box-shadow 操蛋玩意
操蛋的地方,在于 blur 阴影的模糊距离,spread设置的阴影大小2个属性,概念有点模糊不清!!!!
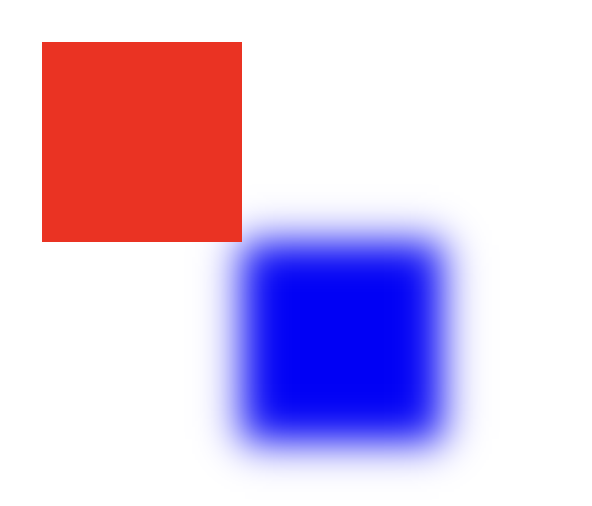
1.blur 阴影的模糊距离----到底是什么距离,依我个人理解:比如blur是10px,沿边界内外10px,都模糊;或者说,把内10px的颜色,淡化到内外10px范围内;
所以blur越大,颜色越淡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>blur</title>
<style>
div{
margin: 20px;
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.box1{
box-shadow: 100px 100px 20px blue;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
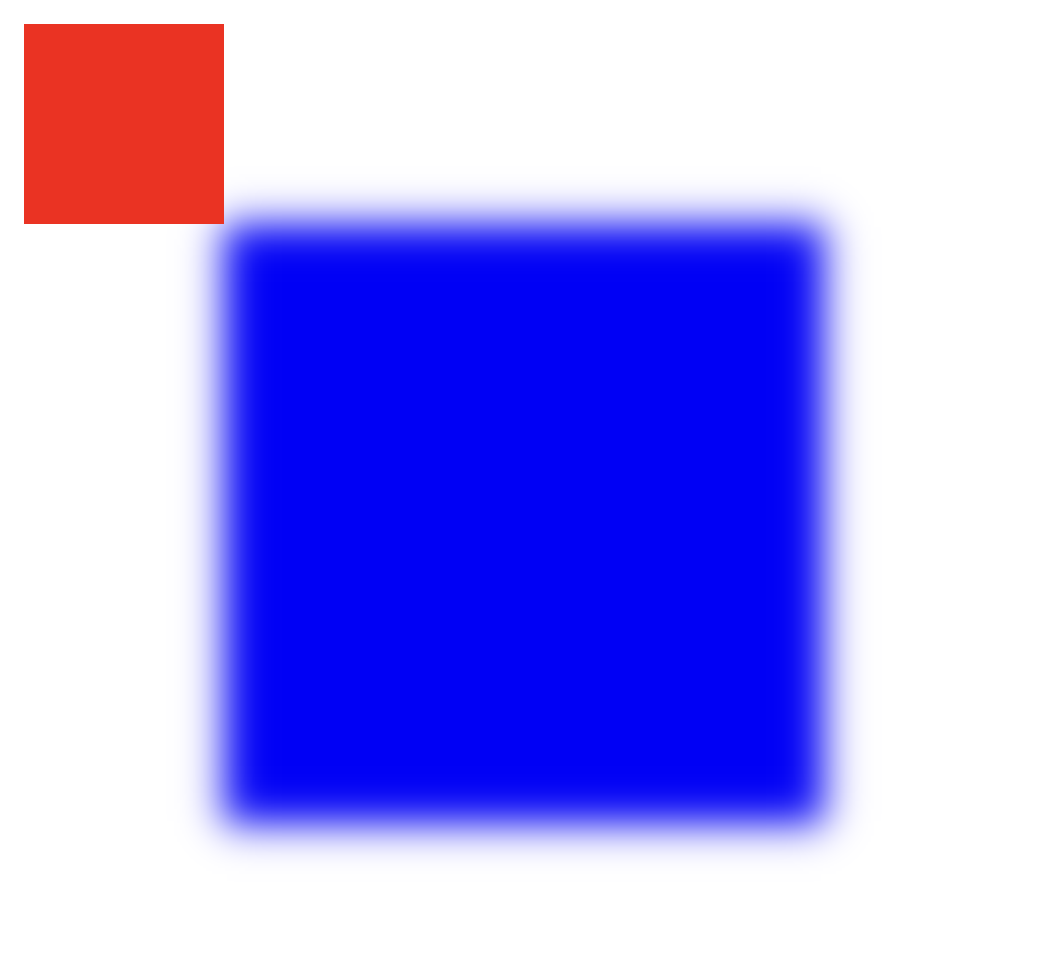
spread 表示设置阴影大小-----阴影在原来基础上,往四周扩多少px;

- 下例中,原本阴影100px*100px,这spread设置100,在原有基础上往四周各扩展100px,变大了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>spread</title>
<style>
div{
margin: 20px;
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.box1{
box-shadow: 200px 200px 20px 100px blue;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
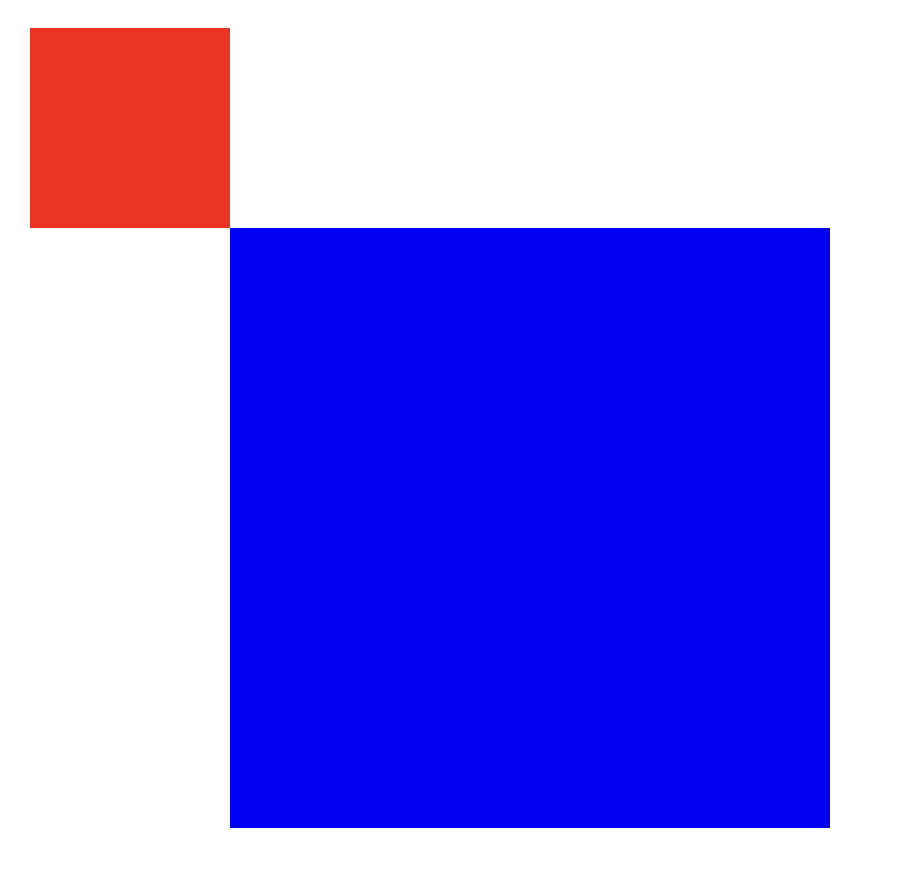
- spread 和模糊程度没有关系,只和阴影的面积相关.以下demo中把blur设置为0,更好看spread的概念;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>spread</title>
<style>
div{
margin: 20px;
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.box1{
box-shadow: 200px 200px 0px 100px blue;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-04-17 crontab注意事项