03 2022 档案
摘要:vue中css样式不起作用,用!important也不起作用,此时需要用/deep/ 没加之前是 加了之后起作用了,此时这个deep是深度作用域 vue3中得用::v-deep替代 参考:https://www.cnblogs.com/zxcc/p/10785887.html 参考:https://
阅读全文
摘要:可以通过ctrl+shift+ + 来进行放大操作, 用ctrl+shift+ - 可以缩小 注意:是左边字,和右边编辑器的字都一起变大变小的哦 得用字母上的 + -,数字键盘的+ - 好像不行哦
阅读全文
摘要:* 对于很多使用vscode编写vue项目的新手同学来说,可能不知道使用什么插件,这里简单说一下我常用的几款插件。 一. vetur vetur能够实现在 .vue 文件中: 语法错误检查,包括 CSS/SCSS/LESS/Javascript/TypeScript 语法高亮,包括 html/jad
阅读全文
摘要:yarn 安装 但是却提示"command not found" 问题重现:运行项目起服务yarn serve时,报错“yarn”不是内部命令,于是去命令行查看yarn版本,结果“bash: yarn: command not found”。于是网上百度。 解决方案: 首先安装yarn。输入命令:n
阅读全文
摘要:1、ERR引发的思考 创建好的 vue 项目直接执行 vue run dev 报错?运行 vue run serve 就可以启动...如下 npm run dev npm ERR! missing script: dev npm ERR! A complete log of this run can
阅读全文
摘要:npm cache clean -f 有些时候npm下载资源出错,再次下载的时候可能因为之前错误的缓存造成一直下载不成功。 此时可以清一下npm的缓存,然后尝试重新下载
阅读全文
摘要:
阅读全文
摘要:1.npm i安装的模块及依赖,使用npm uninstall是没有办法删除的,必须使用npm uninstall i才可以删除 2.npm i会帮助检测与当前node最匹配的npm的版本号,并匹配出相互依赖的npm包应该升级的版本号 3.npm i安装的一些包,在当前的node版本下是没有办法使用
阅读全文
摘要:1、报错 2、解决方法: npm clean cache npm install express --save 3、再次执行node
阅读全文
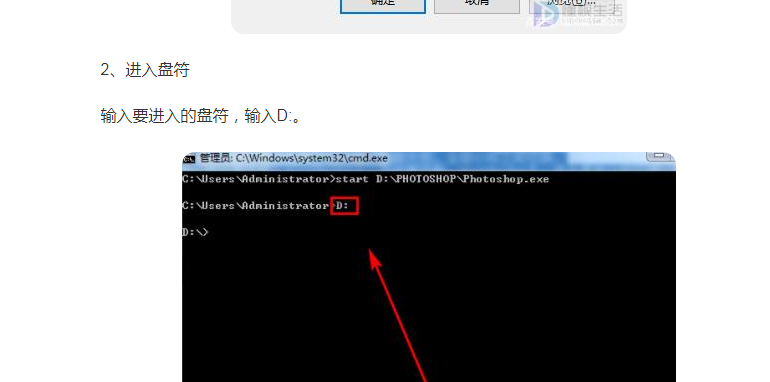
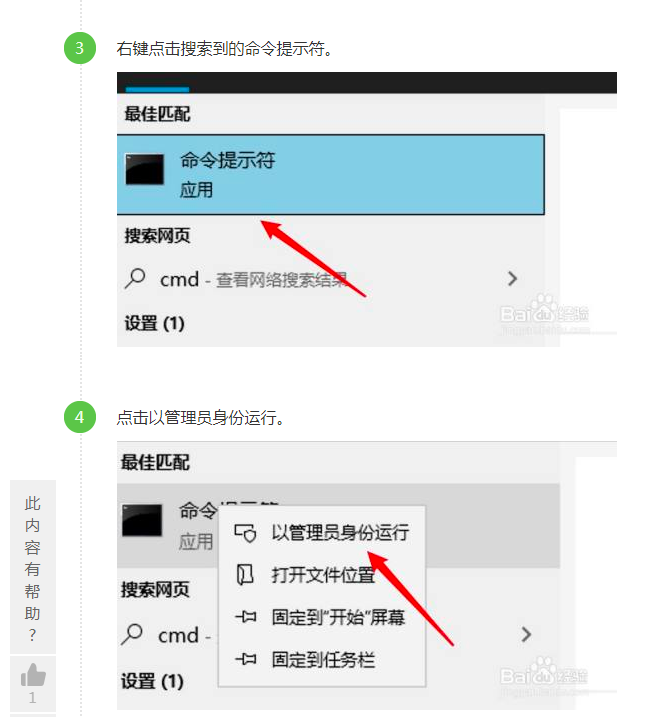
摘要:注意:cdm需要以管理员身份运行,否则会提示文件夹没有操作权限,cmd框右击,选择用管理员身份运行 不要从官网下载最新版本的nodejs安装,会有问题,我的安装的16的,npm每次输入都报错 可以从https://www.cnblogs.com/pansidong/p/16049560.html 找
阅读全文
摘要:
阅读全文
摘要:npm config set prefix “D:\nodejs\node_global” npm config set cache "D:\nodejs\node_cache" npm 配置全局包和缓存包报错,原因在于设置包路径没有设置上,此时采取手动设置 手动更改 “C:\Users\Admin
阅读全文
摘要:因为nodejs官网直接展示的是最新的版本,win7系统他们已经不适配了,需要找低版本的nodejs来安装 https://nodejs.org/dist/ 下载msi文件,可以点击直接安装 不要从官网下载最新的哦,各种问题层出不穷
阅读全文
摘要:为了使用稳定和快捷,先设置淘宝镜像源。执行下面的命令行 npm config set registry https://registry.npm.taobao.org/ 切换回去 npm config set registry http://registry.npmjs.org 设置变量 sass_
阅读全文
摘要:更改ubuntu的镜像拉地址 参考:https://www.freesion.com/article/1666637917/
阅读全文
摘要:cm@cm:/usr/local/redis/etc sudo vim redis.conf cm@cm:/usr/local/redis/etc$ /etc/init.d/redis status Redis
阅读全文
摘要:因为自己搭建的gitlab 在自己的服务器,项目太大了,怎么拉取都拉取不下来 如下方法绕过拉取代码失败的问题 1505 mkdir tortoise 1506 cd tortoise 1507 ls 1508 git remote -v 1509 git init 1510 git checkout
阅读全文
摘要:<view class="container" :style="{'height':`${pyq_lists.length * 300}` + 'px'}"> <pyqList v-for="(item,index) in pyq_lists" :key='item+index' :itemData
阅读全文




