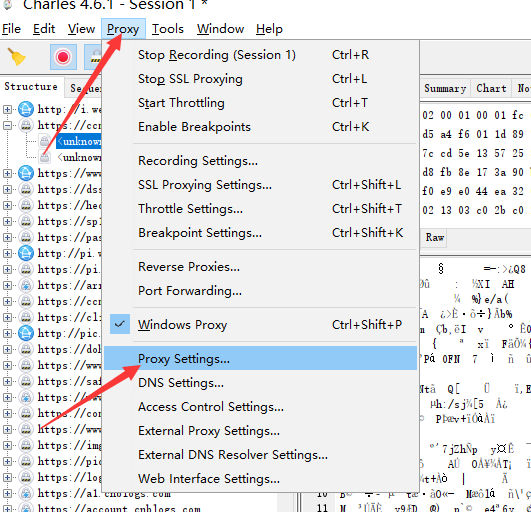
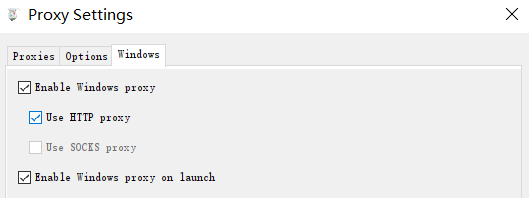
2)启动SSL代理
配置proxy setting



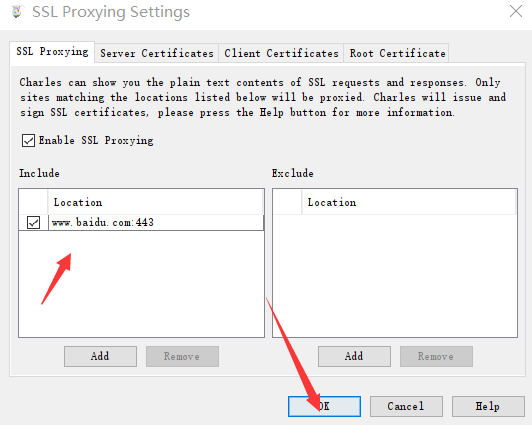
配置SSL proxy setting

启用SSL 代理,并添加代理访问的网站,以百度为例


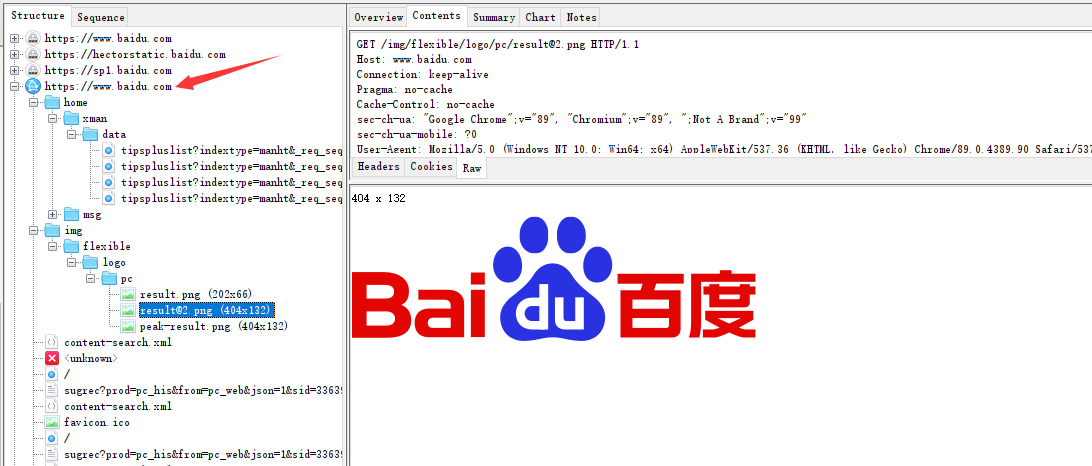
浏览器访问百度并查看报文

浏览器访问百度并查看报文
2. 配置抓取PC端通用网站HTTPS报文

通过匹配所有
三、设置断点
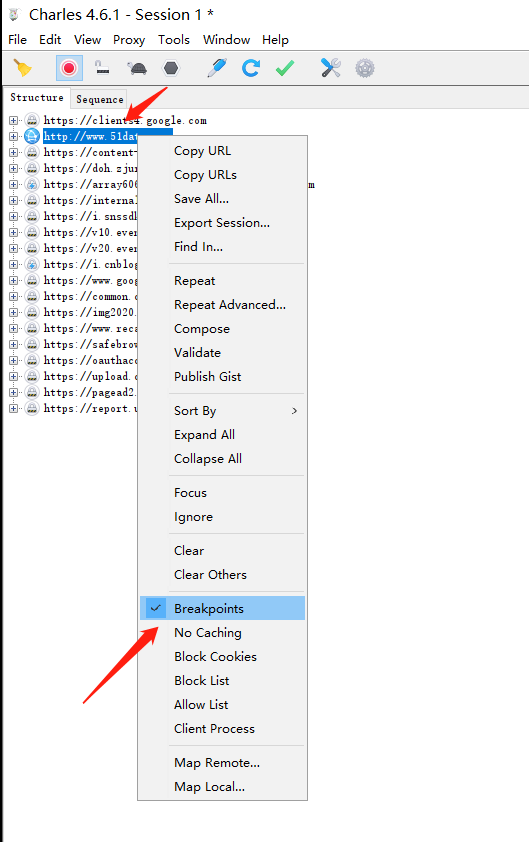
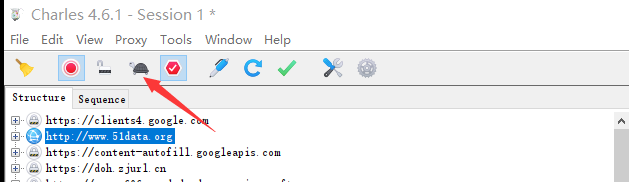
启用断点

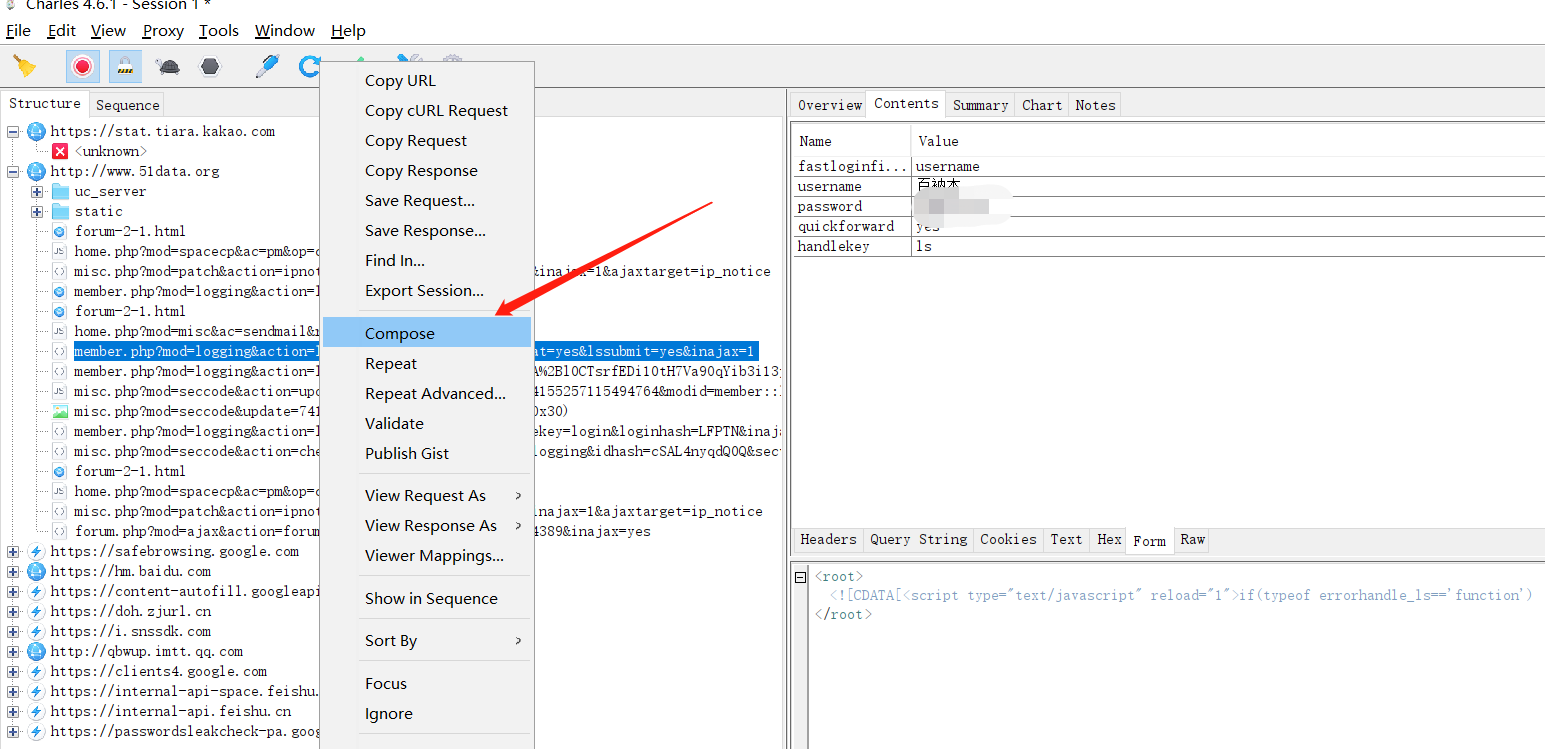
选择指定的URL地址,启动断点

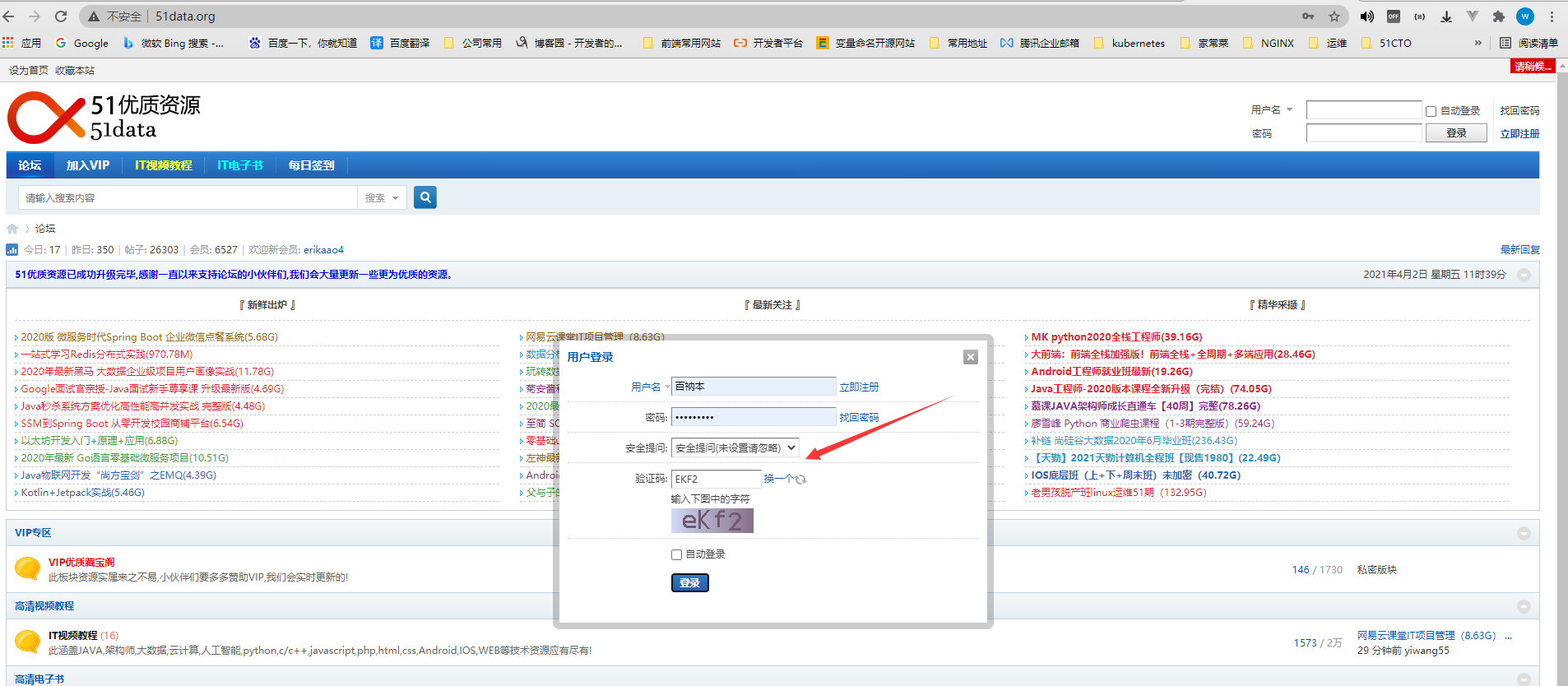
登录该网站,点击登录后会自动跳转到Charles

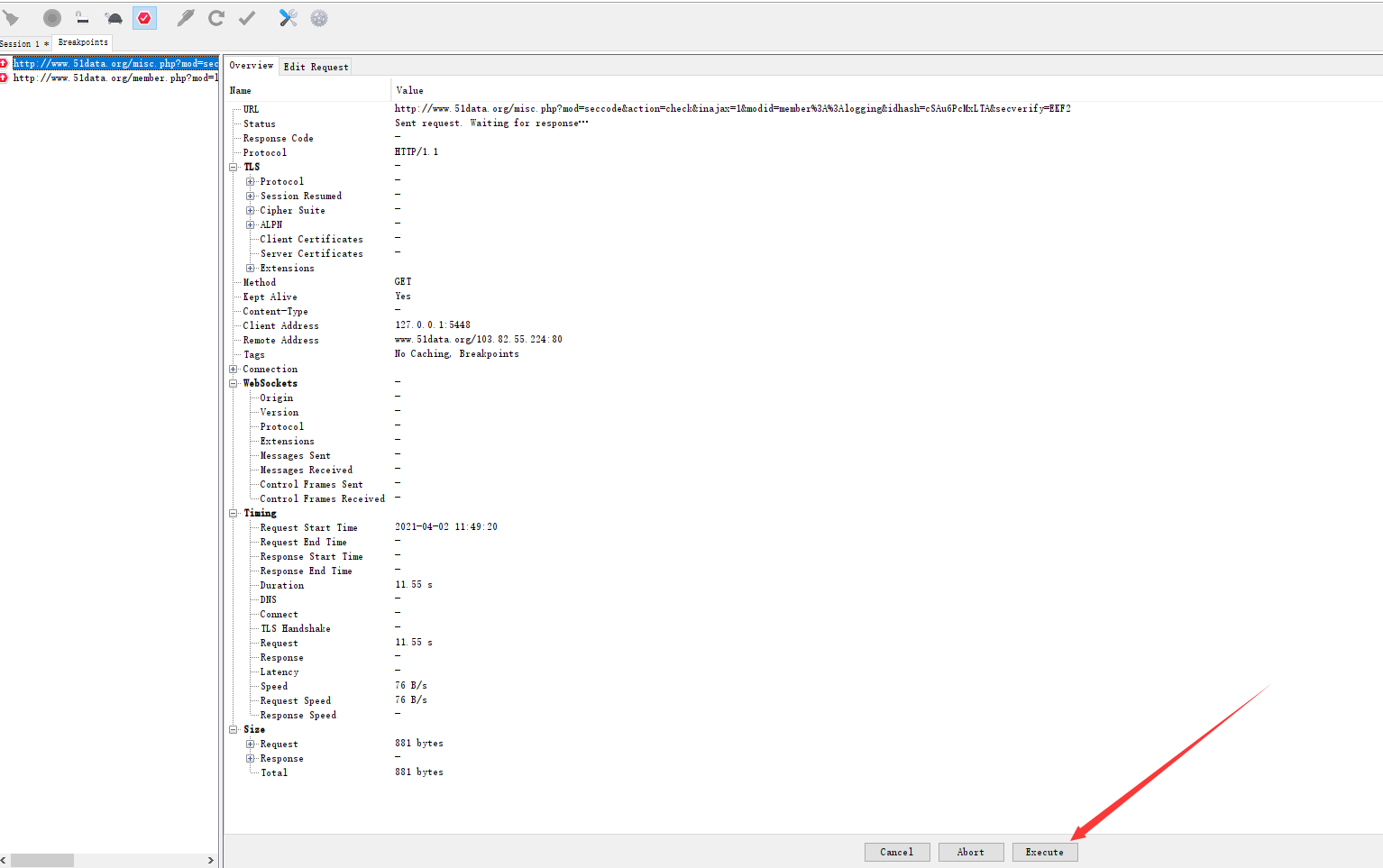
可以执行或者修改数据后再执行

如果需要操作直接点击Execute执行下一步,或修改完数据再点击执行下一步,如下图

直接修改我们想要提交的数据,当然不仅可以修改请求的参数,也可以修改服务器的响应参数
四、设置弱网络
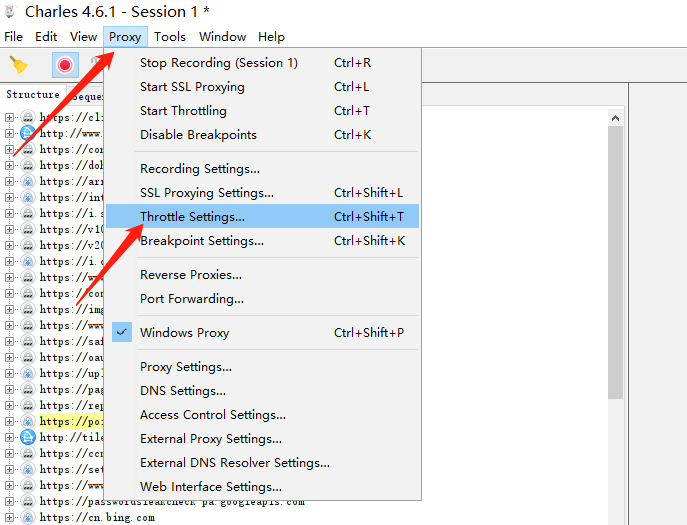
点击小乌龟启用弱网络

设置弱网络


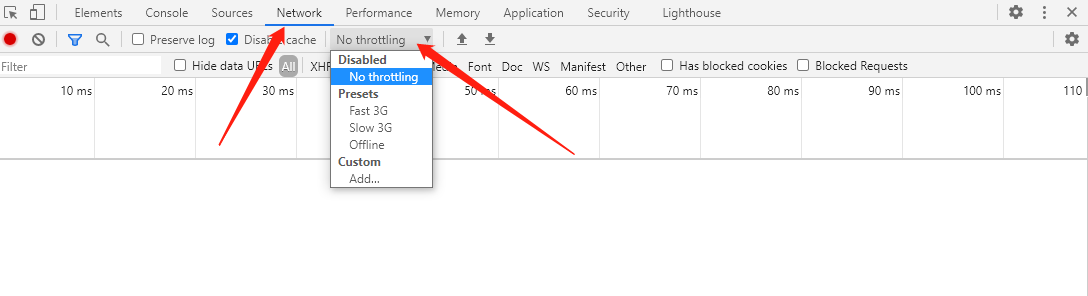
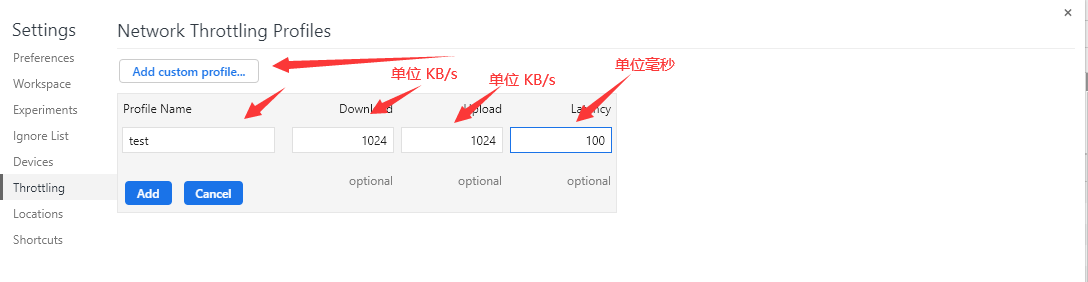
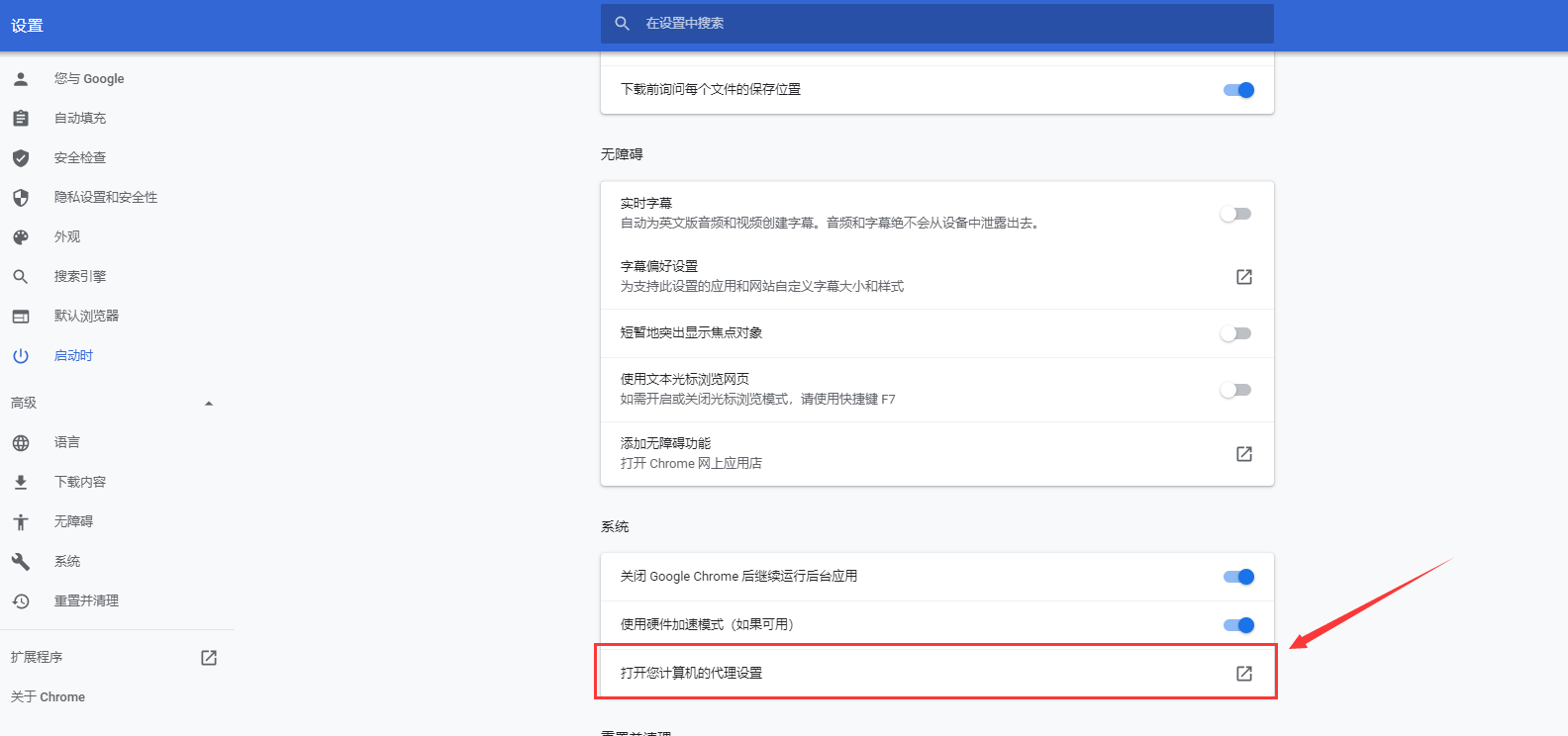
Chrome设置弱网络

Chrome自定义弱网络


五、设置Android和iOS真机代理
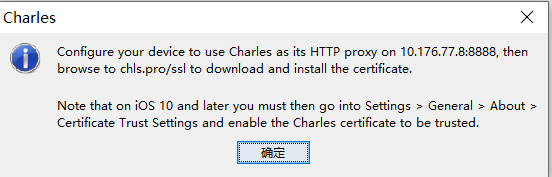
安装移动端代理证书

提示我们设置手机使用http协议的10.176.77.8:8888URL作为代理地址,并且访问chls.pro/ssl地址安装证书
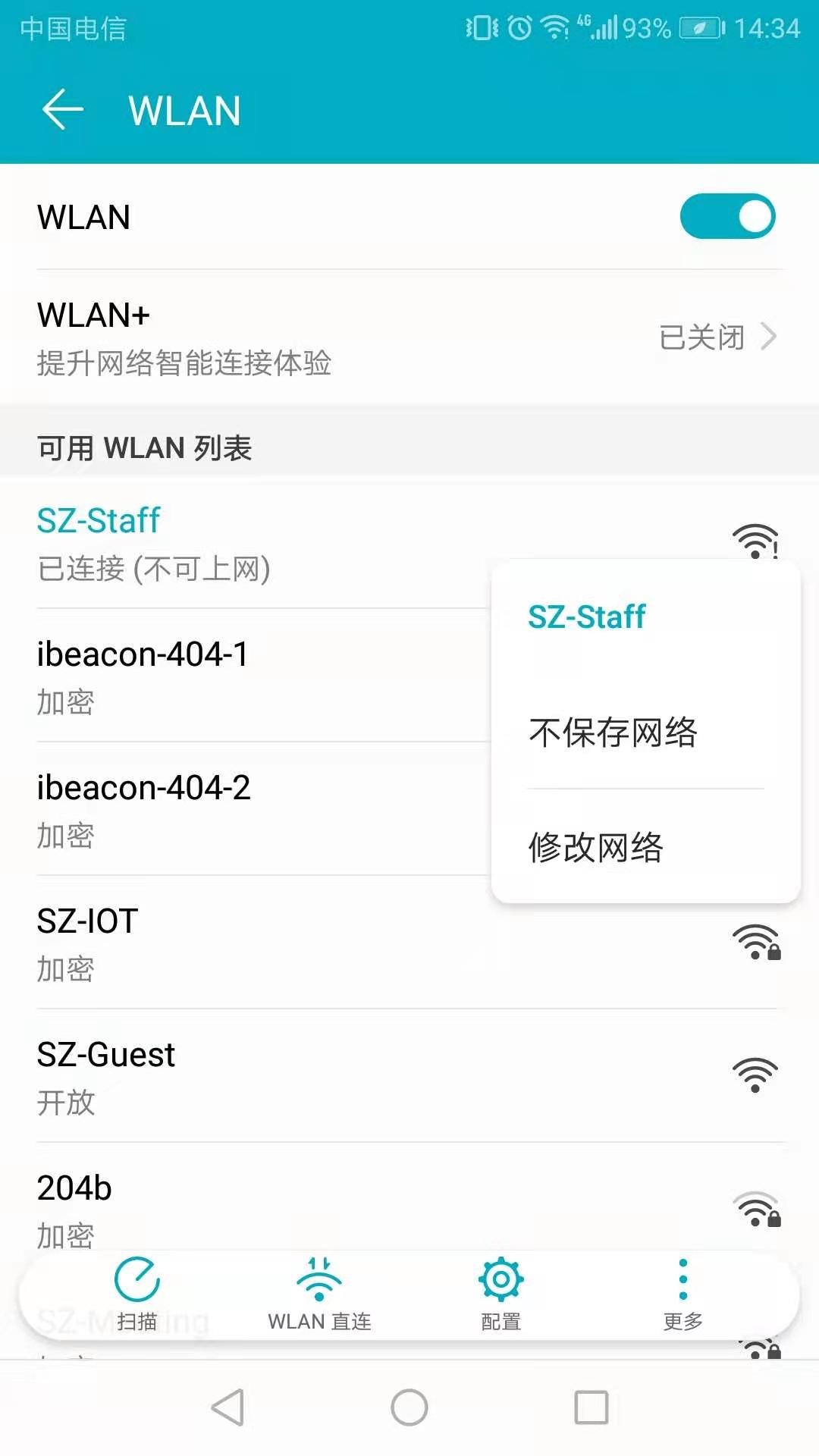
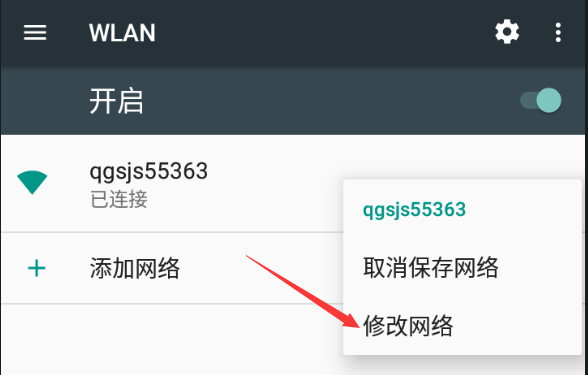
查看网络,确保手机和PC处于相同网络,修改网络

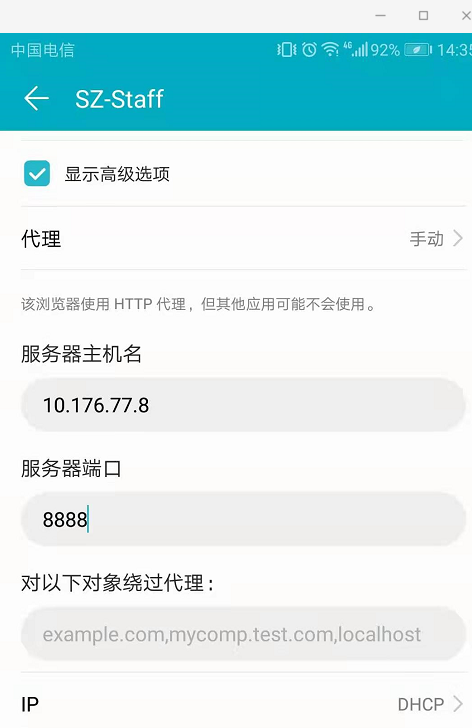
点击代理

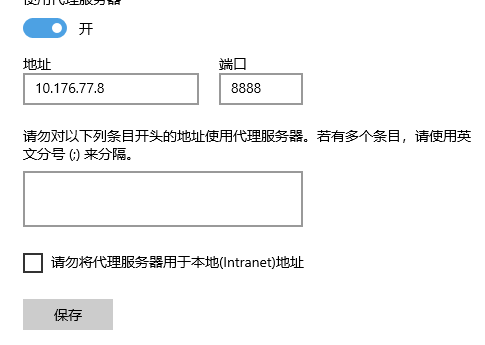
填写提示的IP和端口

浏览器访问chls.pro/ssl,如果不行尝试下载其他浏览器,还不行看下一步

如果手机浏览器无法下载,可以电脑下载后手机再安装,或者使用模拟器,手机根据品牌不同自行百度
2.使用模拟器安装(逍遥模拟器)
下载安装略,设置显示为手机,并立即重启,默认为平板

修改WLAN添加代理,由于模拟器会自动使用电脑浏览器的代理,所以我们需要设置浏览器的代理


修改模拟器WiFi代理

添加代理

六、Charles接口调试

"一劳永逸" 的话,有是有的,而 "一劳永逸" 的事却极少






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具