css 中伪类 :not()
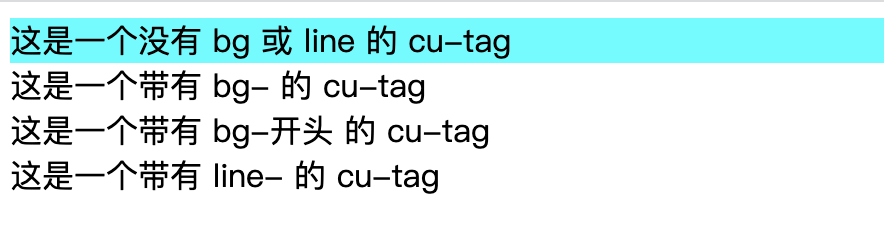
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test demo</title>
</head>
<style>
.cu-tag:not([class*="bg"]):not([class*="line"]) {
background-color:aqua;
}
</style>
<body>
<div class="con">
<div class="cu-tag">这是一个没有 bg 或 line 的 cu-tag</div>
<div class="cu-tag ggg-bg-example">这是一个带有 bg- 的 cu-tag</div>
<div class="cu-tag bg-example">这是一个带有 bg-开头 的 cu-tag</div>
<div class="cu-tag line-example">这是一个带有 line- 的 cu-tag</div>
</div>
</body>
</html>

需要注意的是,这里使用了否定伪类 :not() 和属性值选择器 [attribute=value] 来进行样式的选择和过滤。
在 CSS 中,:not() 用于选择不符合指定条件的元素,[attribute=value] 用于选择属性值中包含有指定子字符串的元素。
结合起来,这两种选择器可以用来进行复杂的过滤和选择。
相信坚持的力量,日复一日的习惯.




