vue往组件中传值,值在组件内如何实现修改
Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "type"
- 这是 Vue 的一个警告提示,意思是应该避免直接修改一个传入的 prop 值。因为当父组件重新渲染时,prop 的值会被覆盖,并且可能导致出现意料之外的问题。
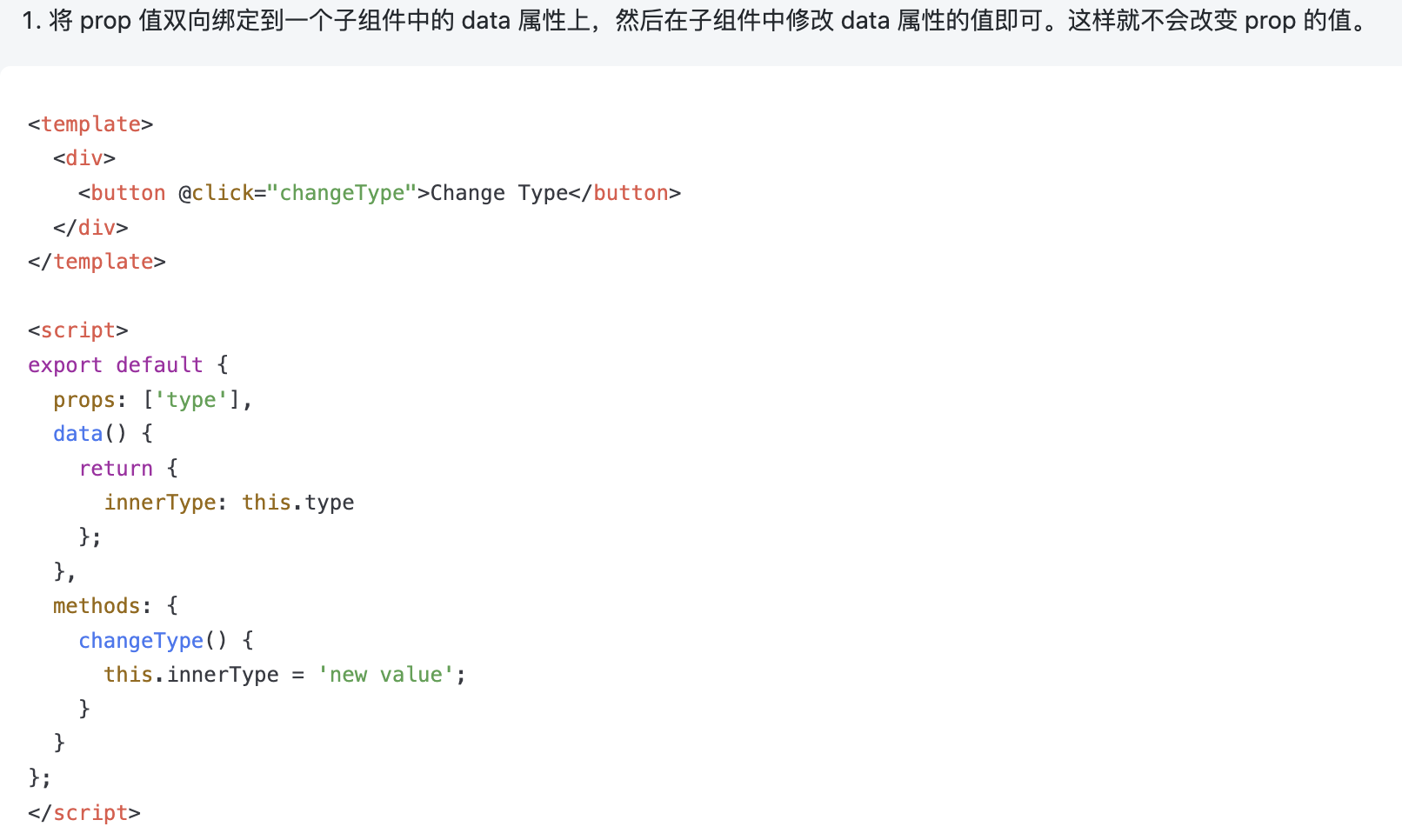
如果需要在子组件中修改 prop 的值,可以通过以下方式解决:


相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-04-18 用百度接口验证是否上传了身份证图片信息[非姓名,身份证号匹配]