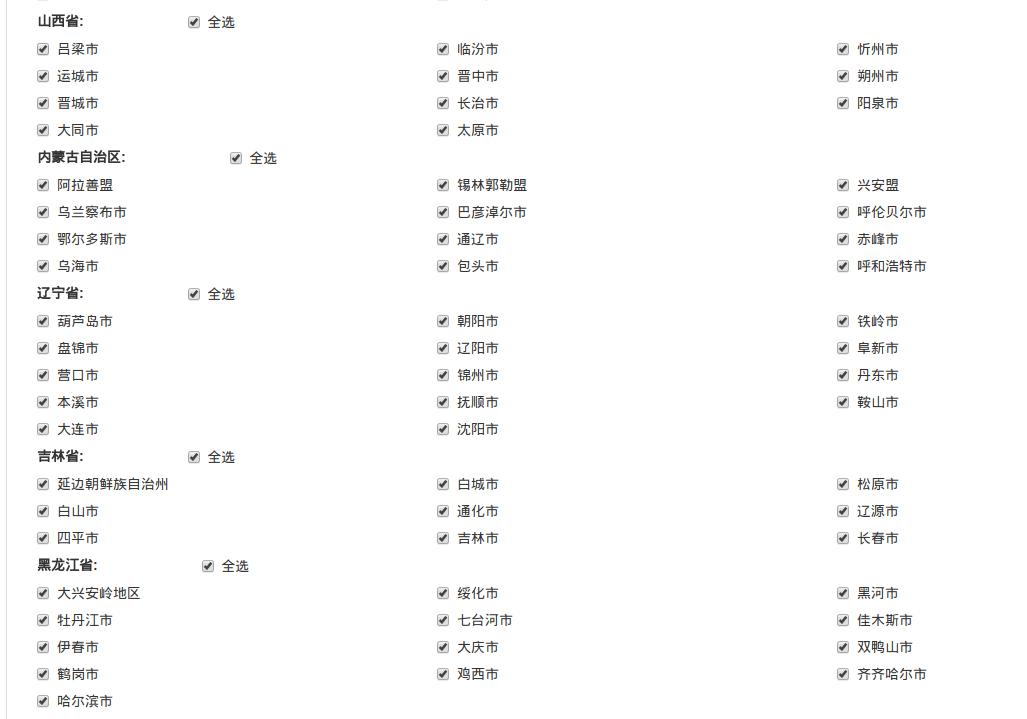
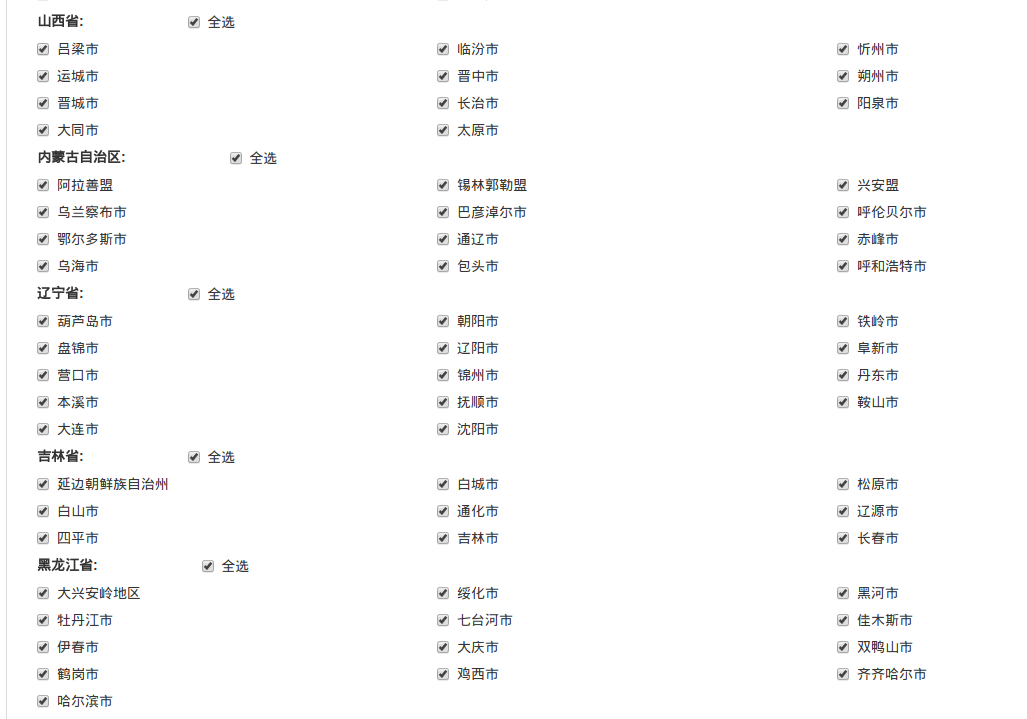
jq中反向全选的效果


<volist name="city_arr" id="vo">
<div class="priv_list">
<div class="padd-top-7">
<b>{$vo.name}:</b>
<label class="checkbox-inline width300" style="padding-top:0px;margin-left:100px;">
<input id="province_checkbox_{$vo.id}" class="province_checkbox" type="checkbox" value="{$vo.id}" name="province[]" /> 全选
</label>
</div>
<div class="single_con">
<volist name="vo.city" id="so">
<label class="checkbox-inline width100">
<?php
if(in_array($so['id'],$result['send_city_ids'])){
?>
<input class="single" type="checkbox" value="{$so.id}" checked name="city_ids[]"> {$so.name}
<?php
}else{
?>
<input class="single" type="checkbox" value="{$so.id}" name="city_ids[]"> {$so.name}
<?php
}
?>
</label>
</volist>
</div>
</div>
</volist>
$(".single_con").each(function(){
console.log($(this).attr('class'));
var _this = $(this);
_this.parent().find('.province_checkbox').attr('checked',true);
let all_checked = 1;
_this.find('.single').each((vvv,iii) => {
console.log(iii.checked);
if(iii.checked == false){
all_checked = 0;
}
})
if(all_checked == 1){
_this.parent().find('.province_checkbox').attr('checked',true);
} else {
_this.parent().find('.province_checkbox').attr('checked',false);
}
});
```[]()
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-05-08 php 中 array_splice
2019-05-08 七牛云存储刷新缓存的图片,查询日志访问量最大排行网页