vue修改该项目浏览器顶部图片和title
1,修改项目浏览器的图片
第一步: 在你的项目里面找到public下
public/ favicon.ico文件
到所在目录里面,把你需要的图片放上去,改图片名称为 favicon.ico,把原先的要删除
第二步:在vue.config.js文件中添加,这个文件在vue-cli3.0是没有的,需要手动添加
module.exports = {
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
}
}

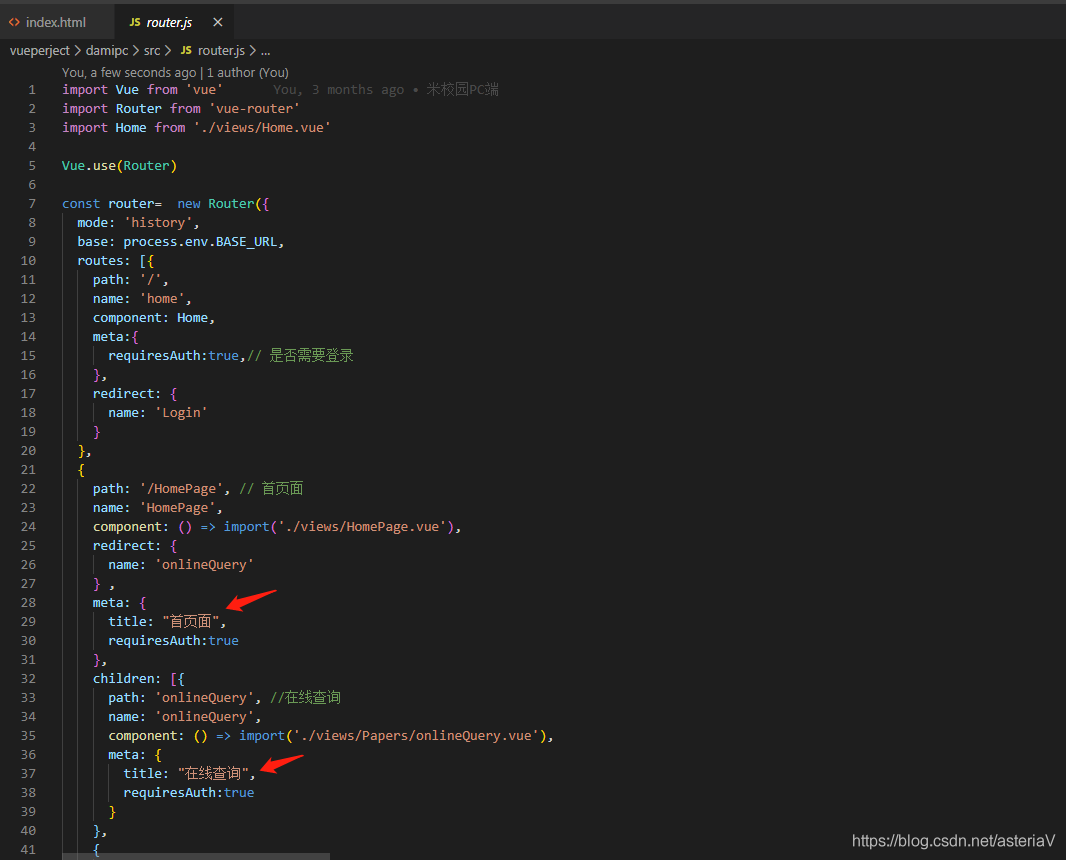
在你的router.js页面,meta里添加title:" 想添加的tltle"
获取你的title的值的话可以用:
document.title
this.pageText = this.$route.meta.title;
main.js 加上 --- 我加在router/index.js
router.beforeEach((to, form, next) => {
window.document.title = to.meta.title == undefined ? '默认标题' : to.meta.title
next()
})
相信坚持的力量,日复一日的习惯.
分类:
vue / vue3
, vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-07-14 打印$_SERVER['REQUEST_SCHEME']为空
2021-07-14 完全卸载删除gitlab
2021-07-14 gitlab 安装踩坑 2G内存的安装不了gitlab
2021-07-14 安装GitLab出现ruby_block[supervise_redis_sleep] action run