vue store中存储的数据,走谷歌浏览器 那里可以看到
在 Vue 的应用程序中,存储在 Vuex(也称为 Vue Store)中的数据是在浏览器的开发者工具中查看的。对于谷歌浏览器(Chrome),你可以按照以下步骤在开发者工具中查看 Vuex 中的数据:
- 在你的 Vue 应用程序中打开谷歌浏览器并加载页面。
- 右键单击页面上的任何位置,并选择 "检查" 或使用快捷键 F12 打开开发者工具。
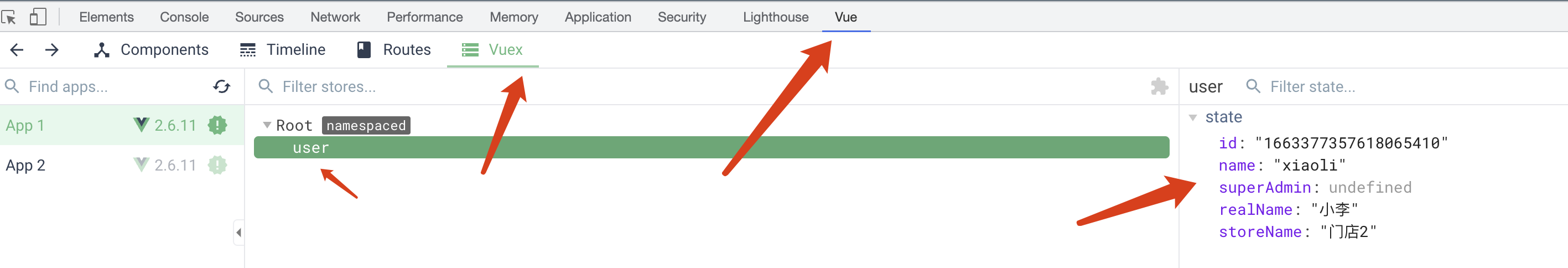
- 在打开的开发者工具窗口中,点击顶部的 "Vue" 标签页(可能位于右侧或底部栏中)。
- 在 "Vue" 标签页中,你将看到一个 "Vuex" 部分,其中列出了你的 Vuex store 中的模块和状态。单击展开模块以查看其包含的状态。
- 点击特定的状态,你将在右侧的面板中看到该状态的当前值和任何变化。
通过上述步骤,你可以在谷歌浏览器的开发者工具中查看和调试你的 Vuex store 中的数据。
请注意,如果你的应用程序在生产环境中运行,或者使用了构建工具进行优化和压缩,那么在生产环境中可能无法直接查看 Vuex store 数据。在这种情况下,你可以使用开发者工具中的调试模式或添加适当的日志来跟踪和记录存储的数据。

相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-07-08 Unable to negotiate with 0.0.0.0 port 22: no matching cipher found. Their offer: 3des-cbc,blowfish-cbc,arcfour,cast128-cbc,aes128-cbc,aes192-cbc,aes256-cbc
2020-07-08 array_flip 一维数组,键值,键名翻转