space-between与space-around的区别
flex布局justify-content属性值区别
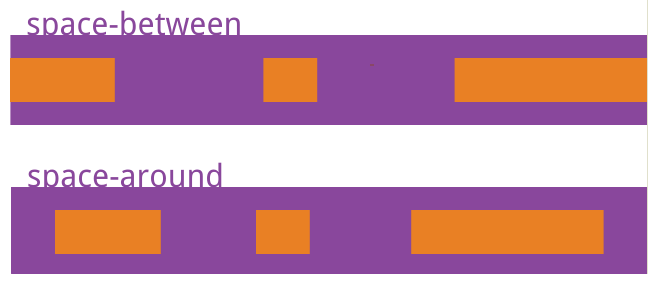
space-between 最左、最右item贴合左侧或右侧边框,item与item之间间距相等。
space-around 每个item 左右方向的margin相等。两个item中间的间距会比较大

- align-items:center; 垂直居中~
标题:space-between与space-around的区别 - 左小白的技术日常
链接:http://www.zuo11.com/blog/2019/11/flex_justify.html
作者:guoqzuo (http://github/zuoxiaobai)
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2017-09-01 怎么查看ubuntu是32bit还是64bit的?
2017-09-01 array_diff使用注意