微信小程序中使用rpx像素单位设置高度---uniapp开发中
- 在微信小程序中使用rpx可以解决屏幕宽度的兼容问题 但是设置高度的时候还是会有问题
为了解决宽度的兼容问题,在微信小程序中可以使用了rpx像素单位来进行设置,不管屏幕的宽度大小是多少,
都认为宽度有750rpx 这样即使屏幕大小不一样 使用了rpx单位来设置的样式比例也是一样的。
这样屏幕宽度和rpx单位的比例计算就是 : 屏幕宽度 / 750 = 1rpx与实际像素的比例
例如 : 屏幕宽度为 375px 375 / 750 = 0.5 这时 1rpx 就等于 0.5实际像素
屏幕的宽度通过统一设置成750rpx 达到了兼容 ,但是高度并没有统一设置成某一个具体的 xxx rpx, 但是高度具有多少rpx可以根据比例大小来计算出来
例如 : 屏幕宽度为 375px 高度为 667px 公式为 : 屏幕高度 / ( 屏幕宽度 / 750 ) = 高度所具有的rpx
667 / ( 375 / 750 ) = 1334 通过计算可以的出高度为1334rpx
高度所具有多少rpx是根据宽度与750的比例的出来的 不同宽高的屏幕高度所对应的rpx是不同的 所以设置高度的时候也是不可以写死 容易出现高度不兼容的问题
- 在开发中,随着不同手机屏幕,高度并没有固定的rpx值
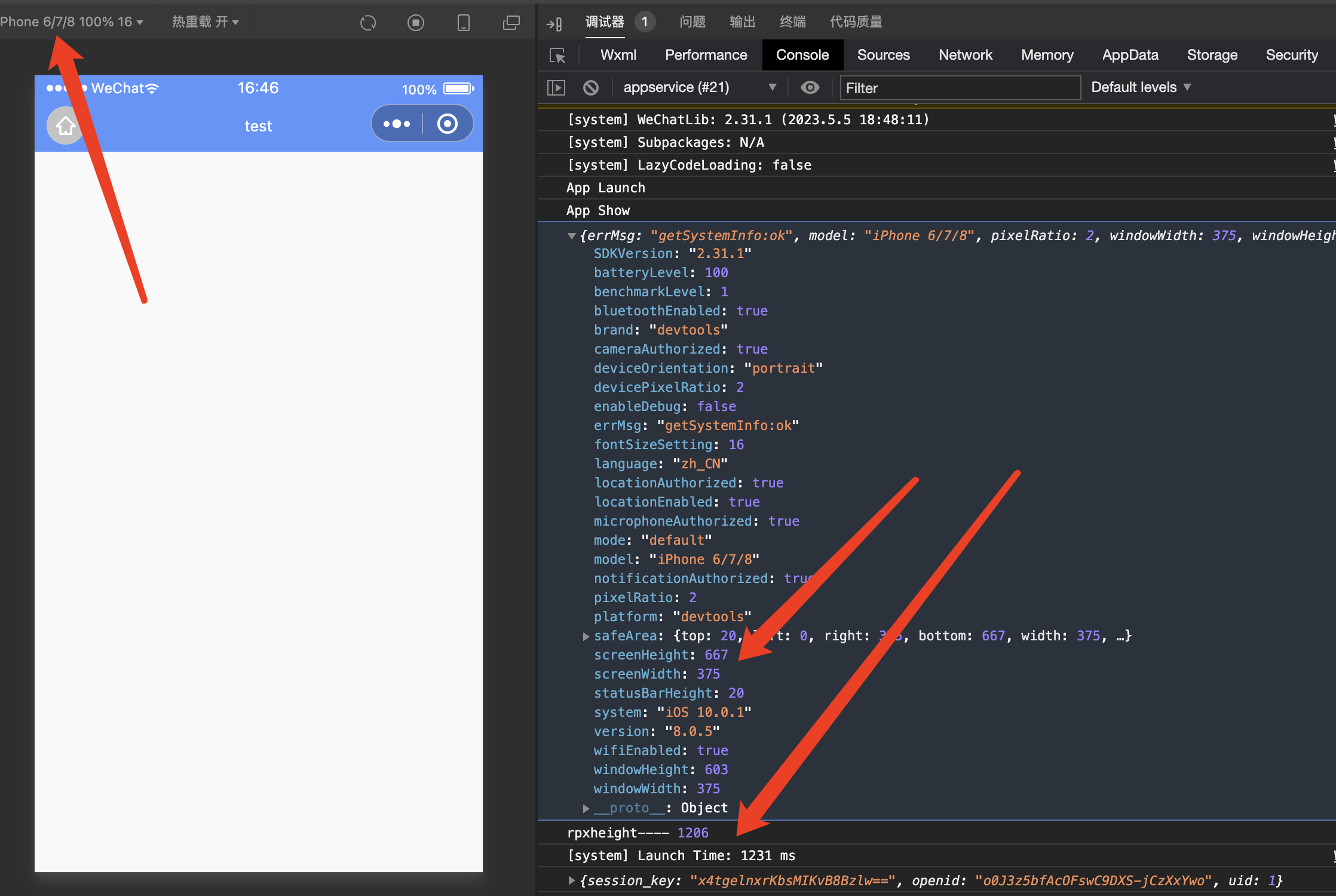
- uniapp demo 来测试不同机型的高度值
<template>
<view class="page">
</view>
</template>
<script>
export default {
data() {
return {
rpxHeight:0,
scrollTop: 0 // 初始化滚动高度为0
}
},
onLoad: function (options) {
wx.getSystemInfo({//微信api,可以获取页面的信息
success: (result) => {
console.log(result)
//拿到当前设备的宽度和高度,单位为px
let hiehgt = result.windowHeight
let width = result.windowWidth;
//px转rpx的转换比例
let rpxRatdio=750/width //750为设计稿的宽度,width为刚才获取到的页面的宽度
//将获取到的px的高度转为rpx的高度
let rpxHeight=rpxRatdio * hiehgt;
console.log('rpxheight----',rpxHeight);
this.rpxHeight = rpxHeight
},
fail: (res) => {},
complete: (res) => {},
})
},
methods: {
onPageScroll(event) {
console.log(event);
this.scrollTop = event.scrollTop // 更新页面滚动高度
}
}
}
</script>

相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-05-09 php-fpm 重启
2019-05-09 text-overflow:ellipsis;