vue 与 iframe 之间通信
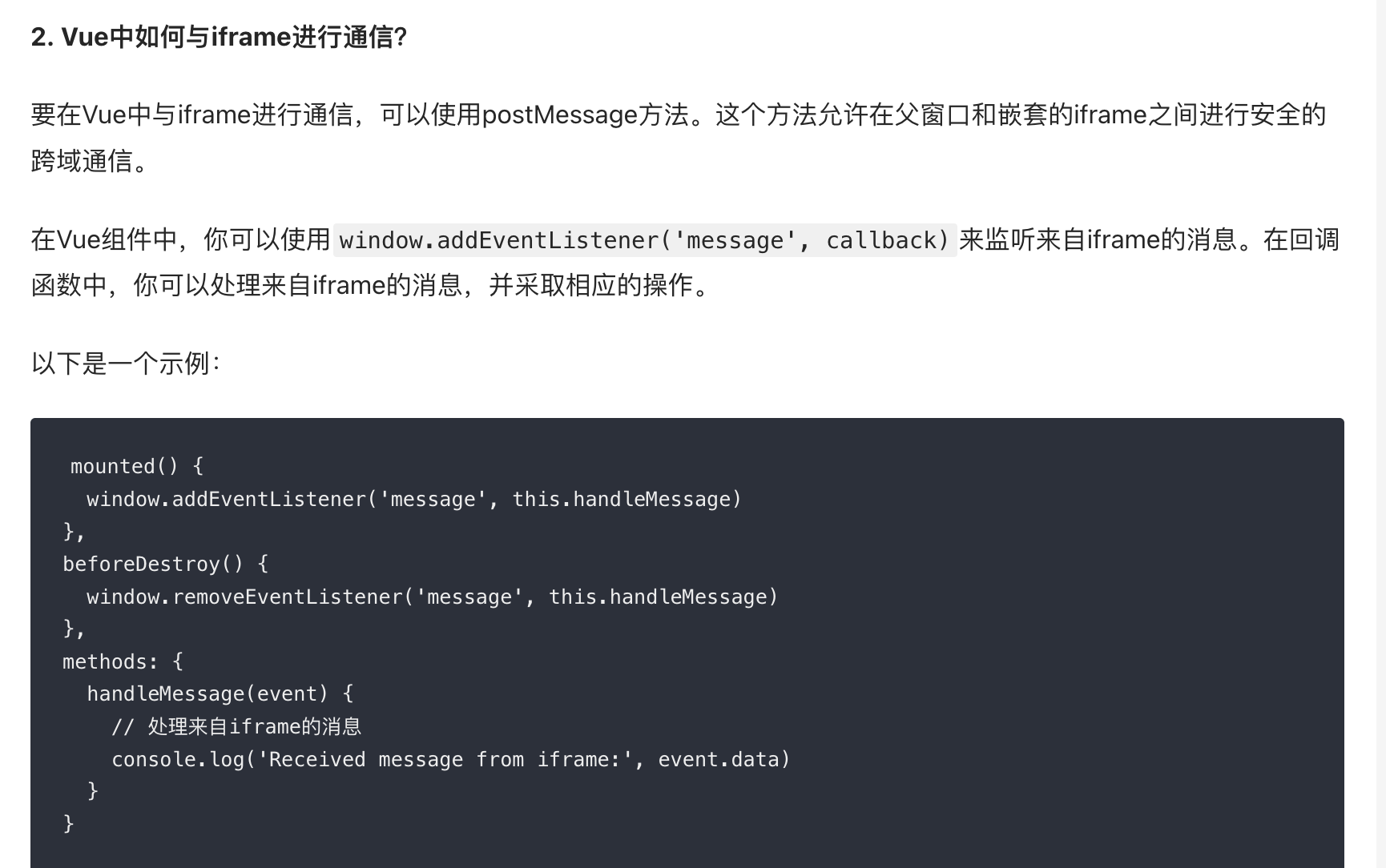
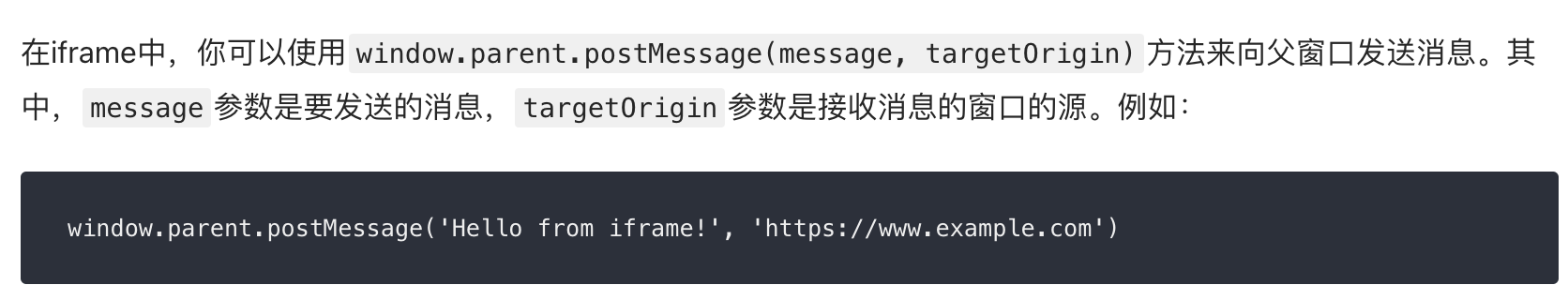
1.iframe内参数返回处理;


2.页面往iframe传参--动态修改 iframe 内容
- 如果不想嵌套整个页面,而是只嵌套部分内容,可以通过 postMessage 实现父子页面通信,动态修改 iframe 内容。
父页面:
<template>
<div>
<h1>父页面</h1>
<iframe ref="myIframe" :src="iframeUrl" width="100%" height="500px"></iframe>
</div>
</template>
<script>
export default {
data() {
return {
iframeUrl: window.location.origin + '/iframe-content', // 指向子页面
};
},
mounted() {
// 向 iframe 发送消息
const iframe = this.$refs.myIframe;
iframe.onload = () => {
iframe.contentWindow.postMessage({ type: 'UPDATE_CONTENT', data: '动态内容' }, '*');
};
},
};
</script>
子页面(iframe-content):
<template>
<div>
<h1>子页面</h1>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: '默认内容',
};
},
created() {
// 监听父页面消息
window.addEventListener('message', (event) => {
if (event.data.type === 'UPDATE_CONTENT') {
this.message = event.data.data;
}
});
},
};
</script>
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-02-08 图片上打字