vue中v-for写在template上,加key提示错误
v-for写在非template上,添加:key没有任何问题,但是写在template上就不行了,加了就报错
虽然不影响页面渲染,但终端一直报错显示,很讨厌;
有时候,页面渲染,还是需要不加div层的基础上渲染的,vscode编辑器有的也有错误红线提示;
'<template>' cannot be keyed. Place the key on real elements instead.
<template v-for="(item,i) in functionList" :key="i">
<div >{{item.label}}</div>
</template>
原因:不支持在 template 元素上绑定属性。比如这里想绑定 key 属性就不行。
解决办法:
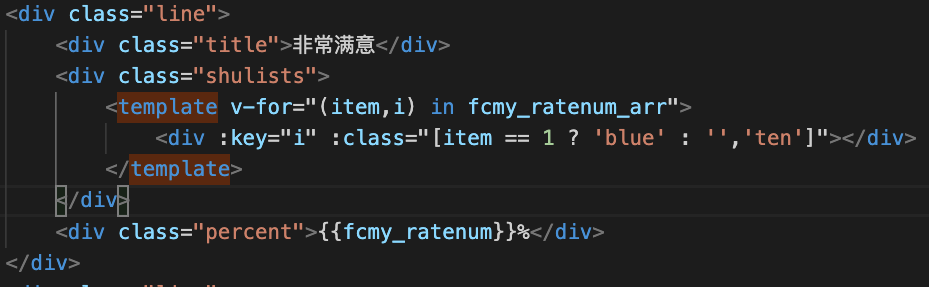
<template v-for="(item,i) in functionList">
<div :key="i">{{item.label}}</div>
</template>

相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)