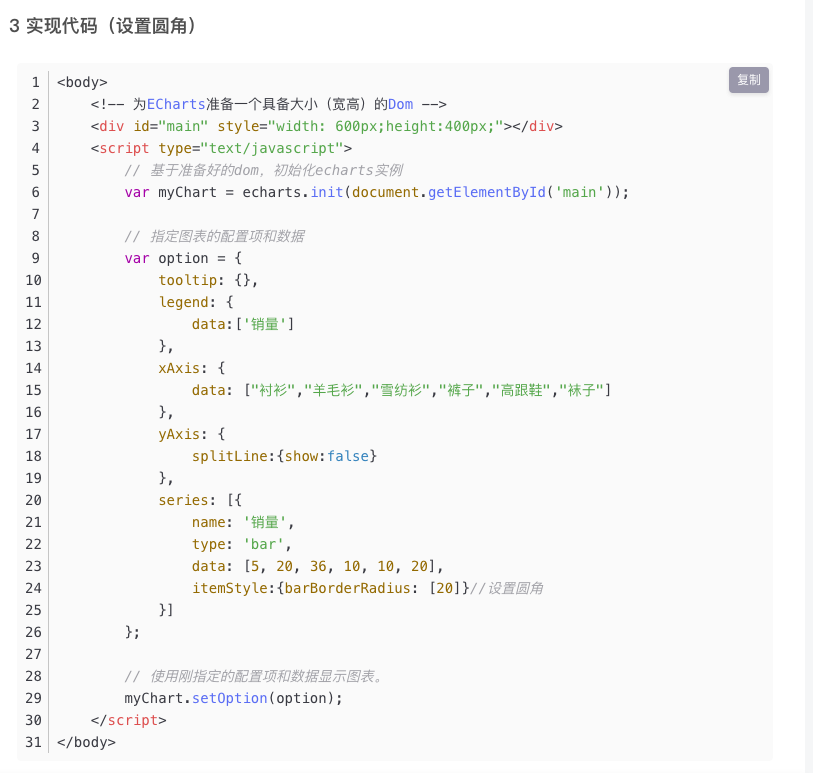
echarts柱状图柱体圆角

init_chuangkou_top_list_chart:function(ckmc_list,value_list){
let myChart = this.$echarts.init(document.getElementById('chuangkou_top_list'));
var option;
option = {
xAxis: {
type: 'category',
data: ckmc_list,
show: true,
axisLabel: {
textStyle: {
show:true,
fontFamily:'微软雅黑',
color: "#fff",
fontSize: '12',
},
// interval:0, //控制X轴刻度全部显示
// rotate:30, //倾斜角度
interval: 0,
formatter:function(value){
let len = value.length;
let length = 4; //控制一行显示个数
let num = Math.ceil(len/length);//循环次数
if(num > 1){
let str = '';
for(let i = 0;i<num;i++){
str += value.substring(i*length,(i+1)*length) + '\n';
}
return str;
}else{
return value;
}
}
}
},
yAxis: {
type: 'value',
show: false
},
color: ['#249A65', '#4BD2EF', '#227176', '#FFFFFF', '#F5A721','#249A65','#249A65'],
series: [
{
data: value_list,
type: 'bar',
colorBy:'data',
label:{
show : true
},
itemStyle: {
barBorderRadius:[4,4,0,0]
}
}
]
};
// console.log('------chuangkou_top_list');
option && myChart.setOption(option);
},

相信坚持的力量,日复一日的习惯.
分类:
echart






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-01-19 中文名称截取 php