flex justify-content
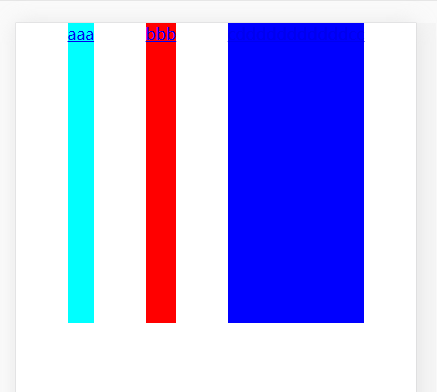
space-evenly 等间距展示 --- 阮一峰的无此属性解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{
margin:0px;
padding:0px;
}
.con{
width:100%;
height:300px;
display:flex;
flex-direction: row;
justify-content: space-evenly;
}
.con a{
display:block;
}
/* .con a:nth-of-type(1){
margin-right:60px;
} */
.one{
height:300px;
background-color:aqua;
}
.two{
height:300px;
background-color:red;
}
.three{
height:300px;
background-color:blue;
}
</style>
<body>
<div class="con">
<a class="one" href="#">aaa</a>
<a class="two" href="#">bbb</a>
<a class="three" href="#">cdddddddddddcc</a>
</div>
</body>
</html>

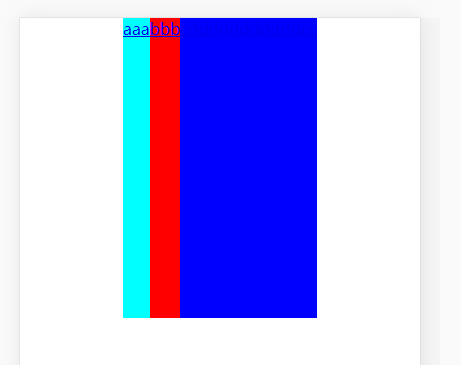
center 在中间展示,中间无间隔----阮一峰的文档有误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{
margin:0px;
padding:0px;
}
.con{
width:100%;
height:300px;
display:flex;
flex-direction: row;
justify-content: center;
}
.con a{
display:block;
}
/* .con a:nth-of-type(1){
margin-right:60px;
} */
.one{
height:300px;
background-color:aqua;
}
.two{
height:300px;
background-color:red;
}
.three{
height:300px;
background-color:blue;
}
</style>
<body>
<div class="con">
<a class="one" href="#">aaa</a>
<a class="two" href="#">bbb</a>
<a class="three" href="#">cdddddddddddcc</a>
</div>
</body>
</html>

相信坚持的力量,日复一日的习惯.
分类:
css3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-07-14 打印$_SERVER['REQUEST_SCHEME']为空
2021-07-14 完全卸载删除gitlab
2021-07-14 gitlab 安装踩坑 2G内存的安装不了gitlab
2021-07-14 安装GitLab出现ruby_block[supervise_redis_sleep] action run