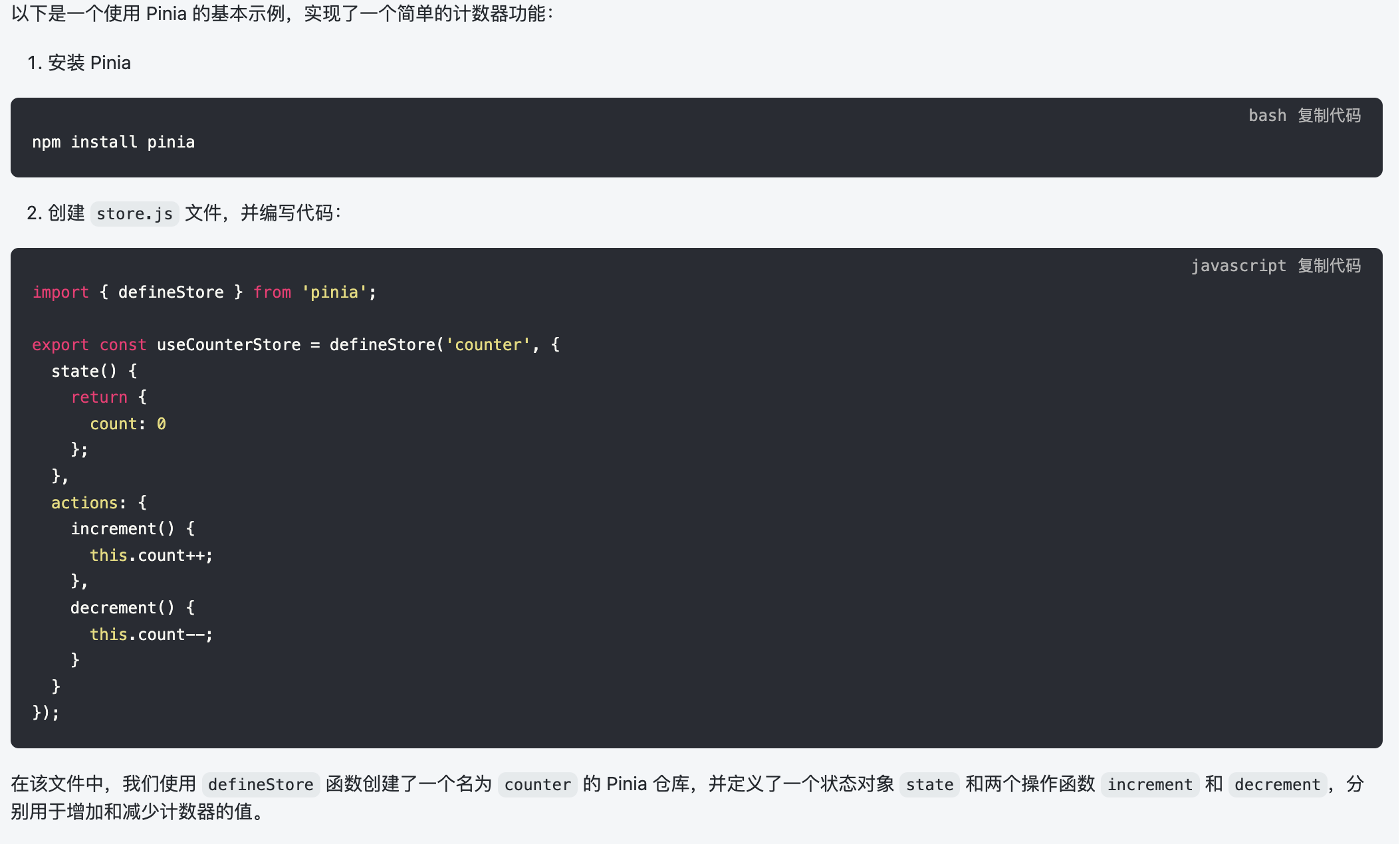
pinia的简单基本demo


- 在组件中使用 Pinia 状态管理:
<template>
<div>
<p>当前计数:{{ count }}</p>
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
</div>
</template>
<script>
import { useCounterStore } from './store';
import {computed} from 'vue';
export default {
setup() {
const counterStore = useCounterStore();
//const count = counterStore.count;//---这样直接展示处理,数值是不会变动的
const count = computed(() => counterStore.count)//----评论的错误在此方法给解决了!!!!
const increment = () => {
counterStore.increment();
};
const decrement = () => {
counterStore.decrement();
};
return {
count,
increment,
decrement
};
}
};
</script>
在上述示例中,我们使用 useCounterStore() 函数获取了 Pinia 实例,并根据实例的状态对象和操作函数定义来进行状态管理操作。
具体地,我们使用了 counterStore.count 获取计数器的当前值,并在模板中显示;
同时,我们定义了两个方法 increment 和 decrement,分别用于触发 increment 和 decrement 操作函数,以更新计数器的值。
以上便是一个简单的 Pinia 示例,该示例涵盖了 Pinia 的基本概念和使用方式,可以作为理解和学习 Pinia 的起点。
- 上面的demo测试---页面一刷新,count值就归0 了!!!!!
相信坚持的力量,日复一日的习惯.
分类:
vue / vue3
, vue / vue3 / pinia






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2022-03-24 node.js 启动报错:Error: Cannot find module 'express' 解决方法
2022-03-24 win7 安装nodejs,npm
2022-03-24 以管理员身份运行cmd
2022-03-24 nodejs npm命令Error: EINVAL: invalid argument, mkdir
2022-03-24 nodejs 各种版本下载列表