Vue-Router动态路由匹配
//重点在于路由出口
<p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view>
使用路由的步骤
1:导入Vue和VueRouter,要调用 Vue.use(VueRouter) import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) 2:导入组件 import XQNindex from '@/pages/index/XQNindex' 3:定义路由 const routes = [ { path: '/foo', component: Foo }, { path: '/bar', component: Bar } ] 4:创建router实例,传入定义的路径作为参数 const router = new VueRouter({ routes // (缩写) 相当于 routes: routes//这玩意就是上面我们定义的路由 }) 5:注入路由 const app = new Vue({ router //这玩意就是我们创建的实例 }).$mount('#app')
访问路由器和当前路由
1:路由器 可以在任意组件当中访问 this.$router 2:访问当前路由 this.$route
3:这两个属性其实都已经放在this(当前组件的data返回对象)中
路由器就是下面这玩意,我定义的路由里面包含了四个页面

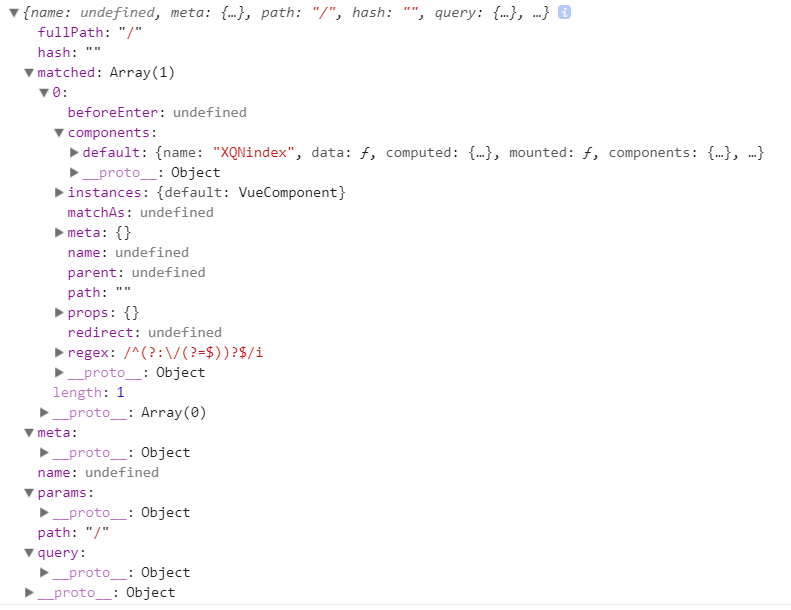
当前路由就是下面这玩意

路由携带的参数的设置和读取
1:如果我们这样定义路由,那么像这些玩意 '/user/a1','/use/a2','/use/a3' 都映射到相同的路由,匹配同一个组件,动态路由参数 const router = new VueRouter({ routes: [ // 动态路径参数 以冒号开头 { path: '/user/:id', component: User } ] }) 不同的用户登录的时候,界面都是一样的,就是这个意思 2:访问动态路由的参数, this.$toute.params.id //这里的属性id取决于你定义路由的时候 3:一个路由还可以设置多个值啊 /user/evan/post/123,/user/evand/post/456...等 const router = new VueRouter({ routes: [ // 动态路径参数 以冒号开头 { path: /user/:username/post/:post_id, component: User } ] }) 那么相应的参数对象{ username: 'evan', post_id: 123 } this.$route.params
注意:当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
那么想对路由参数变化时做出响应:
1:监听$route对象 const User = { template: '...', watch: { '$route' (to, from) { // 对路由变化作出响应... } } } 2:beforeRouteUpdate 导航守卫 const User = { template: '...', beforeRouteUpdate (to, from, next) { // react to route changes... // don't forget to call next() } }
3:常规参数只会匹配被'/'分割的字符,可以使用'*'匹配任意路由
当使用通配符'*'的时候,$route.params内会自动添加一个pathMath参数,它只包含通配符匹配的部分
4:同一个路径匹配多个路由的时候,匹配的优先级按照定义的先后,谁先定义就匹配谁
5:高级模式待续.............
不忘初心,不负梦想



