chrome 替换network中的返回内容,用以跨步调试
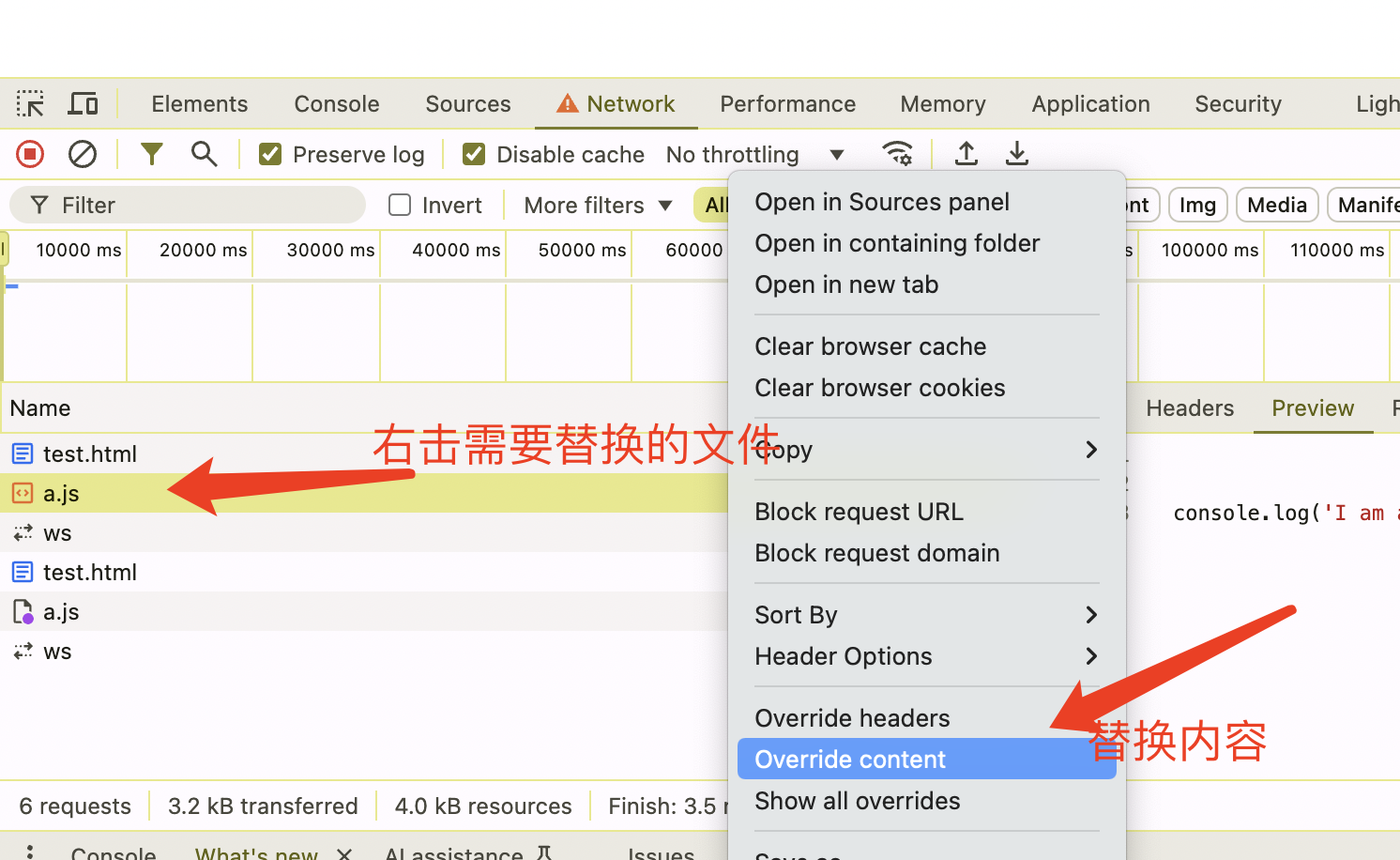
- 在开发调试中,有时候,某个接口,或者文件返回内容有问题,但线上的文件没问题。这时候就可以通过更改network中返回内容来实现跨步调试了。
- test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>chrome api,js override</title>
</head>
<body>
<style>
.one{
width:100px;
height:100px;
margin:auto;
background-color: aqua;
}
</style>
<script src='./a.js'></script>
<div class="one">
aaa
</div>
</body>
</html>
- a.js
console.log('I am a js');
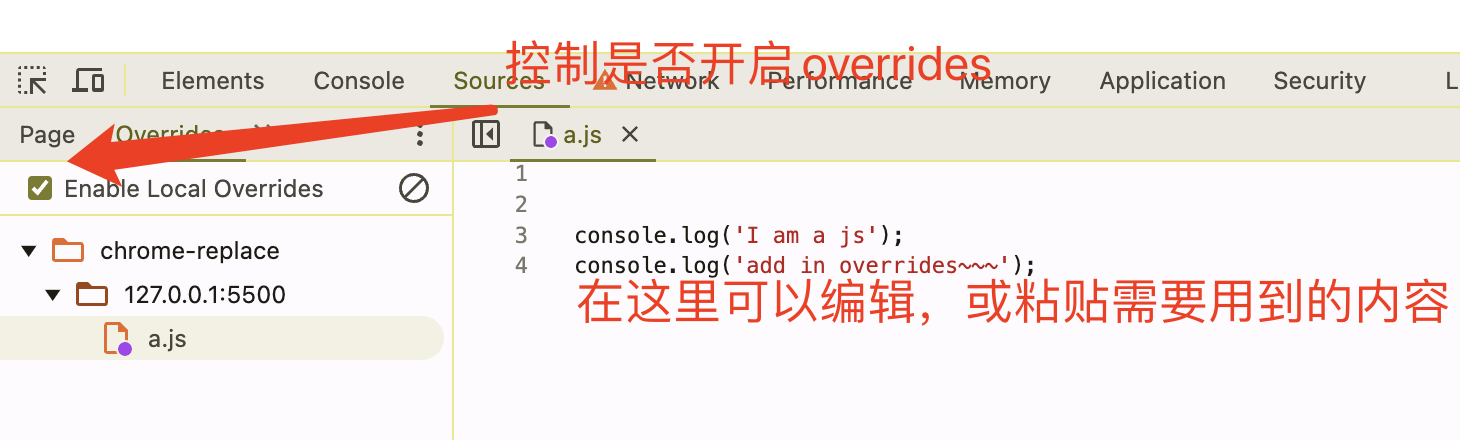
- 这个初始操作,有设置chrome读取overrides文件目录的设置。


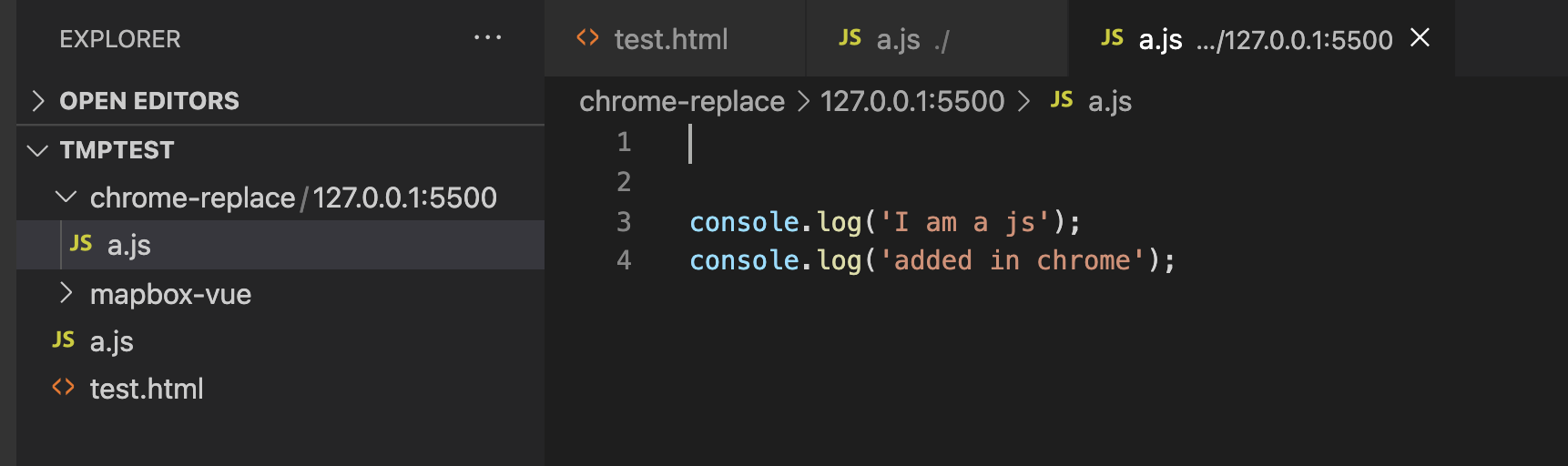
- 在浏览器编辑后,所创建chrome存储文件的文件夹内的文件也跟着变化。如需重新定义chrome存储替换文件夹,老的文件夹删除再重新设定。

相信坚持的力量,日复一日的习惯.
分类:
chrome






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2022-12-02 linux离线安装gcc
2021-12-02 HBuilder 安装uview-ui2.0