使用Dredd建立API Cycle
一.使用背景
基于目前前后端分离的开发方式,后端开发在定接口的时候更注重面向数据,而前端开发偏向于设计。这就会导致前后端的期望和实现会有误差。Dredd框架可以使用标准swagger格式的文档来进行接口调用,使我们能使用文档记录并且可以使用在持续集成上面。
二.Dredd工作原理
跟随执行生命周期文档可以帮助你理解Dredd内部是如何运行,哪一步跟随哪一步。
- 报告解析国务和警告
- URI模板参数缺少示例值
- URI中必填参数
- 报告不能解析的JSON
- 报告无效的URI参数
- 报告无效的URI模板
- 继承headers
- 继承参数
- 使用参数扩展URI模板
- Report test run start
- Run beforeAll hooks
- For each compiled transaction:
- Report test start
- Run beforeEach hook
- Run before hook
- Send HTTP request
- Receive HTTP response
- Run beforeEachValidation hook
- Run beforeValidation hook
- Perform validation
- Run after hook
- Run afterEach hook
- Report test end with result for in-progress reporting
- Run afterAll hooks
三.QuitStart及Demo
Dredd可以识别的API文档有两种:
1.API Blueprint方式---(下面不做介绍,我主要是使用swagger标准格式的文档)
2.OpenAPI 2----使用swagger标准格式的文档
安装:
1.安装node.js和npm
-> brew install node
或者从node.js官网下载https://nodejs.org/en/download/,二选其一即可
-> node --version(node.js需要8版本以上)

-> npm --version

2.安装Dredd
-> npm install -g dredd (因为我已经安装过了,重复安装提示的是update包)

->dredd --version

3.在任意工作目录下创建一个文件夹,我创建的叫做Dredd_demo。在这个文件夹下面新建名为api-description.yml的文件
-> mkdir Dredd_demo
-> cd Dredd_demo
-> touch api-description.yml
-> vim api-description.yml
将以下内容放到该文件中
swagger: '2.0' info: version: '1.0' title: Example API license: name: MIT host: www.example.com basePath: / schemes: - http paths: /: get: produces: - application/json; charset=utf-8 responses: '200': description: '' schema: type: object properties: message: type: string required: - message
4.运行API
-> npm init
-> npm install express --save
创建一个新的文件app.js,写以下内容
-> touch app.js
-> vi app.js
1 2 3 4 5 6 7 | var app = require('express')();app.get('/', function(req, res) { res.json({message: 'Hello World!'});})app.listen(3000); |
5.测试API
run server
-> node app.js &
测试API
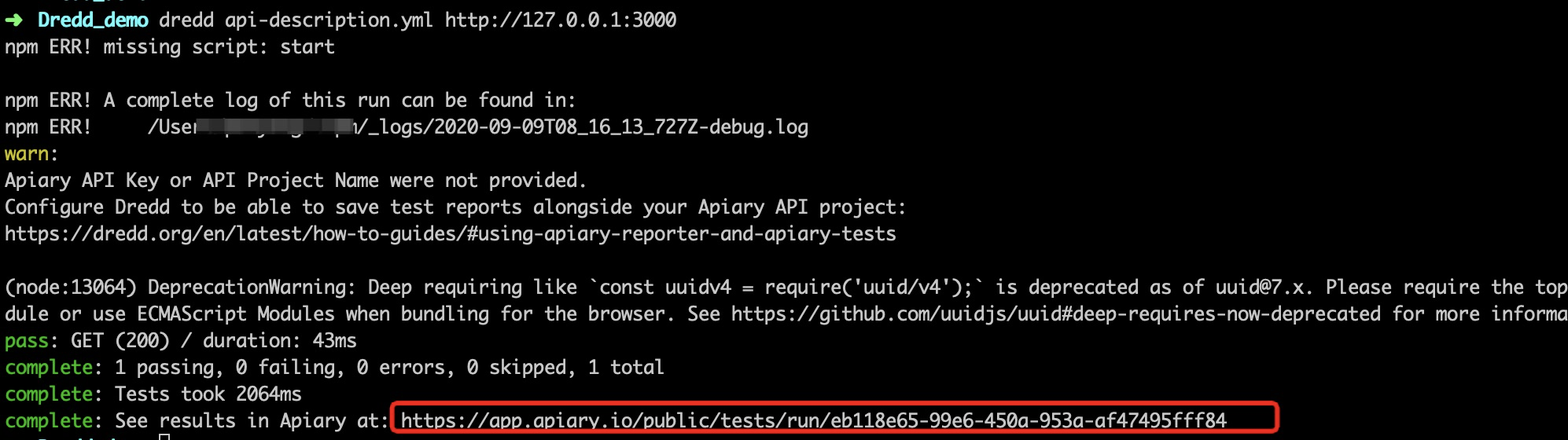
-> dredd api-description.yml http://127.0.0.1:3000
运行结果中显示了报告查看地址

访问这个地址看到你的报告如下






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥