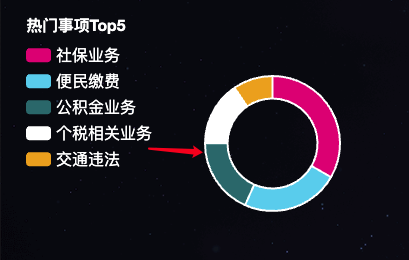
环状图,距离左边文字的距离

环状图,距离左边文字的距离
init_hot_matter_top5(){
console.log('---init_hot_matter_top5---');
let myChart = this.$echarts.init(document.getElementById('hot_matter_top5'));
var option;
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
orient: 'vertical',
left: 'left',
textStyle:{
fontSize: 16,//字体大小
color: '#ffffff'//字体颜色
},
},
color: ['#E61D79', '#4BD2EF', '#227176', '#FFFFFF', '#F5A721'],
series: [
{
name: '热门事项Top5',
type: 'pie',
radius: ['40%', '60%'],
avoidLabelOverlap: false,
left:'100',//**--------距离左边文字,100px**
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '18',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: '社保业务' },
{ value: 735, name: '便民缴费' },
{ value: 580, name: '公积金业务' },
{ value: 484, name: '个税相关业务' },
{ value: 300, name: '交通违法' }
]
}
]
};
option && myChart.setOption(option);
},
相信坚持的力量,日复一日的习惯.
分类:
echart






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-10-20 对一个给定的二维数组按照指定的键值进行排序
2018-10-20 array_multisort 二维数组排序
2017-10-20 小程序navigatorTo缺点和修正方法
2017-10-20 字符串转化为整型,为0,而不是1