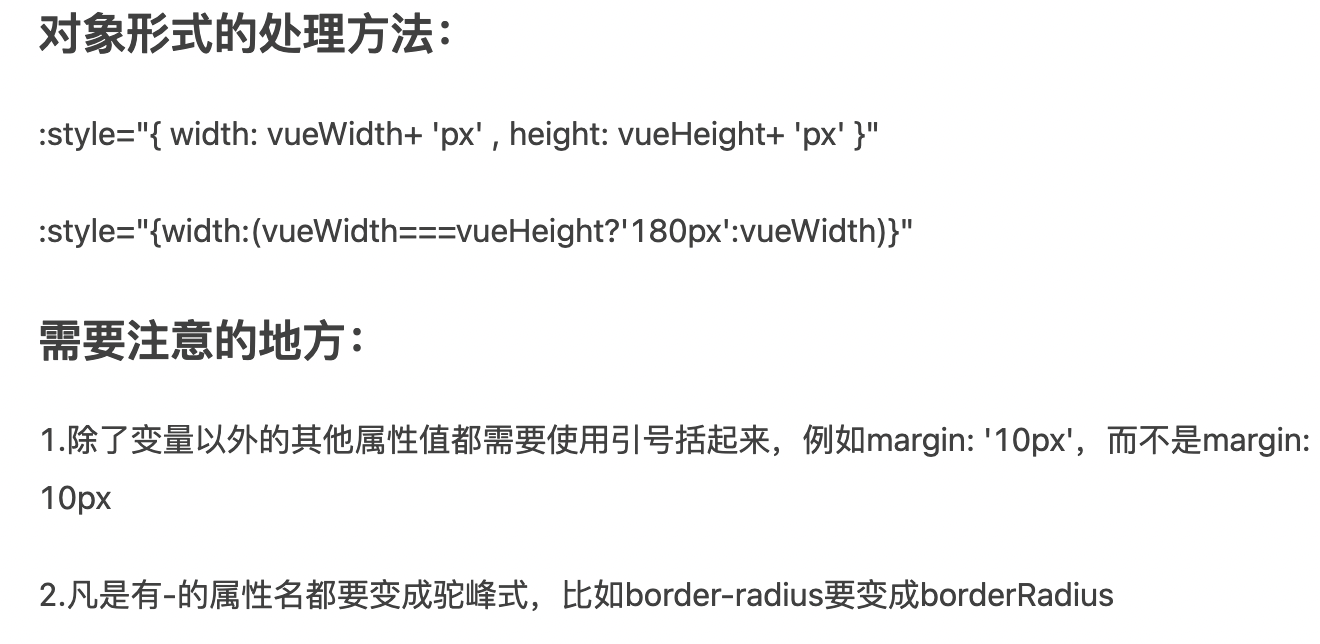
vue style中变量样式

<div class="bumen" v-for="(item,bmmyIndex) in bmmyd_top4" :key="bmmyIndex">
<div class="title">{{item.name}}</div>
<div class="zhuzi_con">
<div v-if="bmmyIndex == 0" class="zhuzi" :style="{'background-color':'#71C1C8','height':item.value + '%'}"></div>
<div v-if="bmmyIndex == 1" class="zhuzi" :style="{'background-color':'#C5D6D0','height':item.value + '%'}"></div>
<div class="number">{{item.value}}</div>
</div>
<div id="container" :style="{ 'background-image':'url(' + mapbg + ')',width: '550px',height: '660px'}">
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)