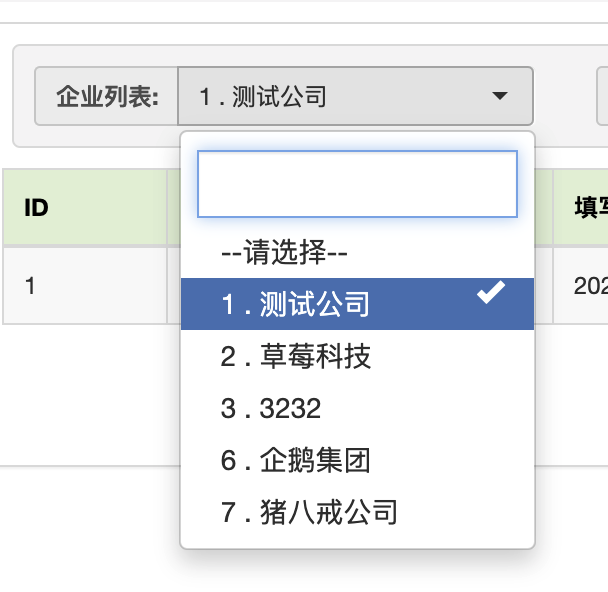
下拉输入搜索 bootstrap-select
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css">
<div class="col-lg-2">
<span class="input-group input-group-sm">
<span class="input-group-addon"><b>企业列表:</b></span>
<select name="com_id" id="com_id" class="selectpicker show-tick form-control" data-live-search="true" style="position: relative; left:-4px;z-index: 1;border-radius:3px;" aria-describedby="object">
<option value="">--请选择--</option>
<volist name="com_lists" id="vo">
<option value="{$vo.id}" <?php if($vo['id'] == $com_id){echo "selected";} ?> > {$vo.id} . {$vo.name} </option>
</volist>
</select>
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>
$(function () {
$('.selectpicker').selectpicker();
})

- tips: data-live-search="true" 不要丢了
- https://jingyan.baidu.com/article/456c463b06c9920a5831449b.html
- http://www.bootstrapmb.com/tag/sousuoxiala
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)