01 2023 档案
摘要:官网地址:https://pear-admin.gitee.io/pear-admin-site/index.html layui pear 官网演示地址:http://layui.pearadmin.com/# 这个直接访问是不行的 配置个域名来访问,需要用端口来访问 vue vite types
阅读全文
摘要:
阅读全文
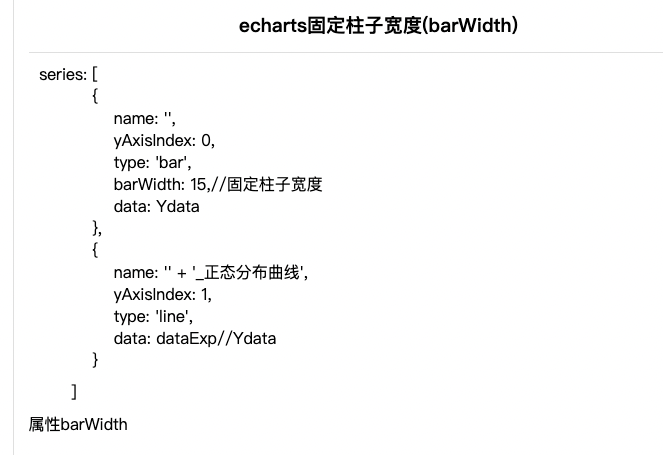
摘要:init_chuangkou_top_list_chart:function(ckmc_list,value_list){ let myChart = this.$echarts.init(document.getElementById('chuangkou_top_list')); var opt
阅读全文
摘要:https://blog.csdn.net/sleepwalker_1992/article/details/126467654
阅读全文
摘要:window.export = function() { layer.msg(MOD_PAGE_PATH + '/export'); window.location = MOD_PAGE_PATH + '/export' } const excel = require('node-excel-exp
阅读全文
摘要:https://www.cnblogs.com/luyj00436/p/15076312.html
阅读全文
摘要:for...of... ✔ 事实上 for...of 却符合我们串行的要求。 https://blog.51cto.com/u_13961087/5294450
阅读全文
摘要:<div v-for="(tpc, index) in topics.slice().reverse()" :key="index"> <label for="topic">Topics:</label> <input type="text" name="topic" v-model="topics
阅读全文
摘要:/eventwarn/detail?id=xxxxx detail(id) { let routerJump = this.$router.resolve({ path: '/eventwarn/detail', query: { id } }); window.open(routerJump.hr
阅读全文
摘要:切换后的命令提示(未切换成功) ?????: 上面不成功,后执行了下 source ./bash_profile 然后切换成功了 很奇怪:有时候,新安装的一个node版本,sudo安装,安装后 node -v查看已经在该命令窗口切换了版本了!!!! 莫名其妙~~~~ https://www.cnbl
阅读全文
摘要:<template> <div> <button @click="send">发消息</button> </div> </template> <script> export default { data () { return { path:"ws://192.168.0.200:8005/qrCo
阅读全文




