小程序scroll-view 使用
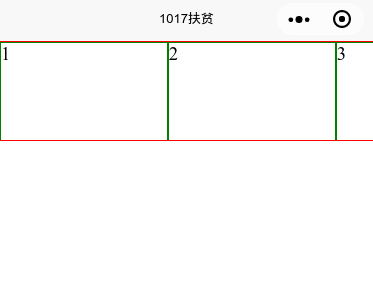
<scroll-view class="box" scroll-x="true" > <view class="box-item" >1</view> <view class="box-item" >2</view> <view class="box-item" >3</view> </scroll-view>
.box {
width:100vw;
height: 200rpx;
white-space: nowrap; /*white-space 不能丢*/
border: 1px solid red;
box-sizing: border-box
}
.box-item {
width: 45%;
height:100%;
border:2rpx solid green;
box-sizing: border-box;
display: inline-block
}

相信坚持的力量,日复一日的习惯.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)