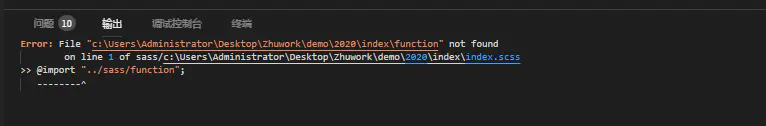
vscode引用相对路径,scss时路径报错问题解决
@import 路径

window环境
@import '..\modules\_nav.scss';

window环境路径规则和sass语法不同。上面两个斜杠 一个是路径符一个是转移符
-
注意:mac,ubuntu 引入scss文件,前面有_,可以省略,而windows得加上,否则找不到文件。。。。
-
需要相对路径跳出外层的童鞋这么写!!!
这个问题之前困扰了很久 一直没找到好的解决方法 就搁置了,之前用的webstorm,
转vscode以后才有了这个问题,webstrom使用的是自带的file watcher自动转css,
所以不会有这个问题
作者:偏执执执
链接:https://www.jianshu.com/p/b2ea9555b545
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)