css 中 +
- 在CSS中,加号(+)是一个相邻兄弟选择器,用于选择指定元素后面满足条件的第一个相邻兄弟元素。
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test demo</title>
</head>
<style>
/* body{
background-color: aqua;
} */
.con p + p{
color:red;
}
</style>
<body>
<div class="con">
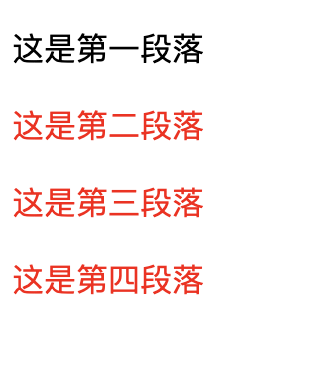
<p>这是第一段落</p>
<p>这是第二段落</p>
<p>这是第三段落</p>
<p>这是第四段落</p>
</div>
</body>
</html>

相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)