websocket demo
js ====>node wstest.js
var ws = require('nodejs-websocket');
const PORT = 3000;
var server = ws.createServer((conn) => {
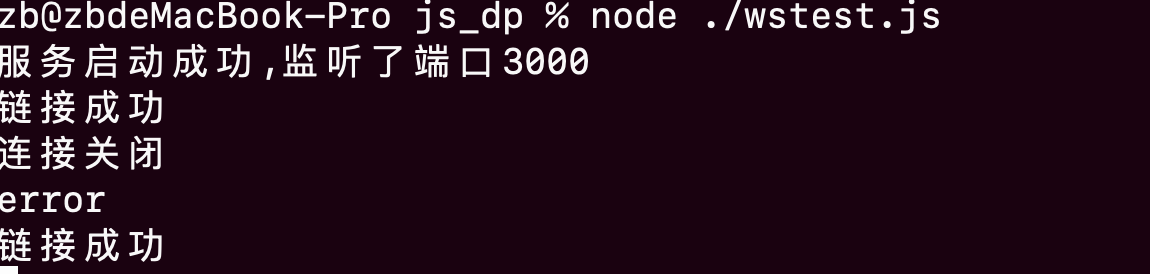
console.log("链接成功");
conn.on("error",()=>{
console.log("error")
});
conn.on("close",(e)=>{
console.log("连接关闭",e) // 链接关闭原因一定要打出来,好排查问题;
});
conn.on("text",(data)=>{
conn.send(`你好~~${data.toUpperCase()}`);
});
})
server.listen(PORT,()=>{
console.log("服务启动成功,监听了端口" + PORT);
})

html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
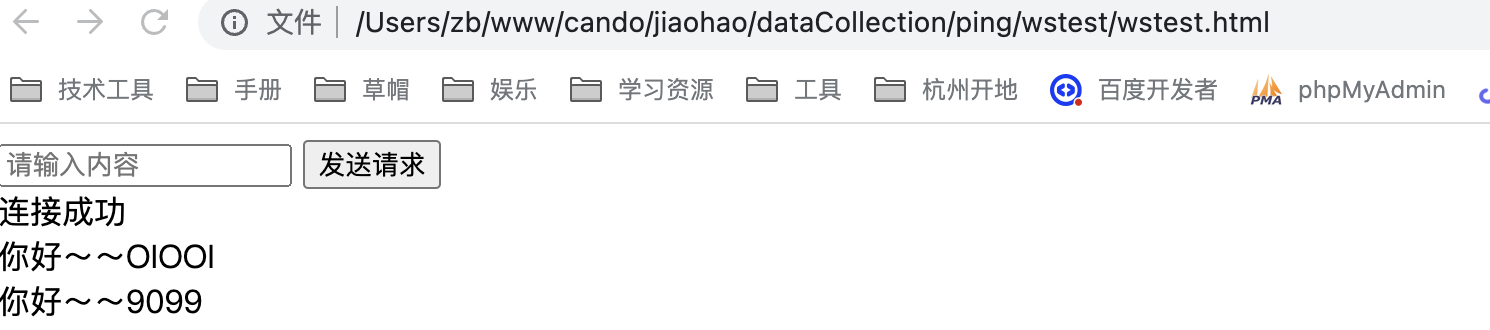
<input type="text" placeholder="请输入内容" />
<button>发送请求</button>
<div></div>
</body>
<script>
var input = document.querySelector('input');
var button = document.querySelector("button");
var div = document.querySelector("div");
var socket = new WebSocket("ws://127.0.0.1:3000");
socket.addEventListener("open",()=>{
div.innerHTML = "连接成功";
})
button.addEventListener('click',()=>{
var value = input.value;
socket.send(value);
input.value = '';
})
socket.addEventListener('message',(e)=>{ // 这里不好接收json串,只能字符串,可以json先JSON.stringfiy 再JSON.parse 解析
var dv = document.createElement("div");
dv.innerHTML = e.data;
div.appendChild(dv);
})
</script>
</html>


相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本