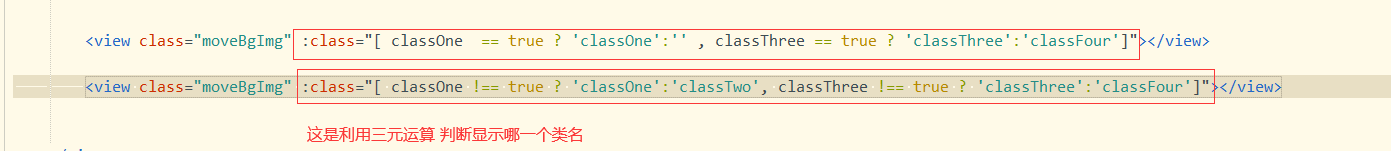
uniapp三元运算符

<view v-bind:class="[tab == 6 ? checkedtabclass : '',commontabclass]" @click="checktab(6)">
<view class="line1">已下架</view>
<view class="line2">1033</view>
</view>
<script>
export default {
data() {
return {
keywords:'',
tab:1,
commontabclass:'tab',
checkedtabclass:'tab_checked'
};
}
</script>
<template>
<view>
<!-- class -->
<view class="static" :class="[activeClass,errorClass]">111</view>
<view class="static" v-bind:class="[isActive ? activeClass : '', errorClass]">222</view><!-- 三元表达式 -->
<view class="static" v-bind:class="[{ active: isActive }, errorClass]">333</view>
<!-- style -->
<view v-bind:style="[{ color: activeColor, fontSize: fontSize + 'px' }]">444</view>
</view>
</template>
<script>
export default {
data() {
return {
isActive: true,
activeClass: 'active',
errorClass: 'text-danger',
activeColor:"green",
fontSize:50
}
}
}
</script>
<style>
.static{
font-size:30rpx;
}
.active{
background-color: #007AFF;
}
.text-danger{
font-size:60rpx;
color:#DD524D;
}
</style>
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)