Echarts报“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘错解决方法!
一、问题分析
找不到导入的Echarts,原因是因为echarts for react不支持5.0版本以上的echarts
二、解决方案
1.查看自己echarts的版本
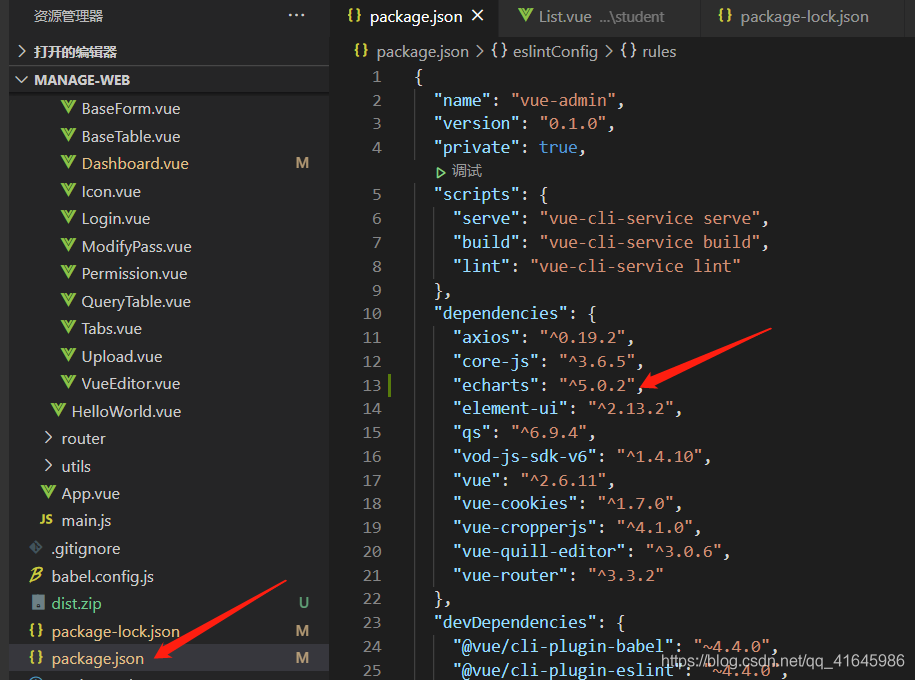
在文件package.json里或者使用命令
npm ls echarts //查看echarts的版本

2.卸载新版本echarts
npm uninstall echarts
3.重装版本5.0以下的Echarts,这里我装的是4.9的
npm install echarts@4.9.0
4.然后重启你的项目就可以了
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-07-14 打印$_SERVER['REQUEST_SCHEME']为空
2021-07-14 完全卸载删除gitlab
2021-07-14 gitlab 安装踩坑 2G内存的安装不了gitlab
2021-07-14 安装GitLab出现ruby_block[supervise_redis_sleep] action run