CSS|Stacking context 堆叠上下文
一、释义
Stacking context refers to how elements on a webpage appear to sit on top of other elements, just as you can arrange index cards on your desk to lie side-by-side or overlap each other.
翻译就是:堆叠上下文,指的是一个web页面中的元素如何放置于其他元素上,就像你在桌子上摆放卡牌,让它们互相重叠放置
二、进一步了解
2.1 理解 Stacking context
Stacking context是一个单独的上下文,里面的元素按照某种规则可以进行堆叠。
通俗的来说,Stacking context就是一个单独的空间,按照上面说的,上下文就是桌子,里面的元素就是卡牌,按照某种规则摆放在一起,我们从桌子正上方看见的景色,就是Stacking context所呈现的效果。
2.2 某种规则是哪些?
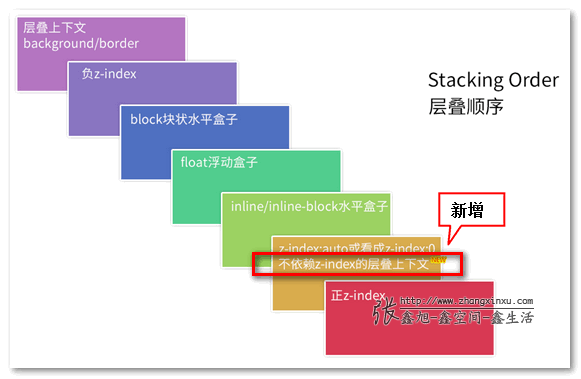
比较通用的元素之间的堆叠规则(图片出自张鑫旭):

这里说下我们使用比较频繁的、最常见的堆叠规则 z-index:
规则1:当一个
Stacking context中的多个元素之间重叠的时候, z-index 较大的元素会覆盖较小的元素在上层进行显示,举个例子:有块元素为 a,子元素为 b。a 的子元素为 aa,即使 a 被 b 遮挡,只要 aa 的 z-index 比 b 的大,那么 aa 就会显示在 a 、b 之上,尽管 aa 是 a 的后代元素且 a 被 b 遮挡。
规则2:当一个元素是一个已经定位的盒子(盒子即盒子模型,通常为块元素,这里的盒子的 position 值不为 static),且它的 z-index 值不为 auto ,那么该盒子内部会单独形成一个新的
Stacking context,其内部的元素根据这个新的Stacking context进行堆叠
三、应用场景
- 主要应用在背景图片已经背景色的混合,有时候你会发现自己的背景图片和背景色混合在一起了(颜色相互影响了,比如多种颜色合体,变成了其他诡异的颜色),并不是你想要的效果,就得考虑Stacking contex的问题了
四、相关链接
关于Stacking contex的一些css属性:Compositing and Blending | MDN
张鑫旭:深入理解CSS中的层叠上下文和层叠顺序

