6.15 组件传参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="box">
<component1 :props1=100 :props2=59 :props3=false props4="abc" :props5="{name:'Tom',age:12}" :props6=8 ></component1>
<component1 :props1=100 props2="hello" :props3=true :props6=15></component1>
</div>
<script>
const myCompConfig = {
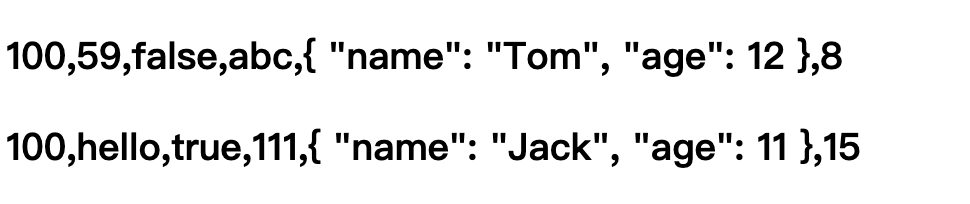
template: `<h3>{{props1}},{{props2}},{{props3}},{{props4}},{{props5}},{{props6}}</h3>`,
props:{
//type的值可以是Number String Boolean Object Array Function
//名字要注意,如果是驼峰命名,比如propsA,则在dom中要短线分割,即props-a!
//总之,js中用驼峰式命名,在html中替换成短横线分隔式命名。
//参数类型必须是Number类型
props1: Number,
// 参数类型必须是Number或String类型
props2: [Number, String],
// 参数必传
props3: {
type: Boolean,
required: true,
},
// 设置参数默认值
// 第一种情况 参数类型是基本类型
props4: {
type: String,
default: "111",
},
// 第二种情况 参数类型是引用类型
// 参数类型是数组或者对象的时候,需要使用工厂函数的形式返回默认值
props5: {
type:Object,
default: function () {
return {name:'Jack',age:11}
}
//default: () => ( {name:'Jack',age:11}) //或写成箭头函数
},
// 自定义校验函数 可过滤传入的值--虽然有警告信息,但赋值8还是赋上了的
props6: {
type: Number,
validator: function (val) {
return val > 10;
}
}
}
}
const RootComponentConfig = {
data(){
return{
msg:'java',
}
}
}
const app = Vue.createApp(RootComponentConfig)
app.component("component1", myCompConfig);
const rc = app.mount("#box")
</script>
</body>
</html>

相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2018-04-04 微信测试账户
2018-04-04 crontab 定期拉取代码
2018-04-04 git revert HEAD