nodejs 导出excel
window.export = function() {
layer.msg(MOD_PAGE_PATH + '/export');
window.location = MOD_PAGE_PATH + '/export'
}
const excel = require('node-excel-export');
export: async (req, res) => {
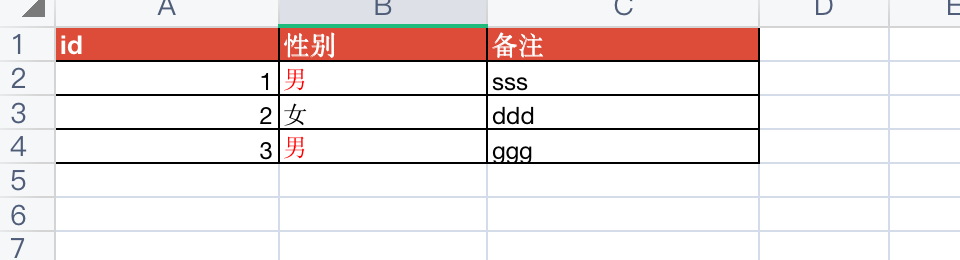
let dataset = [
{id:1,sex:1,remark:'sss'},
{id:2,sex:0,remark:'ddd'},
{id:3,sex:1,remark:'ggg'},
]
// excel样式
const styles = {
headerNormal: {
fill: {
fgColor: {
rgb: 'dd4b39'
}
},
border: {
top: { style: 'thin', color: '000000' },
bottom: { style: 'thin', color: '000000' },
left: { style: 'thin', color: '000000' },
right: { style: 'thin', color: '000000' }
},
font: {
bold: true,
sz: 11,
color: {
rgb: 'ffffff'
}
}
},
cellNormal: {
fill: {
fgColor: {
rgb: 'FFFFFF'
}
},
border: {
top: { style: 'thin', color: '000000' },
bottom: { style: 'thin', color: '000000' },
left: { style: 'thin', color: '000000' },
right: { style: 'thin', color: '000000' }
},
font: {
sz: 10
}
},
cellRed: {
// fill: {
// fgColor: {
// rgb: 'ff0000'
// }
// }
border: {
top: { style: 'thin', color: '000000' },
bottom: { style: 'thin', color: '000000' },
left: { style: 'thin', color: '000000' },
right: { style: 'thin', color: '000000' }
},
font: {
sz: 10,
color: {
rgb: 'ff0000'
}
}
},
};
// excel列表头数据
const specification = {
id: {
displayName: 'id',
headerStyle: styles.headerNormal,
cellStyle: styles.cellNormal,
width: '13'
},
sex: {
displayName: '性别',
headerStyle: styles.headerNormal,
cellFormat: function(value, row) {
return (value == 1) ? '男' : '女';
},
cellStyle: function(value, row) {
return (row.sex== 1) ? styles.cellRed : styles.cellNormal;
},
width: '12'
},
remark: {
displayName: '备注',
headerStyle: styles.headerNormal,
cellFormat: function(value, row) {
return value ? value : '-';
},
cellStyle: function(value, row) {
return (row.remark_bgground== 'red') ? styles.cellRed : styles.cellNormal;
},
width: '16'
},
}
// excel配置
const report = excel.buildExport(
[
{
name: 'Report', // <- Specify sheet name (optional)
// heading: heading, // <- Raw heading array (optional)
// merges: merges, // <- Merge cell ranges
specification: specification, // <- Report specification
data: dataset // <-- Report data
}
]
);
res.attachment('下载表.xlsx');
res.send(report);
},

相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2022-01-18 变更单元格背景颜色
2019-01-18 微信小程序退款 处理类
2018-01-18 getQueryString----获取url中得参数