5.23 电网初试记录盲点
vue2的单向数据流理解
在 Vue.js 2 中,数据流是单向的,这意味着数据流动的方向是单一的,从父组件流向子组件。
这种单向数据流的设计模式使得应用程序的状态更加可控,易于理解和调试。
具体来说,单向数据流在 Vue.js 2 中的应用体现为:
1. **父子组件通信**:父组件通过 props 将数据传递给子组件。子组件接收 props,并且不能直接修改 props 中的数据,而是通过向父组件发送事件来请求修改数据。
2. **子父组件通信**:子组件通过向父组件发送事件来请求修改数据。父组件监听子组件发出的事件,并且在事件处理程序中修改数据,然后通过 props 将修改后的数据传递给子组件。
3. **单向数据流的优势**:单向数据流使得数据的流向更加清晰,易于追踪和调试。它也使得数据的变化更加可控,减少了数据的不一致性和混乱。
虽然 Vue.js 2 中主要采用的是单向数据流,但是在实际开发中,也可以使用 Vuex 这样的状态管理库来管理应用程序的状态,从而实现跨组件的数据共享和状态管理。Vuex 本质上也是基于单向数据流的设计思想。
js的浅拷贝,深拷贝区别和应用
es6/7/8常用的方法和注意事项
vue2的钩子函数有哪些,各自作用
vue2中组件之间传值方式有哪些---这个我会,但最喜欢问了
vue2中路由导航守卫有哪些
手写一个防止冒泡事件的js
`event.stopPropagation()`
它只会阻止事件的冒泡,不会阻止事件的默认行为(如链接跳转)。
如果你希望同时阻止默认行为,可以使用 event.preventDefault()。
总结:
event.stopPropagation() 是用来阻止事件冒泡的常用方法。如果你希望在特定事件上阻止冒泡,可以将它应用于事件处理函数内。
vue,for循环为什么不提倡放主键id
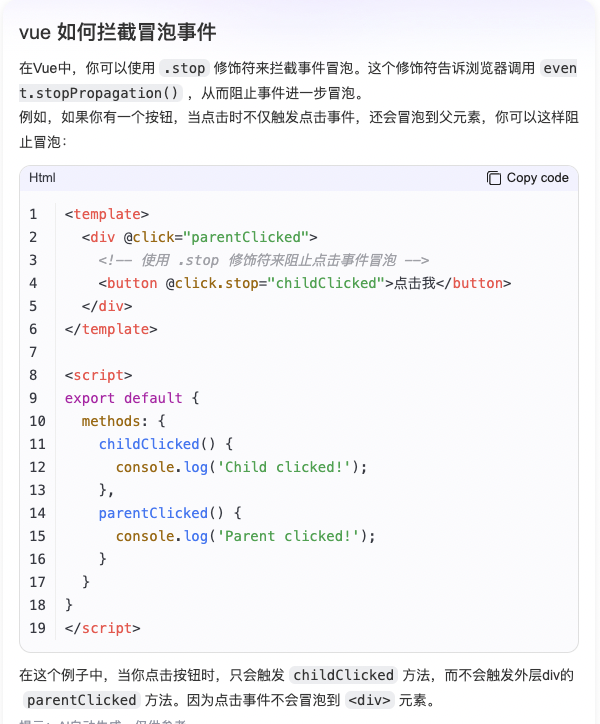
vue中如何阻拦冒泡事件,如果js自己手写如何实现

em,rem
`em` 和 `rem` 都是用于设置文本大小或元素尺寸的单位,但它们有一些不同之处。
1. **em**:
- `em` 是相对长度单位,它的值相对于父元素的字体大小来计算。
- 如果应用在字体大小上,`1em` 等于当前元素的父元素的字体大小。如果应用在元素的宽度、高度等尺寸上,`1em` 等于当前元素的字体大小。
- 例如,如果父元素的字体大小为 `16px`,则 `1em` 等于 `16px`。
2. **rem**:
- `rem` 是相对于根元素(即 `html` 元素)的字体大小来计算的。
- 与 `em` 不同,`rem` 的值不会受到父元素字体大小的影响,只受根元素字体大小的影响。
- 例如,如果根元素的字体大小为 `16px`,则 `1rem` 等于 `16px`。
在使用 `em` 和 `rem` 时,通常建议使用 `rem` 来设置字体大小,因为它可以更好地控制整个页面的比例,而不会受到父元素字体大小的影响。对于元素的宽度、高度等尺寸,可以根据具体需求选择使用 `em` 或 `rem`。
Math.random() 边界问题
Math.random() 是 JavaScript 中用于生成一个[0, 1)范围内的随机数的方法。
这意味着它会返回一个大于等于0且小于1的随机数,包括0但不包括1。
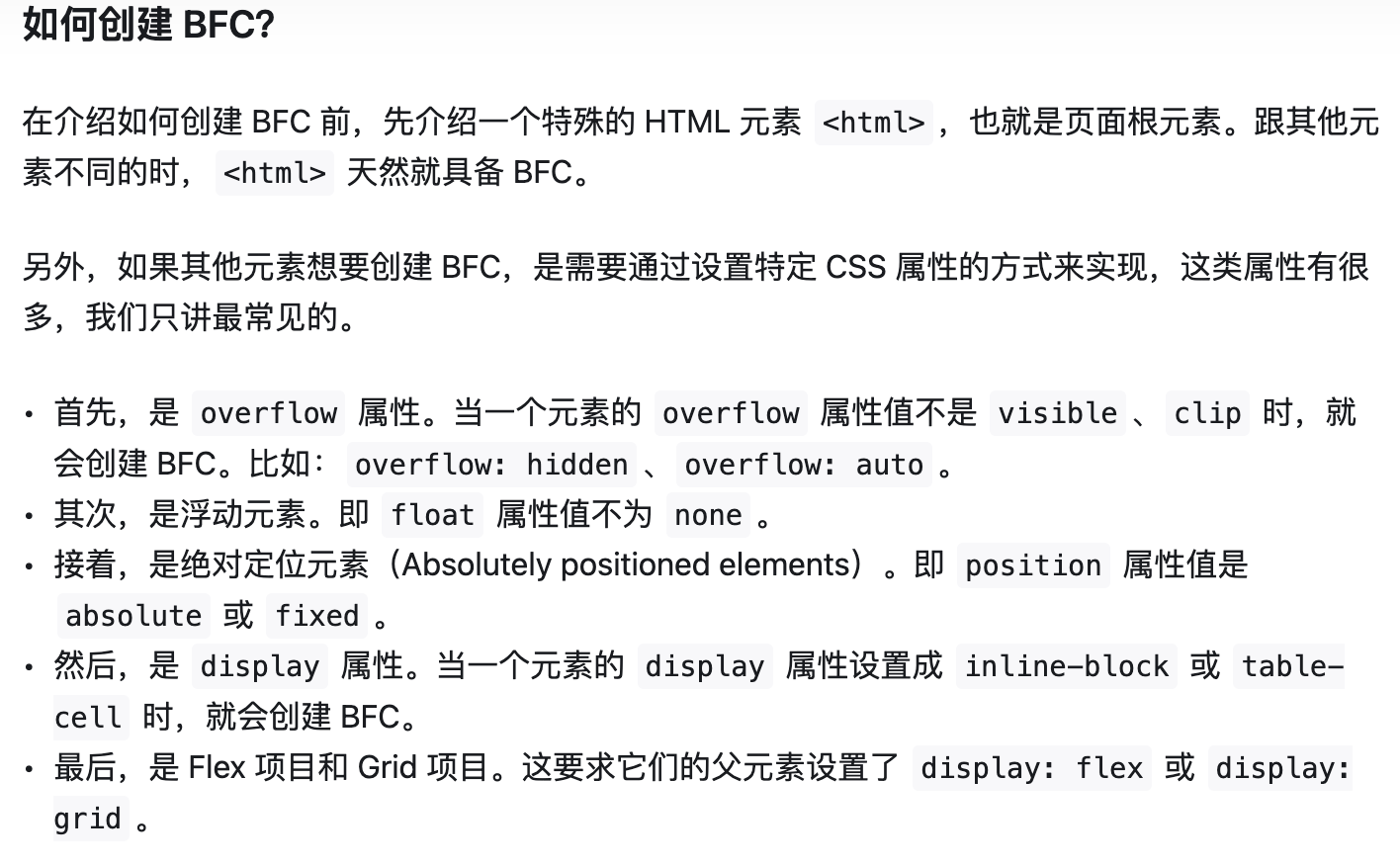
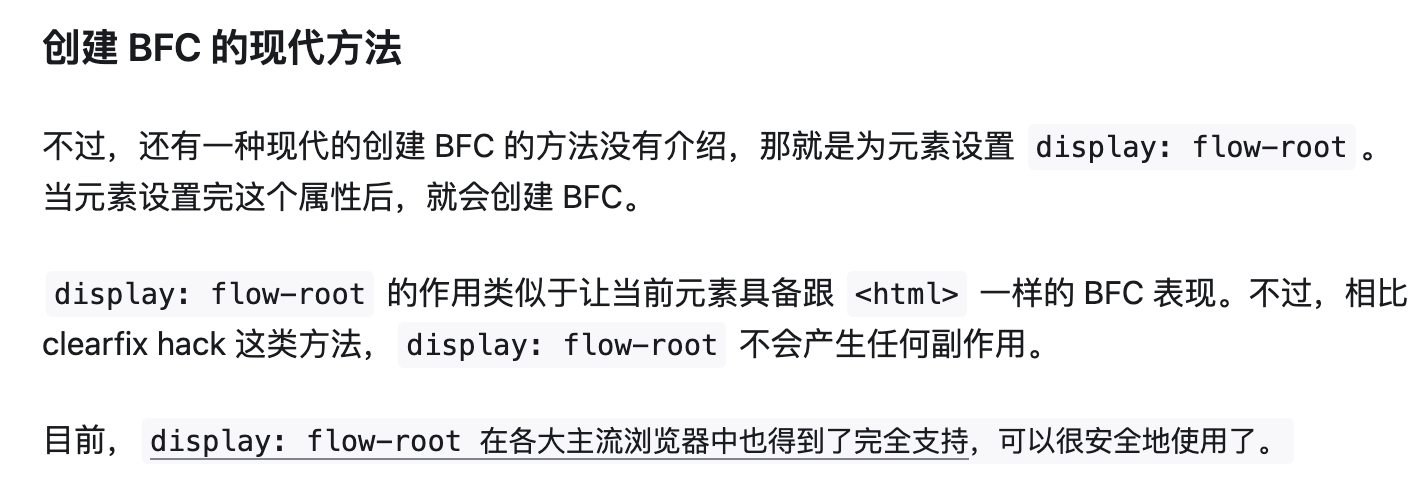
谈谈BFC
可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部
vuex的实现过程
webpack相关知识
js数据类型转换
console.log('5 + 4)// 报错
console.log('5' + 4)//54
console.log(5 + '4')//54
编程题:数字翻转 1230 转成321,3309转成9033
function rev(a){
let aStr = a.toString();
let resStr = "";
for(let i = aStr.length - 1;i >= 0;i--){
console.log(i);
if(!(resStr.length == 0 && aStr.charAt(i) == 0)){
resStr += aStr.charAt(i);
}
}
if(resStr == "") resStr = '0'
return Number(resStr);
}
let x = 123;
let y = 100;
console.log(rev(x));
//console.log(rev(rev(x) + rev(y)));
电网三轮面试,知识盲点
MapBox 你了解多少
java中事务处理出现中断异常,如何处理的
相信坚持的力量,日复一日的习惯.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2023-05-24 StringTokenizer 分隔符
2023-05-24 String StringBuffer StringBuild