chrome 控制台console 调用vue页面的方法
在vue框架中,如何调用
-
先选中
Elements中的 id="app" 模块代码,单击即可。然后在Console中输入$0.__vue__即可看到整个页面vue实例 -
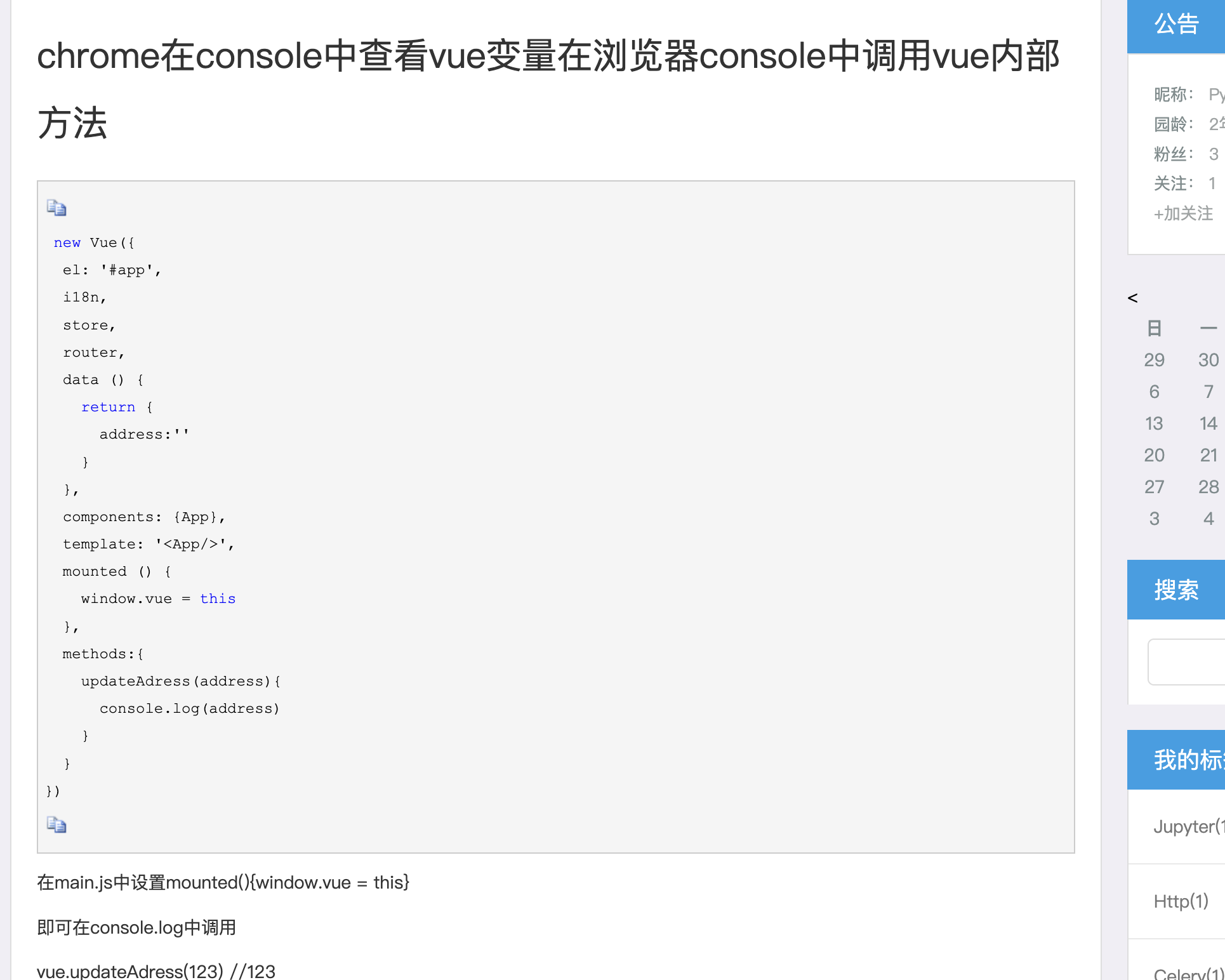
在vue2中可以在控制台访问项目的 data 和 method
展示页面数据
$0.__vue__.$children[0].defaultMenu,会随着页面数据变动,输出最新的数据
调用页面方法$0.__vue__.$children[0].setMapCenter()
一些博客记录

相信坚持的力量,日复一日的习惯.
分类:
vue / vue2
, vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-10-18 微信小程序,页面分享