webstorm开发微信小程序代码提醒(webstorm开发工具)
使用了微信提供的开发工具是真心难用,卡顿厉害、中英文切写注释换相当不爽、还没办法多开窗口,相信大家也遇到过这种现象。
下边我们介绍下webstorm来开发微信小程序的一些配置:
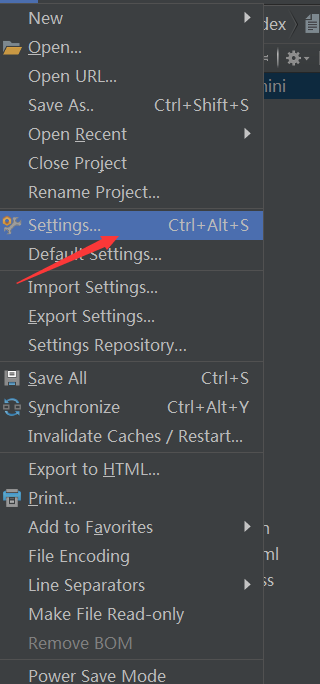
File---settings点击出来以下页面

1.首先FileType下Cascading Style Sheet 添加*.wxss

1.png
2.FileType下HTML 添加*.wxml

2.png
3.将其中的wecharCode.jar下载下来,然后在webStorm 的 File -> import settings 中导入即可

3.png
配置已经完成,接下来你的代码就能出现微信小程序的代码提醒了。

4.png
打完收工,继续撸代码。
作者:Miaoz0070
链接:http://www.jianshu.com/p/00724ab30c89
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相信坚持的力量,日复一日的习惯.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)