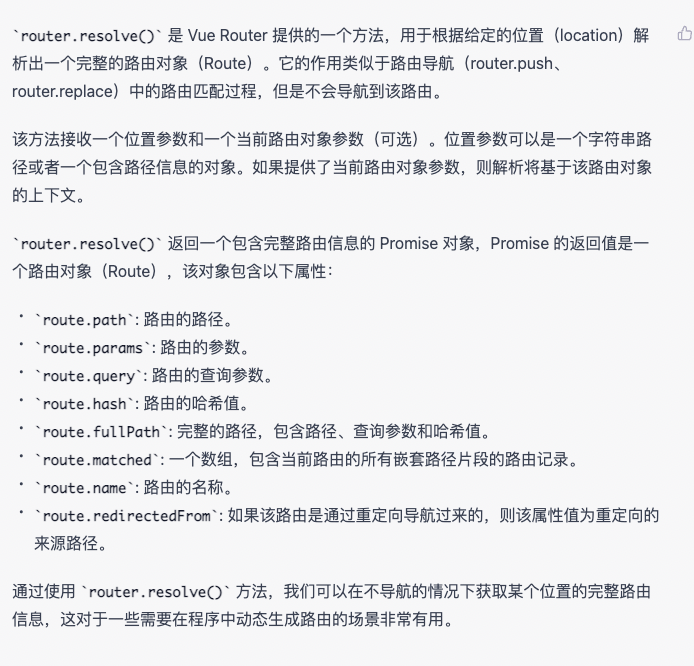
vue-router 中 router.resolve是什么意思

在Vue 3中,可以使用router.resolve方法来解析给定的路由路径并返回相应的路由对象。
这个方法通常用于在组件中动态生成路由链接或导航。
以下是一个使用router.resolve方法的示例:
<template>
<div>
<h2>动态路由链接示例</h2>
<ul>
<li>
<router-link :to="createRoute('/users/1')">用户1</router-link>
</li>
<li>
<router-link :to="createRoute('/users/2')">用户2</router-link>
</li>
</ul>
</div>
</template>
<script>
//import { ref } from 'vue'
import { useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter()
const createRoute = (path) => {
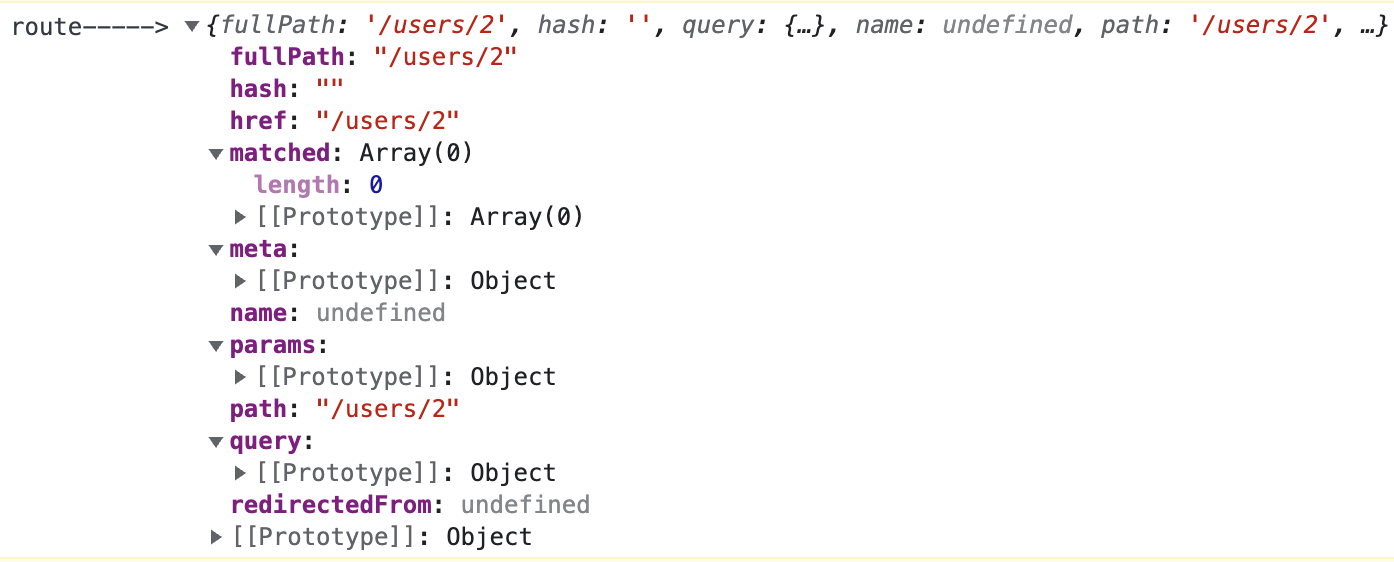
const route = router.resolve({ path })
console.log('route------>',route);
return { path: route.href }
}
return {
createRoute
}
}
}
</script>
在这个示例中,我们使用了useRouter来获取router实例,并定义了一个createRoute函数,
它接受一个路径参数并使用router.resolve方法解析路径,然后返回一个包含路径的对象。
在模板中,我们使用createRoute函数动态生成路由链接。
当用户点击链接时,Vue Router将使用路由解析器将路径转换为路由对象,并将其传递给路由器进行导航。

相信坚持的力量,日复一日的习惯.
分类:
vue / vue3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)