新版无图片版zxxbox jQuery弹出框插件
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1073
一、前面的些说明

关于之前版本的zxxbox jQuery弹出框插件,您可以狠狠地点击这里。当初写弹出框插件纯粹是学习的目的,另外就是临时应付个人站点上的一些弹框应用。所以写得比较简单,业余,并没有期望谁会去使用它。但是,后来,一些同行的留言以及相关的交流发现,还是有人使用此轻便,简洁的弹框效果的。
但是,一方面由于自己之前的水平比较稚嫩,同时,对插件的逻辑没有很好的梳理。所以,之前版本的弹出框插件,虽然也能用,但是,功能确实有效,不能给内置的弹框按钮添加回调方法,不支持Ajax加载,而且,还有些小的隐晦的bug等,在调用上也是有点不利索的。所以,这几天,我就把之前的zxxbox弹出框插件重新写了下。虽然弹框的UI界面还是更之前的一样,但是,内部的逻辑,调用,以及参数等都有所不同,可以说是从底层核心都改变了。所以,只是简单的以插件更新的方式放在之前的文章下,则会有有力使不出的感觉。故,另起一篇文章,对新版的zxxbox弹出框插件参数,使用等细致地讲解下,希望对有需要的同行有所帮助。
2.0版本的一些不足,如不支持Ajax,回调能力弱,无动画,扩展性等都得到了不同程度的修复。当然,功能的增加也使得之前插件的优点,像是调用简单,文件轻巧等优点则被弱化了,现在文件(含更新注释和内容注释)版本为11.4K,比之前大了3~4K。此插件相比之前最大的优点就是方法调用更加专业了,这个会在后面具体体现出来。还有一个不可忽略的优点,与之前版本一样,没有图片,兼容性也不错,只需调用一个JavaScript文件就可以了。
二、下载以及demo
下载
您可以狠狠地右键这里,js文件下载:jquery.zxxbox.3.0.js – (右键 –
[目标|链接]另存为)
您可以狠狠地点击这里,zip源文件打包下载(含demo)jquery.zxxbox.v3.zip(16.6k)
demo实例页面
您可以狠狠地点击这里:demo实例页面//zxx:欢迎 – 广*告*支*持
三、最基本使用方法介绍
1. 调用jQuery库以及zxxbox插件文件,如下代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.zxxbox.3.0.js"></script>
2.调用zxxbox()方法,最简单的用法如下:
$("#test").zxxbox();
有别于之前的版本,3.0+的zxxbox插件还可以使用如下方法调用:
$.zxxbox($("#test"));
与上面代表产生的效果一模一样,其表示的含义是:id为”test”的元素被装载到盒子中并在页面的中央显示出来了。
四、插件API参数使用与说明
jQuery弹出框插件 zxxbox 参数使用说明
| 标题 | 描述 | 默认 |
|---|---|---|
| title | 字符串 对话框的标题文字 | 对话框 |
| shut | 字符串 右上角关闭按钮的显示 | × |
| index | 数值 对话框的z-index层级 | 2000 |
| opacity | 数值 黑色半透明背景的透明度 | 0.5 |
| width | 任意 弹框主体部分的宽度,取整后非数值宽度自动 | “auto” |
| height | 任意 弹框主体部分的高度,取整后非数值高度自动 | “auto” |
| bar | 布尔型 是否显示标题栏,例如在装载图片时可以使用 | true |
| bg | 布尔型 是否显示背景层 | true |
| btnclose | 布尔型 是否显示标题栏上的关闭按钮 | true |
| fix | 布尔型 弹出框是否位置固定,不随滚动条滚动(IE6下有晃动) | false |
| bgclose | 布尔型 点击背景层(如果有)是否关闭对话框 | false |
| drag | 布尔型 是否可以点击标题栏拖拽 | false |
| ajaxTagA | 布尔型 如果当前元素是a标签,是否启用自带的Ajax方法 | true |
| protect | 弹框关闭时是否保护内部装载的元素。默认为自动检测(只是简单检测),如果不想元素被装载,可以设置参数为false,可参见demo高度动态改变例子 | “auto” |
| onshow | 函数 弹框显示时调用的方法 | $.noop |
| onclose | 函数 弹框完全关闭时调用的方法 | $.noop |
| delay | 数值 弹框现身后定时关闭的时间,大于0的整数触发,单位毫秒 | 0 |
一些补充的说明:
- 默认对话框的按钮样式已经用CSS表示,如果您不满意,可以修改原js的CSS字符串部分。
- 对于之前版本中的默认的”ask”或”remind”对话框,有专门的方法调用,而不是通过参数。
- 对于”width”和”height”参数,默认是”auto”,也就是装载元素的尺寸插件会自动计算的,包括通过Ajax方法加载外部页面的元素,所以大部分情况下您无需专门设定弹框的尺寸。这里的参数会用parseInt 10进制处理,也就是说,参数写成”200px”和200都是可以的。取整后如果非数值,或数值小于0,则插件会依旧以高宽自适应处理。
- ajaxTagA参数一般是不会使用的,这个参数的存在的意义在于:默认情况下,例如$(“a#test”).zxxbox();插件会对a标签元素中href的属性值做相应的Ajax或是直接load处理,a标签本身是被保护的,不同于其他元素直接被装载到弹框中。但是,如果我们想把a标签作为一个普通的元素加载的弹框中,就需要使用ajaxTagA 参数,默认ajaxTagA值为true,也就是a标签自动Ajax处理,所以我们只要设置ajaxTagA为false,则a标签也会被当做类似于div的元素,被append到弹框中了。此效果在demo中是有所体现的。
- onshow和onclose是弹框打开和完全关闭时触发的方法,具体使用可参见demo实例页面。
- 对于”delay”参数,这里的策略是,如果不是>0的整数,则认为是不执行延时自动关闭功能,否则将以毫秒为单位进行对话框的自动关闭
五、插件内置弹窗方法使用说明
此版本zxxbox内置四种弹框方法,为loading加载中提示框,ask和remind对话框(询问和提醒)对话框,还有就是Ajax加载弹框。这里,首先讲讲前面版本已有的ask和remind对话框。
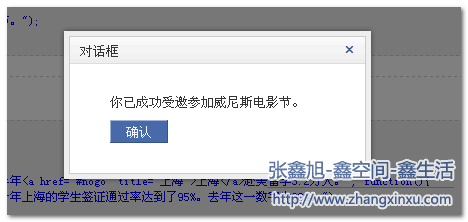
首先是提示(remind)对话框,类似于浏览器内置的alert()方法,调用方法如下:
$.zxxbox.remind(message, callback, options);
$.zxxbox.remind()方法有三个参数,其中,只有第一个参数message是必须的,为提示的内容,可以是单纯的文字,也可以是一段HTML字符串;第二个参数是点击确定按钮触发的回调函数,在回调函数中,$(this)对象就是指的“确定”这个按钮的jQuery对象,this对象就是指“确定”这个按钮的DOM对象,所以,您可以使用$(this).attr(“disabled”,
“disabled”);禁用当前按钮的,点击此按钮后,默认会隐藏弹框,所以你无需再写让弹框隐藏的代码;至于第三个参数options,就是zxxbox的一系列参数了,控制弹框的相关显示的。
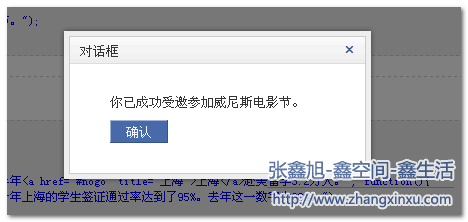
然后是询问(ask)对话框,类似于浏览器内置的confirm()方法,使用如下:
$.zxxbox.ask(message, sureCall, cancelCall, options);
虽然ask方法与remind类似,但是细节上还有不少需要注意的。同样,message参数必须,为字符串。sureCall为点击“确定”按钮后触发的方法,与remind()的“确定”按钮不同,此处的sureCall方法默认无任何脚本,如果不写方法,点击后是没有任何反应的,也就是说sureCall方法是必需的;但是cancelCall不同,其点击后,默认就会关闭弹框;options就没有什么好说的了。
需要注意的:ask()或是remind()方法一旦调用了options参数,如果callback, sureCall, cancelCall参数都用不到,必须使用null占位。此占位使用可以在demo页面第一部分见到,大致如下:
$("#test3").click(function(){
$.zxxbox.ask("确认改变页面的背景色为天蓝色", function(){
$("body").css("background-color", "azure");
$.zxxbox.hide();
}, null, {
title: "友情提示"
});
});
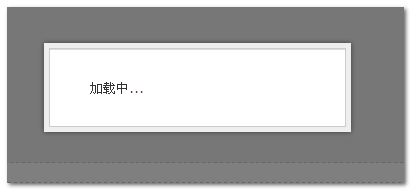
再下面就是loading提示对话框:其UI基本上固定,只有一个options参数,其默认隐藏标题栏。调用方法如下:
$.zxxbox.loading();
上述代码的效果如下:
其一般用在Ajax操作上,里面本插件内置的几个Ajax方法都使用了此loading方法。
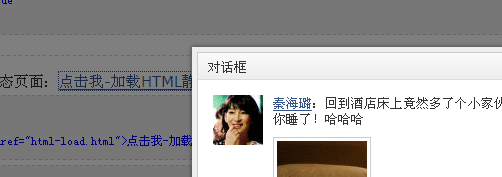
最后就是Ajax加载弹框,其使用就像是泡美眉,看上去有难度,一试就会发现很简单。
使用,方法与参数:
$.zxxbox.ajax(uri, params, options);
此Ajax弹窗(其实zxxbox所有的Ajax操作)都使用的是get方法,uri参数表示地址,必须非不可的参数;params为传递的参数。如果设置了options参数,同时params又是个空,请使用{}空对象占位,否则会出问题的。弹框的尺寸会根据获得的内容自动计算的。
还有一类Ajax的使用是通过a标签,利用其href属性。例如:<a
href="#test">点击我</a>,如果此元素绑定了zxxbox()方法,则会自动加载id为test的元素;又如:<a
href="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg">加载图片</a>,如果此元素绑定了zxxbox()方法,点击a标签后,会自动加载路径为http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg的图片;或者是:<a
href="test.html"></a>,如果此元素绑定了zxxbox()方法,点击a标签后,会自动load
test.html静态页面上的内容,此方法支持多a标签绑定,参见demo最后一个例子。
六、zxxbox其他一些API应用编程接口说明
上面的四个API方法只要是与显示弹窗相关,zxxbox中还有许多其他的弹框方法。
其中,我估计应该的最广泛,也是最重要的就是关闭弹框的方法,如下:
$.zxxbox.hide();
关闭弹窗。
其他些API方法如下:
$.zxxbox.getSize(o);
获取元素的高宽,参数为jQuery对象,返回的是一个对象,{},两个属性名是w,和h。
$.zxxbox.setSize();
设定弹框的尺寸。
$.zxxbox.setPosition(flag);
设定弹框的位置,一般为居中显示。其含有一个参数flag,如果flag为true,则弹框将以动画的形式进行定位。内置方法中未使用flag参数。demo实例页面底数第二个例子使用了此方法的flag参数,于是有了弹框的平滑位移效果。
$.zxxbox.setFixed();
弹框位置不随滚动条滚动而改变,由于IE6不支持position:fixed属性,所以,只能采用滚动重定位的方法,所以,滚动的时候,如果调用了此方法,或是options中飞fix参数为true,IE6浏览器下弹框会有晃动。
$.zxxbox.bgClickable();
点击半透明的黑色背景层,弹框隐藏。
$.zxxbox.bgHide();
半透明的黑色背景层隐藏。
$.zxxbox.bgShow();
半透明的黑色背景层显示。
$.zxxbox.barHide();
标题栏隐藏。
$.zxxbox.barShow();
标题栏显示。
$.zxxbox.closeBtnHide();
标题栏上右侧的的关闭按钮隐藏。
$.zxxbox.drag();
弹框可拖拽。
加上上面单独说明的
$.zxxbox.loading();
$.zxxbox.ask(message, sureCall,
cancelCall, options);
$.zxxbox.ajax(uri, params,
options)
$.zxxbox.remind(message, callback,
options);
四个方法,这就是zxxbox全部的应用方法接口。
七、补充:样式分离(2011-05-26)
弹框的CSS样式是集成在JS插件脚本中,这样子可以让调用非常方便,这也可以说是这个插件的优点的,只需调用一个JS文件,没有其他CSS链接或是图片请求,可谓小巧方便。但是,没有什么东西是可以适用于任何场所的,今天又有人提议可以把脚本中的CSS提出来,方便扩展。我之前也有类似打算,正好今天有空,就花了点时间把脚本和样式分离了下。
与上面不同,你需要再额外调用一个CSS文件,JS脚本文件名称也变了,参见如下代码:
CSS文件
<link rel="stylesheet" href="http://www.zhangxinxu.com/study/css/zxxbox.css" type="text/css" />
JS文件
<script type="text/javascript" src="http://img3.douban.com/js/packed_jquery.min4.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.zxxbox-nocss.js"></script>
//zxx:由于google一直不稳定,所以jQuery库的链接就改成取豆瓣地址了。
插件的使用还是跟上面一模一样,为示意分离后的效果,我做了个超简单的示例demo,您可以狠狠地点击这里:zxxbox样式分离之demo
八、欢迎交流、纠错,提交bug
之前zxxbox插件的不断改进就是得益于广大同行的建议与提醒。所以,这里,也是非常希望您可以提出您自己想法,可以通过评论,或是去专门的交流讨论页面进行交流。
虽然自己尽可能的设想到每一张可能的情况,毕竟就一个人,而且只是个很普通的人,所以,一定还存在不少我为预见的bug,欢迎提出来,不甚感谢。时间仓促,如果文中有什么表述不准确的地方或是错误,欢迎指正。





